- トップ
- 売上が大幅アップ!効果的なECの改善方法を徹底解説【成功事例付き】
売上が大幅アップ!効果的なECの改善方法を徹底解説【成功事例付き】

ECサイトは作っただけでは「売れる」ECサイトにはなりません。
「売れる」ための仮説を立て、改善の施策を行い、データでもって検証していき、さらに精度を上げて改善をしていく必要があります。
そこで本記事では、ECサイトの改善のステップと その際に考えるべきこと、改善に役立つツール、成功事例をご紹介します。
「ECサイトの売上を上げて赤字を脱出したいけど何から手を付けたらいいか分からない」
「膨大なデータがあって、分析するのに時間がかかってしまい大変」
「改善のための手がかりが分からない」
などとお考えのECサイト担当者の方に必見です。
|
目次 1. ECを改善する必要性 3-1. 改善の優先度が高いページの特定 3-3. リピータへの配慮 4-2. Googleアナリティクス 4-3. ヒートマップツール 4-4. PageSpeed Insights 4-5. モバイルフレンドリーテスト 5-1. L’OCCITANE(ロクシタン) 5-2. MONOIR(モノワール) |
ECを改善する必要性

ECサイトを経験豊かな制作会社に依頼して構築してもらっても、オープン直後から改善の作業を継続的に行う必要があります。
改善が必要となる理由としては
・ECサイトの売上や顧客満足度などの視点によって、最適化が必要
・商品のPR戦略を変更する際や、商品が入れ替わりするごとに最適化が必要
・環境の変化やイベント、シーズンごとに顧客のニーズが変わるため
以上の理由から、作りっぱなしで売れるECサイトはまずないので、これから解説していく内容をもとに定期的にECサイトを改善をしていく必要があります。
ECの改善方法・ステップ

様々な分野で行われている手法にPDCAサイクルがあります。
Plan(計画)→ Do(実行)→ Check(評価)→ Action(改善)を継続的に回して、業務の改善を持続的に行うというものです。ECサイトについても有効な手法です。
それぞれのステップでECサイトにおいてはどのようにやっていくのかをECサイトに即して説明していきます。
Plan(計画)
計画を策定するには、まず最初に現状を把握して元々の目標値との差異がある目標を見つけ出します。
なぜ、差異が発生しているのかを様々なデータから分析をして、仮説を立てて課題を設定していきます。
課題を解決するための施策を立案して、次のステップのDo(実行)を行います。
目標設定について
当然、黒字になることが第一の目標です。
固定費や原価などから黒字となるために必要な売上を求めることが出来ます。

売上を分解すると「アクセス数」、「CV率」、「客単価」となります。
ECサイトが初期の段階もしくはオープン前でしたらデータはありませんので、類似するECサイトを調査分析して一時近似値として目標値として設定します。
目標設定の詳細については弊社の以下の記事を参考にしてください。
ECサイトのKPIとは?基本から成功事例まで徹底解説【ECサイト担当者向け】
課題の見つけ方
目標値から大きく離れた項目を見つけ出します。
ECサイトの場合は分析のための生データは設定さえしていれば取得できます。
主にGoogleアナリティクスで取得できます。
改善施策の立案
課題が見つかったら、次に課題解決するための施策を仮説を設定しながら立案していきます。
アクセス数が不足しているのは、ECサイトのSEOが不十分なのか、オープン直後なので広告をしなくてはいけないのか?
CV率が不足しているのは、決済手段が不十分なのか、目的の商品が見つけられないのかなど。
客単価が低いのは、セット商品の魅力が不足しているか、一緒に購入させるための導線が不適切なのか?
仮説を立てて現状のデータで検証出来るのならデータを深掘りして検証して仮説の精度を高めます。
筋の良い仮説を立てて解決するための施策を立案します。
Do(実行)
Plan(計画)の段階で立案した改善施策を実行していきますが、改善施策が有効だったのかを検証するための測定が可能なようにしておきましょう。
また、試行錯誤が必要な場合はA/Bテストを実施して、Do(実行)⇔ Check(評価)を短期間で繰り返して見極めるといった施策の実施も必要となります。
Check(評価)
改善施策を実施した結果のデータを検証します。
Plan(計画)の時に設定した目標値と比較して差異がある場合には分析をして評価します。
数値として達成できていても、当初立てた仮説通りに達成できたのかを見ていきます。
広告でアクセス数を伸ばす計画だったのが、メディアに商品が取り上げられてアクセス数が伸びていたような場合は注意が必要です。
アクセス数は達成していても、広告がアクセス数に寄与していない場合は今回の広告は有用ではなかったという評価をして、次のアクションにつなげる必要があります。
ECサイトの分析の詳細については、弊社の以下の記事を参考にしてください。
ECサイトの分析とは?売上向上に必須の解析スキルを徹底紹介【成功事例付き】
Action(改善)
Check(評価)で出てきた評価をベースにして、問題点があれば次のPlan(計画)につなげていきます。
今回の広告がアクセス数につながっていない評価であれば仮説を見直して新たな仮説を元に広告の内容などを改善していきます。
改善する際に考えるべきこと

改善を考える上で検討すべきポイントは大きく分けて以下の3つがあります。
自社のECサイトの現状から当てはまる箇所を改善するようにしてください。
・改善の優先度が高いページの特定
・UI/UXの改善
・リピータへの配慮
改善の優先度が高いページの特定
小規模のECサイトであれば全てのページを確認する古都が出来ますが、中~大規模ECサイトでは現実的ではありません。
次のような観点で改善すべきページを絞り込みします。
・アクセス数が多いがCV率や収益が低いページ
・CV率が高いがアクセス数の少ないページ
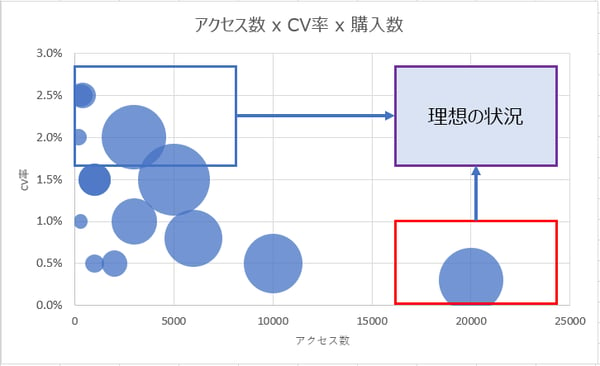
数字を見ていても判断するのは難しいのでグラフ化して可視化することにより判断します。

上記のバブルチャートは横軸が「アクセス数」で縦軸が「CV率」です。丸の大きさは購入数を表しています。
左上の領域はアクセス数は少ないがCV率の高いページです。
右下の領域はアクセス数は多いがCV率の低いページです。
理想とするのは右上のアクセス数が多く、CV率が高いページにすることです。
改善策としては、以下のことが考えられます。
・左上の領域のページはアクセス数を増やす施策を立案
・右下の領域のページはCV率を高める施策を立案
・右下のページから左上のページへ流すための施策を立案
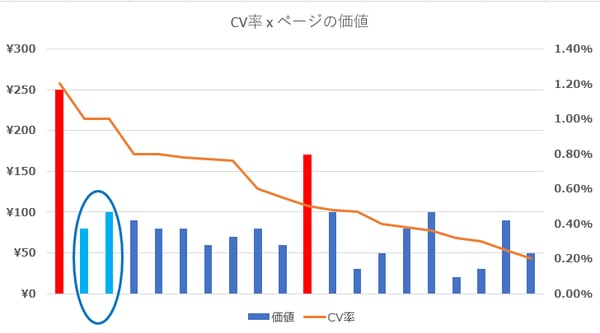
ただし、上記の3項の施策するについては以下のことも考慮する必要があります。

上記のチャートは棒グラフがページの収益(価値)を表していて、折れ線グラフはCV率を表しています。
左側の楕円で囲んでいるページはCV率は高いのですが収益の低いページになります。
この収益の低いページにアクセス数を流しても思ったほど売上が上がらないことになりますので注意が必要です。
UI/UXの改善ポイント
1. アクセス数は多いがCV率は低い
別の指標で見ると滞在時間が短かったり、離脱率が高かく購入までに至らないユーザがほとんどという状態です。
検索エンジンやリスティング広告などからユーザはアクセスしますが、目的とする商品が見つけにくかったり、そもそも目的とは違った商品ページに誘導されたりしていると、ユーザはそのように判断した時点で離脱する可能性が高いです。
改善策としては、以下のことなどが考えられます。
・ページのキーワードの見直しや、リスティング広告内容の再考
・最初にユーザが目にする写真やバナーなどの見直し
・検索機能の見直し
また、そのほかの可能性としてECサイトが遅い場合もユーザの離脱率は高くなります。
2. アクセス数は少ないがCV率は高い
アクセス数が少ない理由には、以下のことが考えられます。
・該当ページの広告など販売促進活動をしていない
・検索順位が低い
・ニッチな商品
1や2の場合は広告など販売促進活動を行い、SEO対策することで改善されます。
3のニッチな商品の場合は広告するにしても属性を絞った広告が出来るFaceBook広告に出稿したり、ニッチな分野で影響力のあるインフルエンサーに紹介してもらうといった改善が有効です。
どちらに該当するかはデータの分析や商品企画の際の市場調査を見直しすることで分かるはずですので、対応した改善策を立案します。
3. かご落ちが多い
「アクセス数は多いがCV率は低い」の一つですが、ECサイトでは深刻な問題なので、別に説明します。
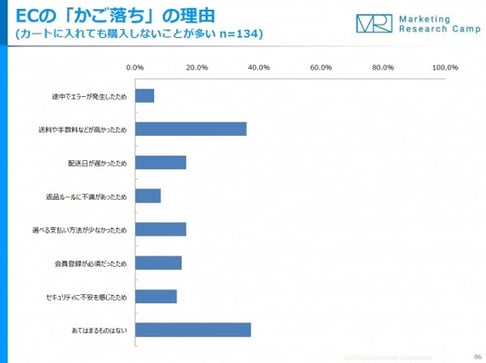
かご落ちする理由は次の通りです。

ジャストシステム社「Eコマース&アプリコマース月次定点調査(2018年1月度)」より引用
上位から抜き出すと以下のような原因が挙げられます。
①送料や手数料が高い
②配送日が遅い
③決済方法が少ない
④会員登録が必須のため
⑤セキュリティに不安
このうちECサイトの作りなどの工夫で改善可能な項目は3,4,5になります。
4,5については「ID決済」を導入することにより解決可能です。
ID決済はAmazon Pay、メルペイ、楽天ペイなどでの決済手段を指します。会員登録など不要となりセキュリティ上の不安も払拭することが出来ます。
ID決済以外の改善策としては会員登録のための項目を必要最低限にすることです。
商品を配送することを考えれば、「氏名」「住所」「電話番号」が必要最低限の情報ですので、例えば「年齢」「職業」「性別」といった情報はマーケティング観点では欲しい情報ですが、購入時には不要とするのがいいでしょう。
もしも、情報が必要であればキャンペーンなどで、回答してくれたユーザには何かプレゼントを提供するといったようにするのがいいでしょう。
既存顧客への配慮
既存顧客の存在はECサイトにとって非常に重要です。
というのは新規ユーザの獲得には既存ユーザの5倍のコストがかかると言われていて、購入数の7割がリピータと言われているからです。また、ユーザー側の行動として、高い買い物ほど何度もサイトを訪れて検討します。
このような行動に対応したECサイトの作りが重要です。
例えば、お気に入り機能や閲覧履歴、最近チェックした商品の表示機能を持つことによりCV率を改善することが出来ます。
改善するために便利なツール

リアル店舗とは違って、ECサイトではユーザの属性や購買行動をデジタル的に取得することが出来ます。
取得するツールや分析するためのツールが無料や有料で数多く提供されていますので、効率的に分析・評価をするために有用なツールを手に入れて積極的に使うことをおすすめします。
以下にツールをご紹介します。
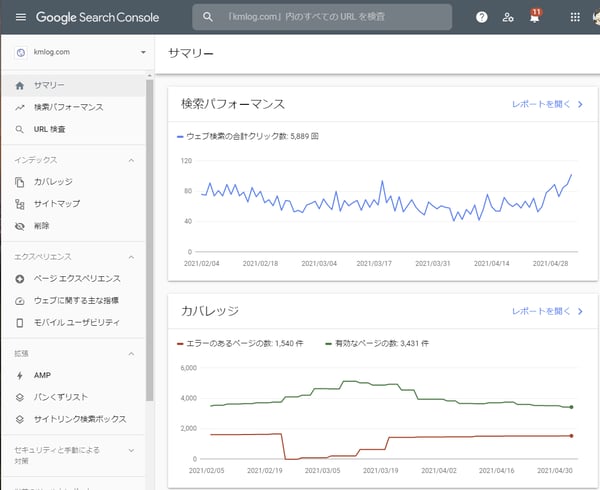
Google Search Console

ツール概要
Google Search ConsoleはGoogleが提供している無料で使えるツールです。
Google検索でユーザがどのようなキーワードで検索し、自社のサイトが何回表示され、何回クリックされたかを教えてくれます。特定のページに流入しているキーワードを知ることが出来ます。
ユーザがGoogleで検索して、自社のECサイトへ来るまでの行動を知ることが出来ます。
利用シーン
集客数の改善に使用します。
Google検索で表示回数が多いが、自社のサイトの検索順位が低いキーワードが分かりますので改善するポイントを絞ることが出来ます。
URL:https://search.google.com/search-console/about?hl=ja
Googleアナリティクス

ツール概要
GoogleアナリティクスはGoogleが提供している無料で使えるツールです。
以下のようなことが計測可能です。
・サイトの訪問数やページビュー数
・閲覧しているデバイス
・流入元やサイト内での行動履歴
利用シーン
流入経路別のアクセス数とCV率が分かりますので、アクセス数大でCV率が低いとか、アクセス数小でCV率が高いとかの改善すべきページを特定できます。
購入したユーザの行動と購入しなかったユーザの行動を比較して改善点を探ることも出来ます。
URL:https://www.google.com/analytics/web/?hl=ja
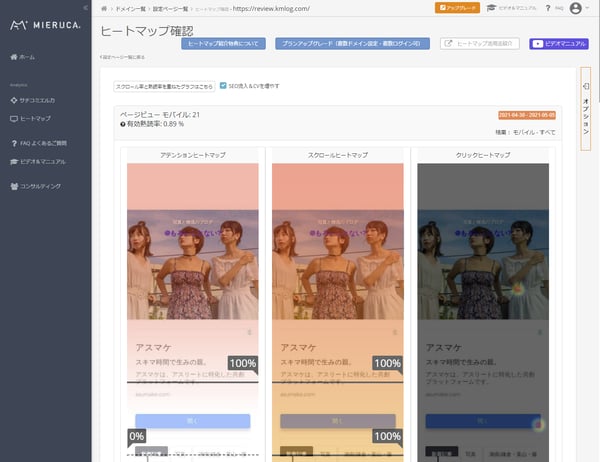
ヒートマップツール

「ミエルカヒートマップ」の画面より引用
ツール概要
ヒートマップとはサイトの画面上にユーザの行動データ量を色で表現することによって視覚的にユーザの行動が分かるようにできる手法です。ヒートマップには次のような種類があります。
アテンションヒートマップ:ユーザに熟読されている部分が分かる
スクロールヒートマップ:ページがどこまで読まれているか。
クリックヒートマップ:どこでクリックされているか。
利用シーン
ユーザの離脱箇所や興味を持っている場所が視覚的に分かりますので、ページの改善すべき箇所が分かります。
URL:
ミエルカヒートマップ:https://mieru-ca.com/heatmap/
User Heat: https://userheat.com/
Mouseflow : https://mouseflow-jp.com/
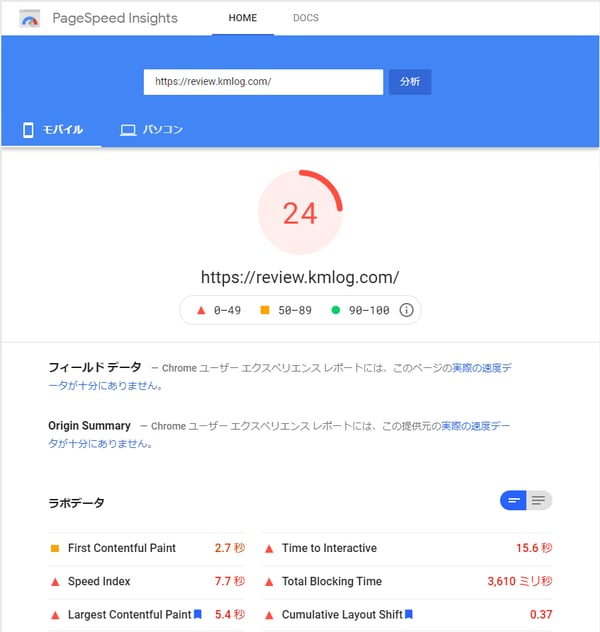
PageSpeed Insights

ツール概要
PageSpeed InsightsはGoogleが提供している無料で使えるツールです。
ウェブページのパフォーマンスをスコア化してくれるだけでなく、ページの読み込み時間を短縮するためのヒントを示してくれます。
利用シーン
ECサイトの表示速度がモバイルとパソコン別にどのレベルにあるかということと、改善すべき項目と方法が分かります。
URL:https://developers.google.com/speed/pagespeed/insights/
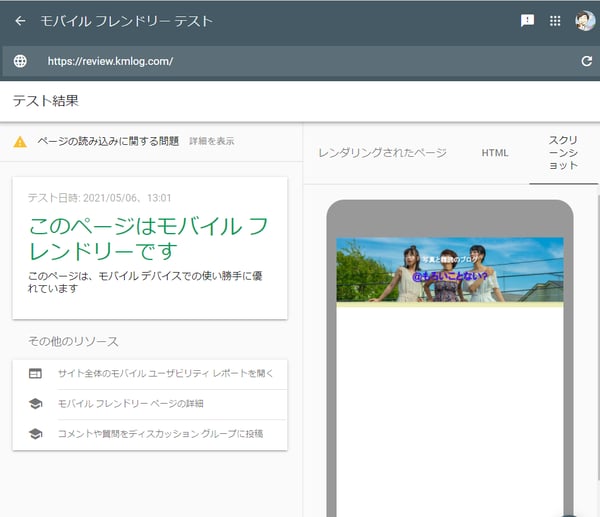
モバイルフレンドリーテスト

ツール概要
モバイルフレンドリーテストはGoogleが提供している無料で使えるツールです。
スマートフォンでの表示や操作に問題が無いかをテストしてくれます。
利用シーン
多くのユーザはECサイトへのアクセスをスマートフォンから行います。
そのため、スマートフォンでの表示や操作性は売上に直結しますので確認することは大事です。
このツールを使うことによって、自社のECサイトがスマートフォンでの表示や操作に問題が無いかを確認し、問題があれば問題箇所を指摘してくれますので改善することが出来ます。
URL:https://search.google.com/test/mobile-friendly?hl=ja
成功事例
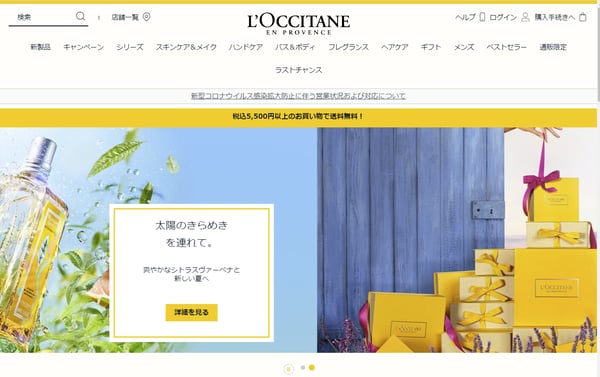
ロクシタン

ロクシタンはフランスに本社がある化粧品メーカーです。
ロクシタンのECサイトの問題はロシアの離脱率が他の国よりも高いということでした。
調査したところ、ロシアのユーザーは、国際的な平均値と比較して、「配送」ページで13秒長く滞在していました。
これは、ロシア人が他のどの国よりも多く使う「住所変更」ボタンを探すのに要した時間です。
他の国よりも時間が掛かってしまった理由は配送および連絡先情報を含むバーがページの下部に配置されていたためでした。ヒートマップで確認すると、このバーにスクロールでたどり着いたユーザは30%しかいませんでした。
以上の分析から分かったユーザの行動に基づいてUXを改善したところCV率が15%アップしたそうです。
引用:HOW L’OCCITANE INCREASED CONVERSION BY UNDERSTANDING USERS
ロクシタンのサイト:https://jp.loccitane.com/
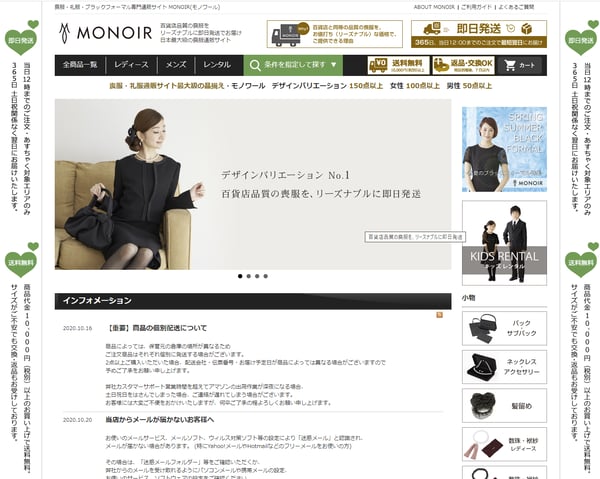
MONOIR(モノワール)

MONOIR(モノワール)は株式会社プラドが運営する喪服・礼服通販サイトです。
MONOIR(モノワール)の問題点は、以下の点でした。
・集客手段が広告に偏っていて、広告の効率が悪くてコストが掛かりすぎていることと
・CV率が低いこと
「広告費」については、検索数に季節性が認められることから毎月一定の広告予算から需要の高い時期には予算を増額するという効率的な運用に変えて販売機会のロスをなくすことで改善しました。
さらに余裕の出た広告予算をコンテンツマーケティング施策に投入して集客数をアップしました。
「CV率」については、入手までの時間がユーザの購入決定を促すという仮説のもと、ページの両サイドに「即日発送」を強調するデザインを入れる改善をしました。これだけのデザイン追加でCV率が改善されました。
引用:ウェブ解析士ナレッジ「〈通販サイト改善事例・後編〉問題点解決施策~セッション数増とCVR改善~」
まとめ

ECサイトの改善について、PDCAに基づいた改善手順の説明と改善のポイント、便利なツールの紹介を解説してきました。
ECサイトの改善にはユーザ目線からの仮説が大事だと思います。
本記事を参考にして自社のECサイトを改善してみてください。