世界シェアNo.1のECサイト構築プラットフォーム「shopify(ショッピファイ)」。誰もが自社ECサイトを開設可能+低コストで導入可能と世界中で話題!
今回はそんなshopifyの導入を検討している、または、登録方法が知りたいと考えている方に向けて登録方法から初期設定の方法までをご紹介いたします。
【この記事はこんな方におすすめ!】
「shopifyでオンラインショップを開設しようと考えている」
「shopifyの登録方法〜初期設定が知りたい」
「shopifyの使い方を理解してから、導入を検討したい」
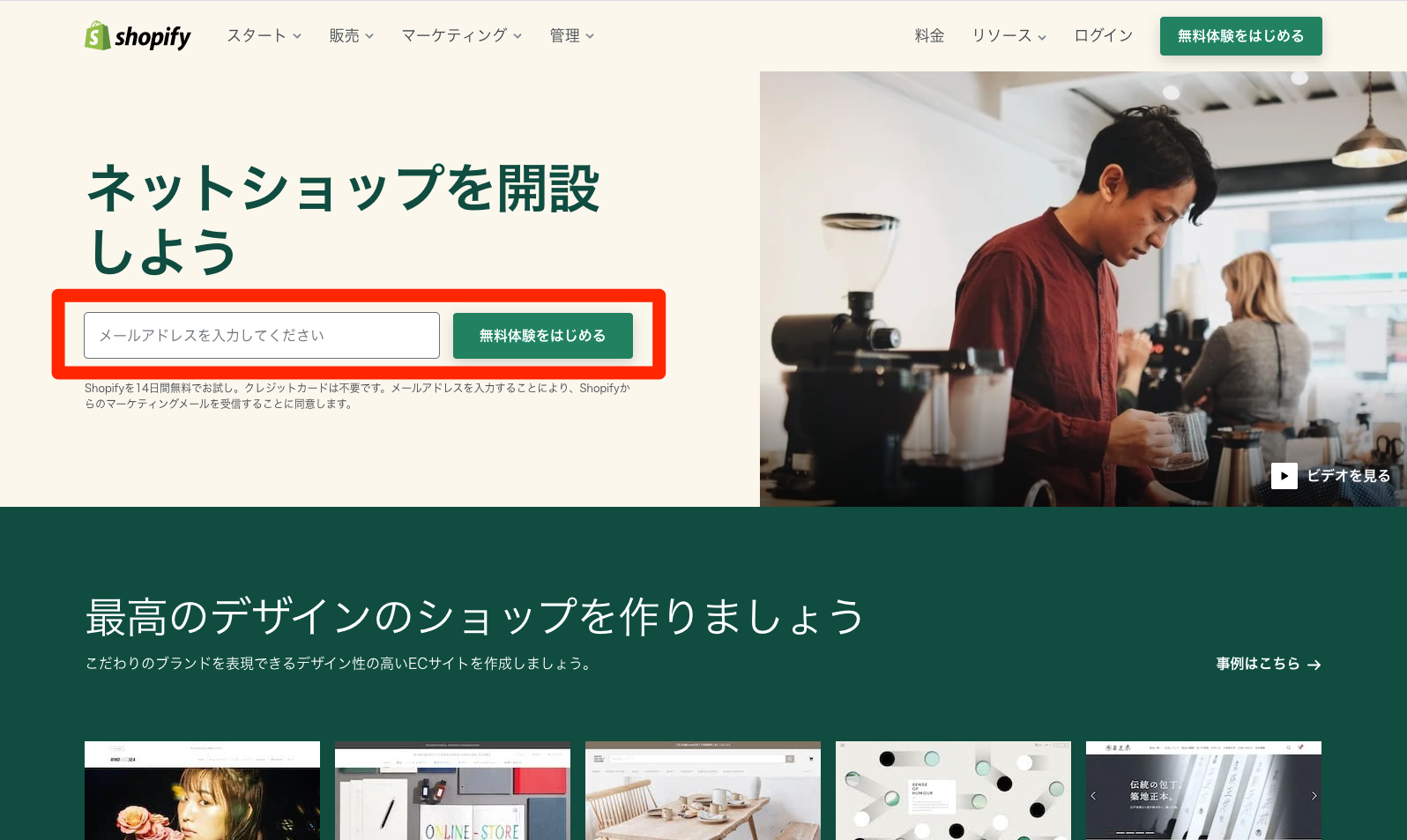
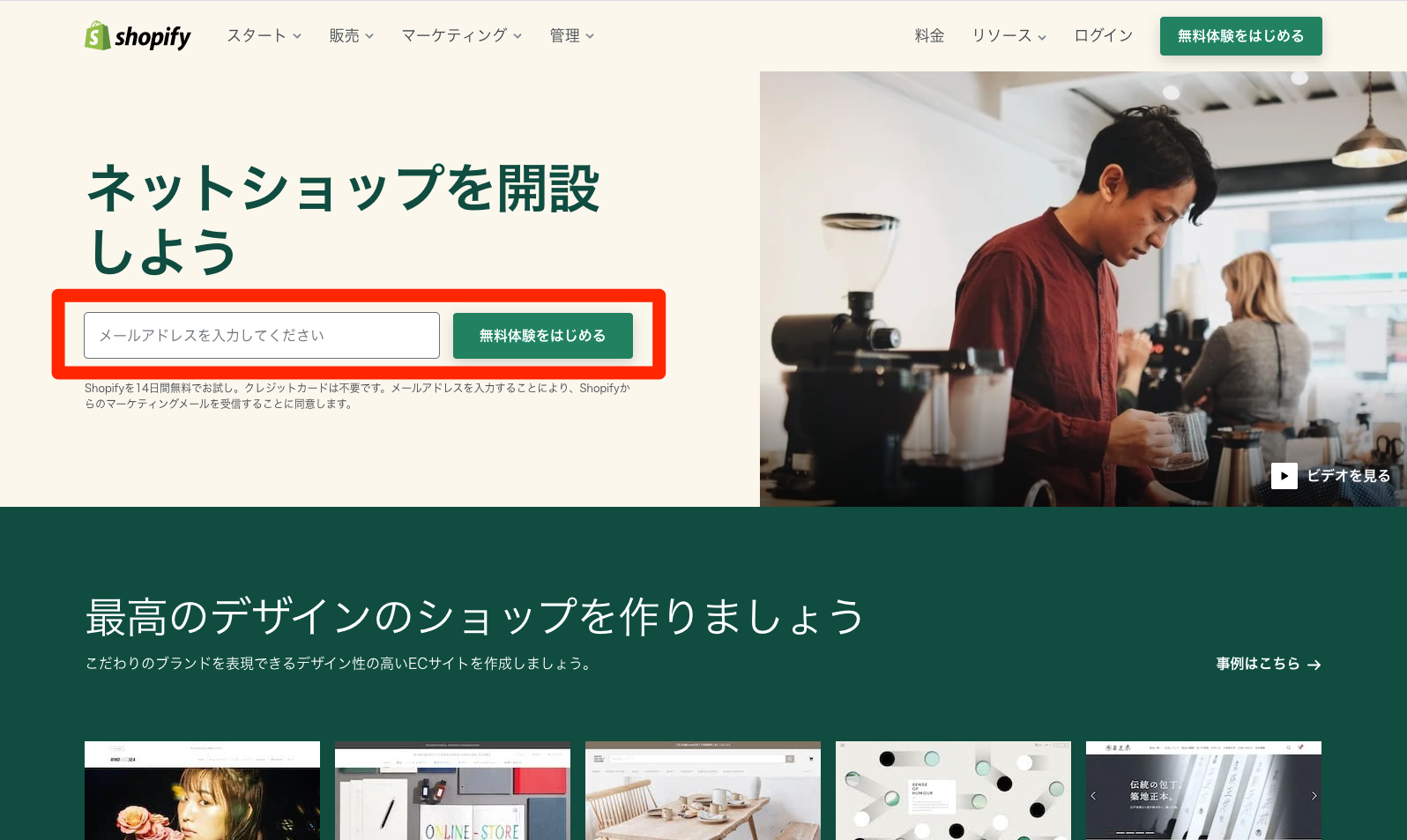
メールアドレスを登録

(参照:https://www.shopify.jp/)
shopifyの登録方法はとても簡単!
メールアドレスとアンケートのみの設定で完了します。また、登録後は14日間は無料トライアルでの利用可能です。
わずか数分で登録可能なので、shopify導入を迷っている方は一度登録してみて、使用感を確かめてみてはいかがでしょうか?
▼shopify登録はこちら
https://www.shopify.jp/
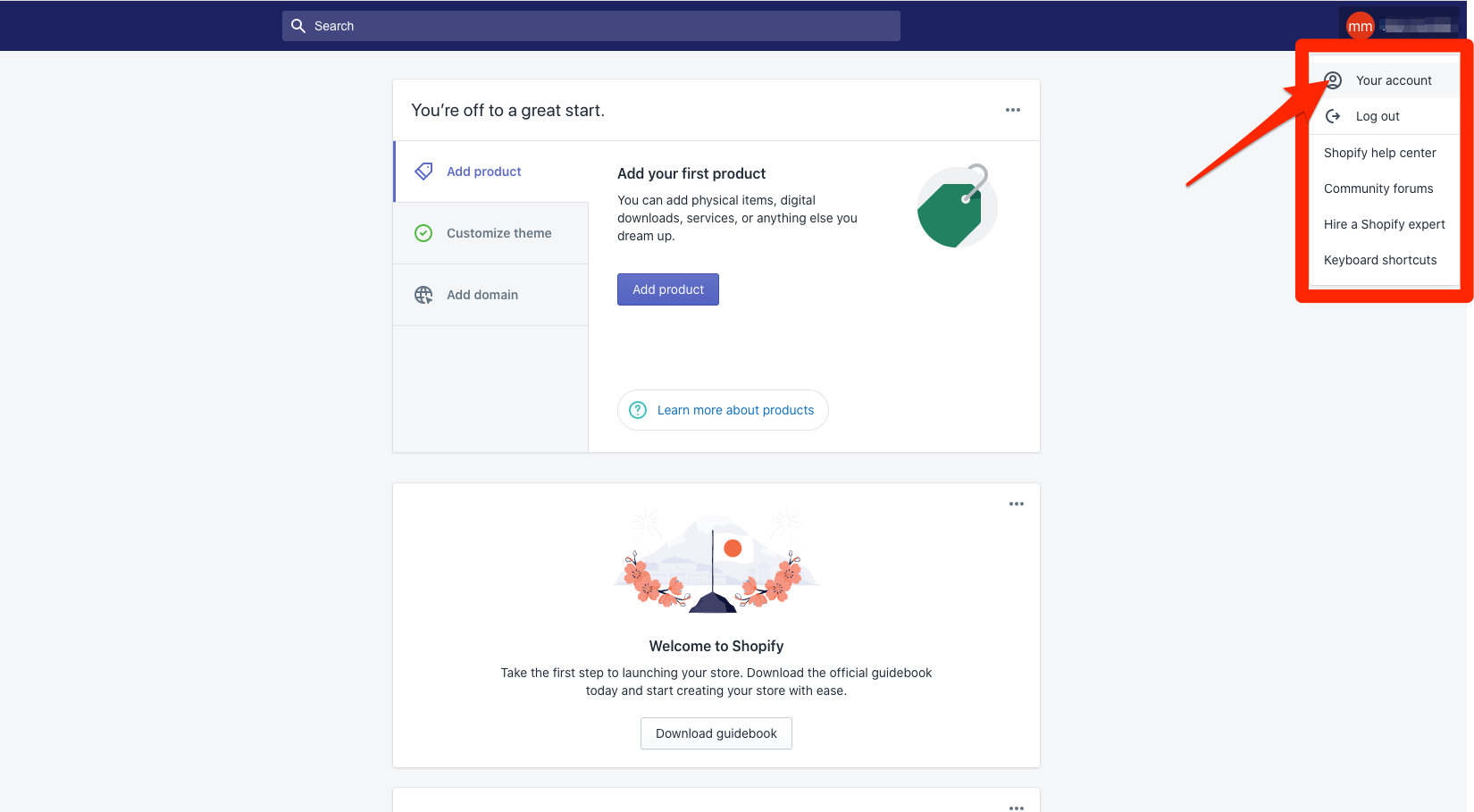
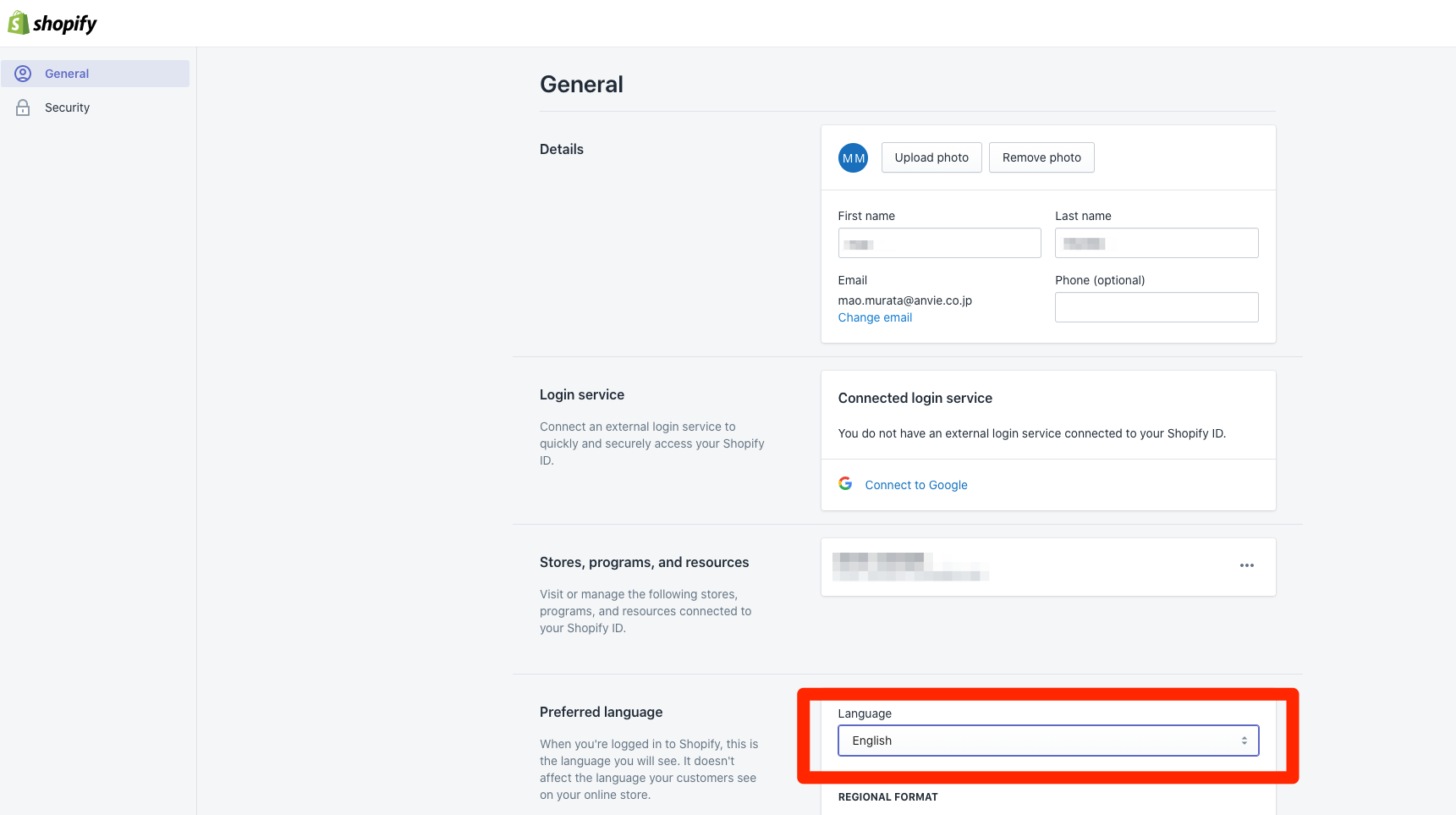
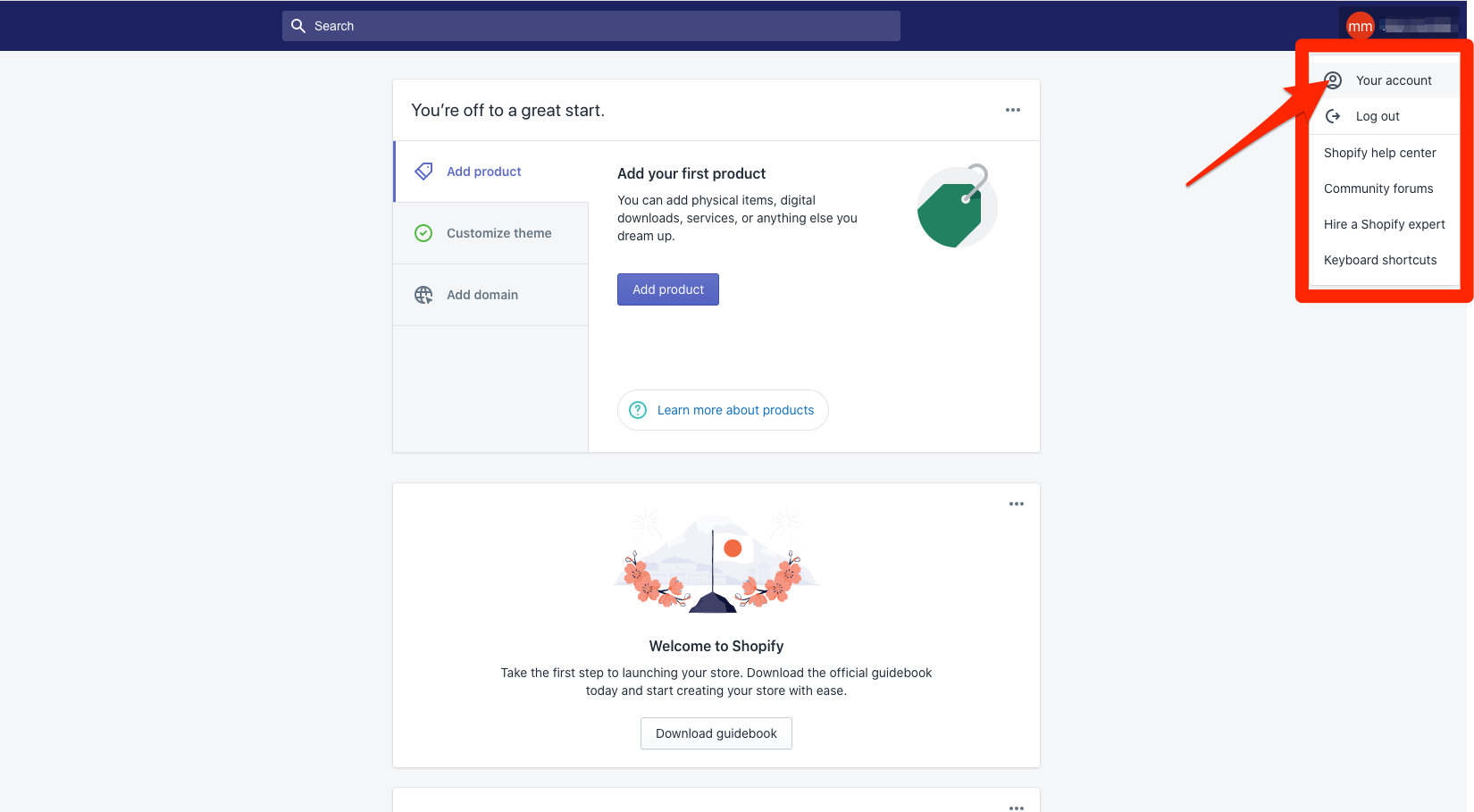
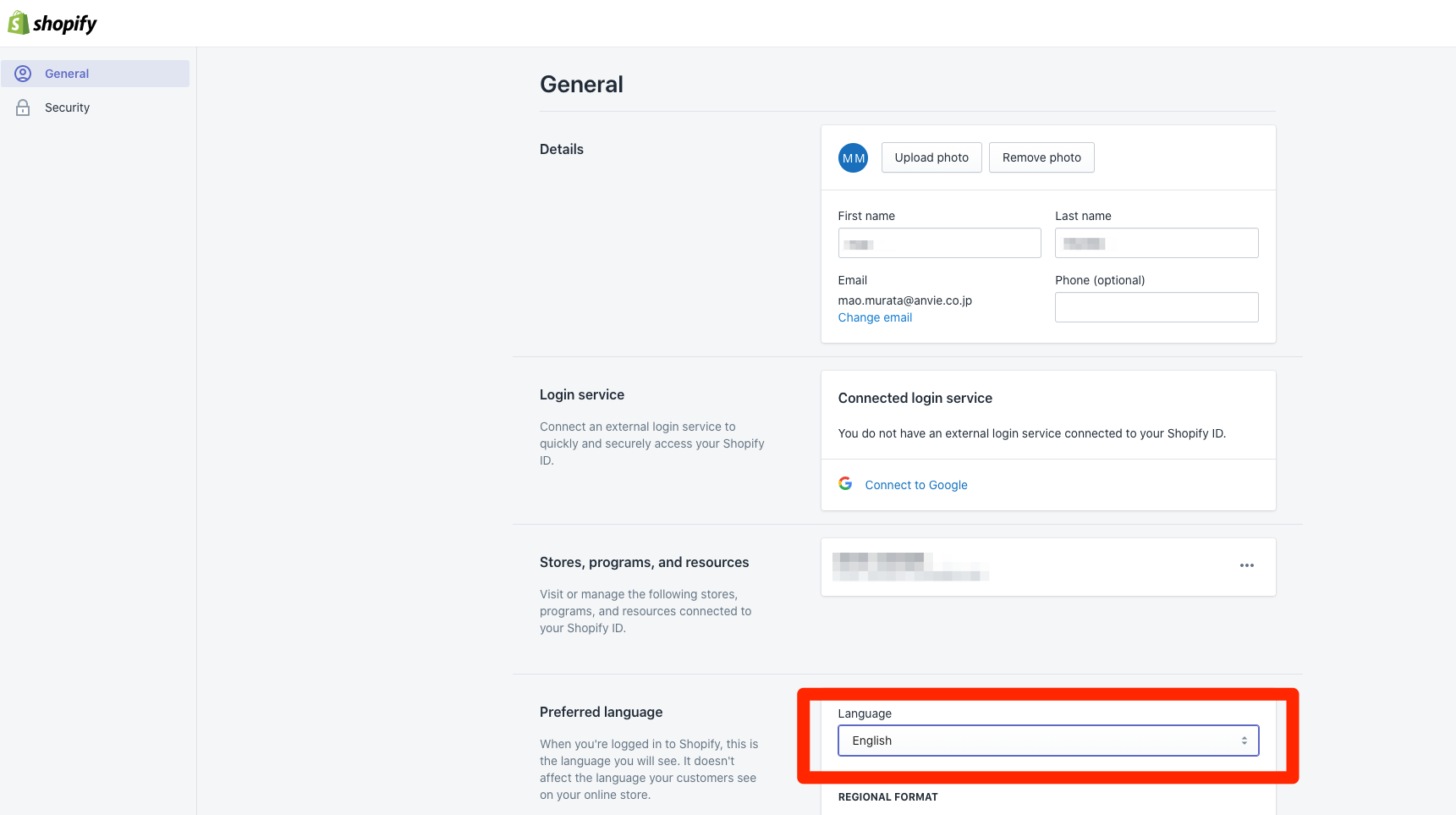
言語を変更する

shopifyに登録したらまずは、言語を変更するのがおすすめです。日本語に変更するだけで格段に使いやすくなります。

【操作方法】
右上のアイコンをクリック>your acount>general>Preferred langae>languageをEnglishから日本語に変更
テーマ
次はテーマを選択します。
テーマとは、shopifyで構築するECサイトのデザインのことを指します。
shopifyテーマストアと呼ばれるサイトに、shopify専用のテーマが並んでいます。
これを選ぶことにより、サイトトップのデザインや商品の表示デザインが決まります。
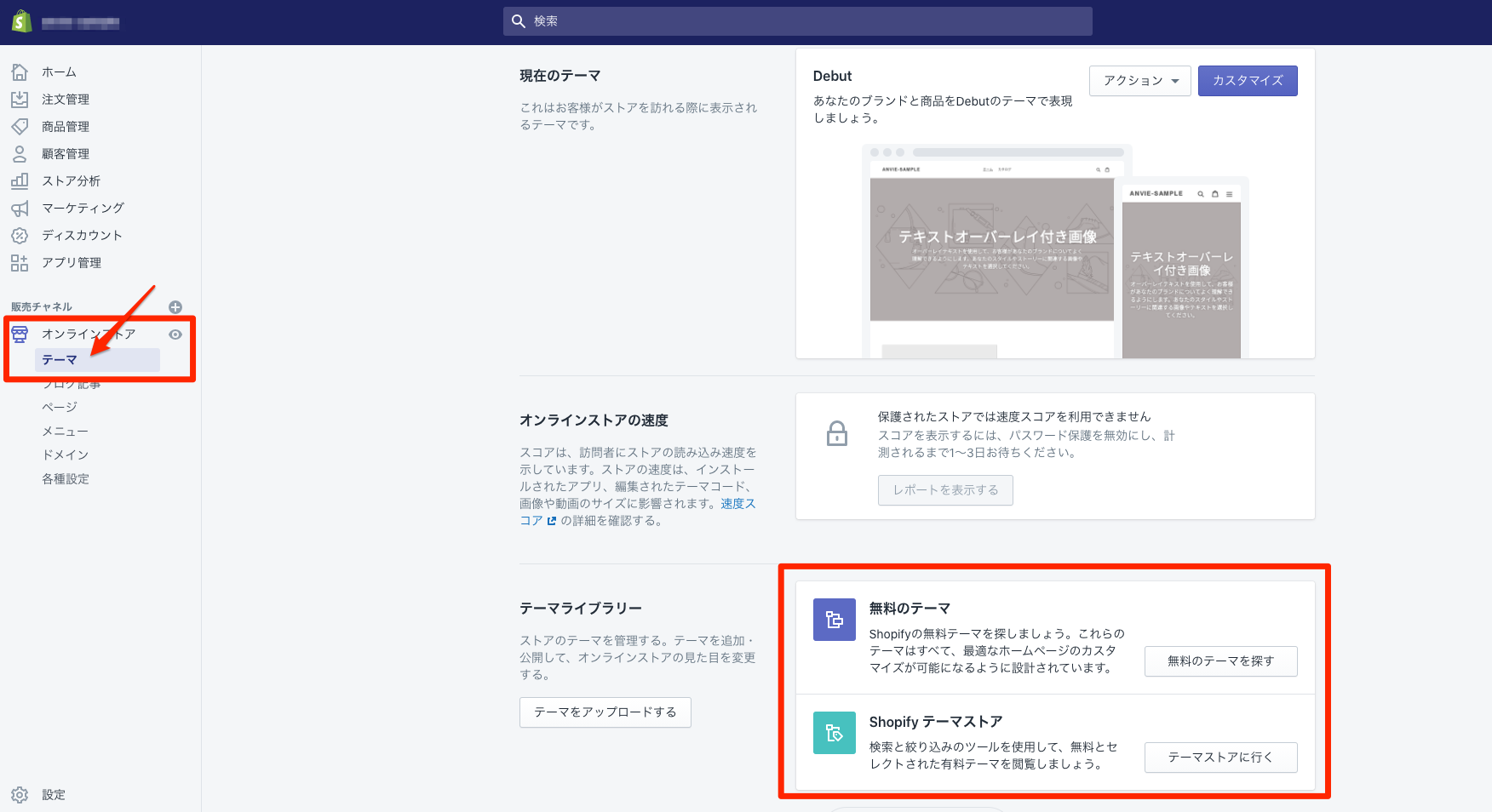
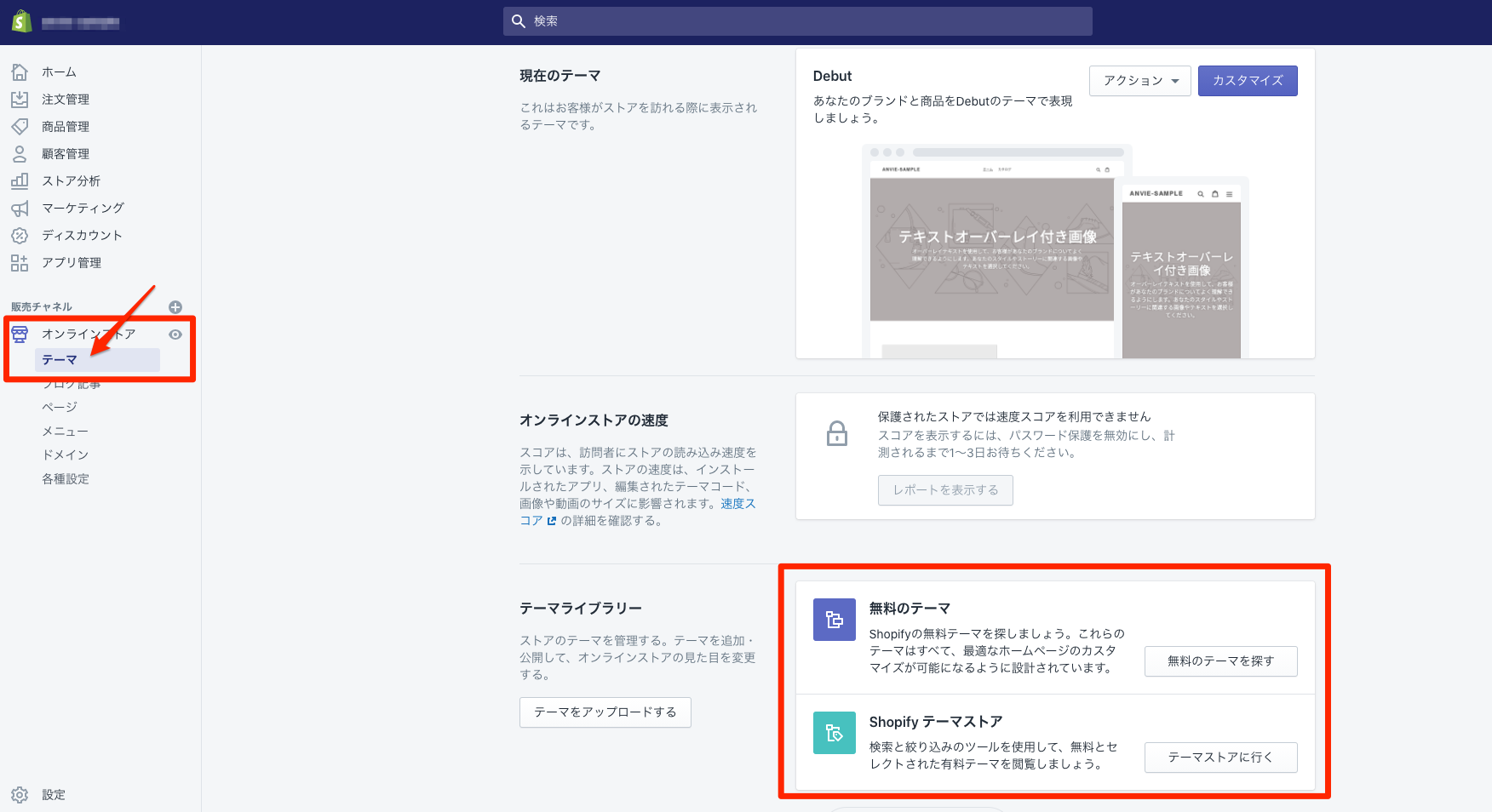
テーマを選択する

テーマには無料と有料のものが用意されています。
shopifyテーマストアには無料テーマと有料テーマ、どちらも掲載されているので、テーマを選ぶときは「shopifyテーマストア」をまずは見てみることをおすすめします。
【操作方法】
オンラインストア>テーマ>無料のテーマ or shopifyテーマストア

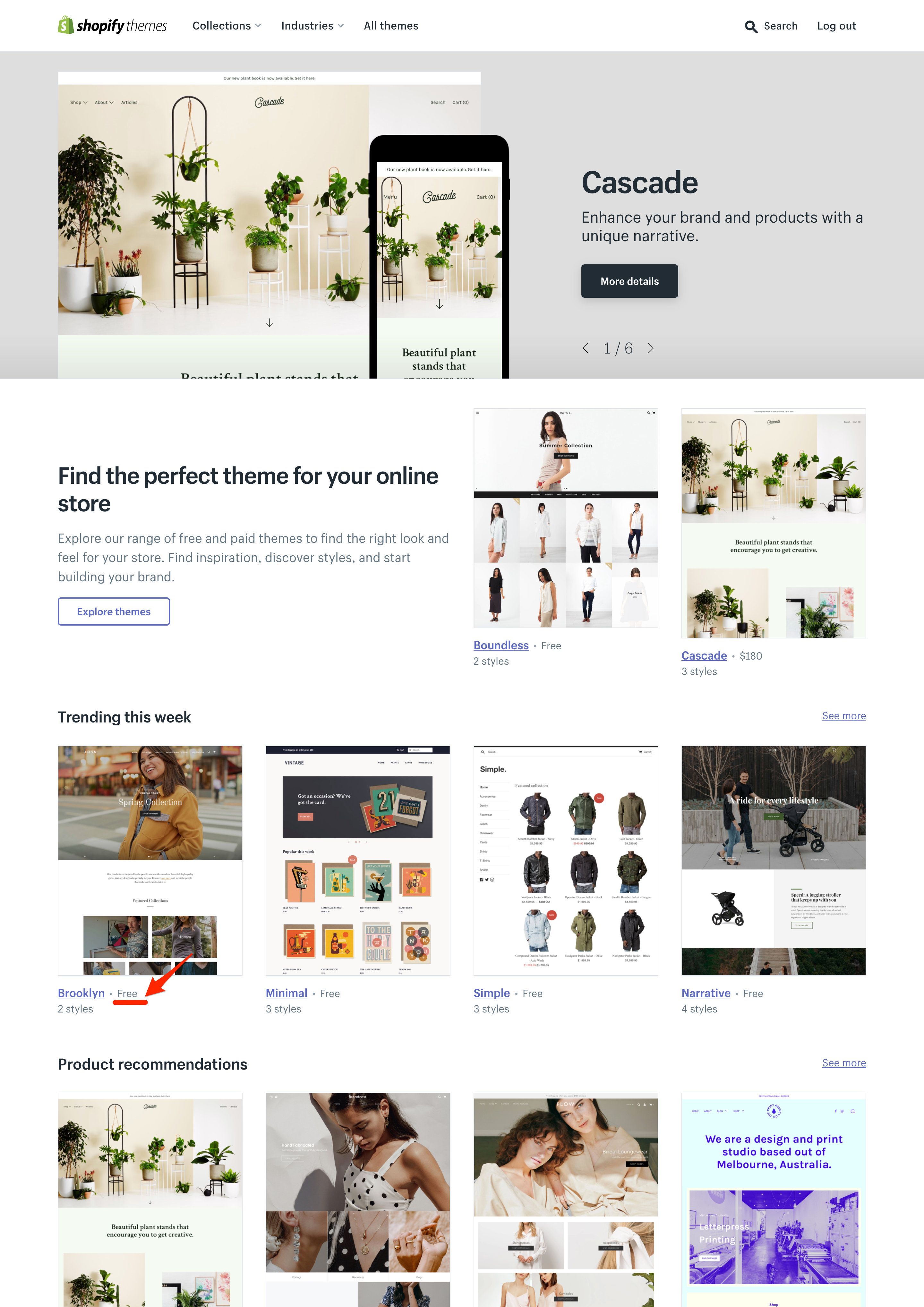
shopifyテーマストアには、このように様々なテーマが並びます。各テーマの下にテーマ名称と値段が表示されています。
無料テーマと有料テーマ、どちらが迷ってしまう方も多いかと思われますが、まずは無料テーマで問題ないです。
やっぱりデザインにこだわりたいと考えた場合にも、後からテーマを変更することも可能なので安心してください!
またテーマがたくさんあり、実際に操作されながらこの記事を読んでいる方は
どれを選んだら良いのか迷ってしまうかもしれません。
そんな方は、下記のオススメテーマをご紹介している記事をご覧ください。
「」

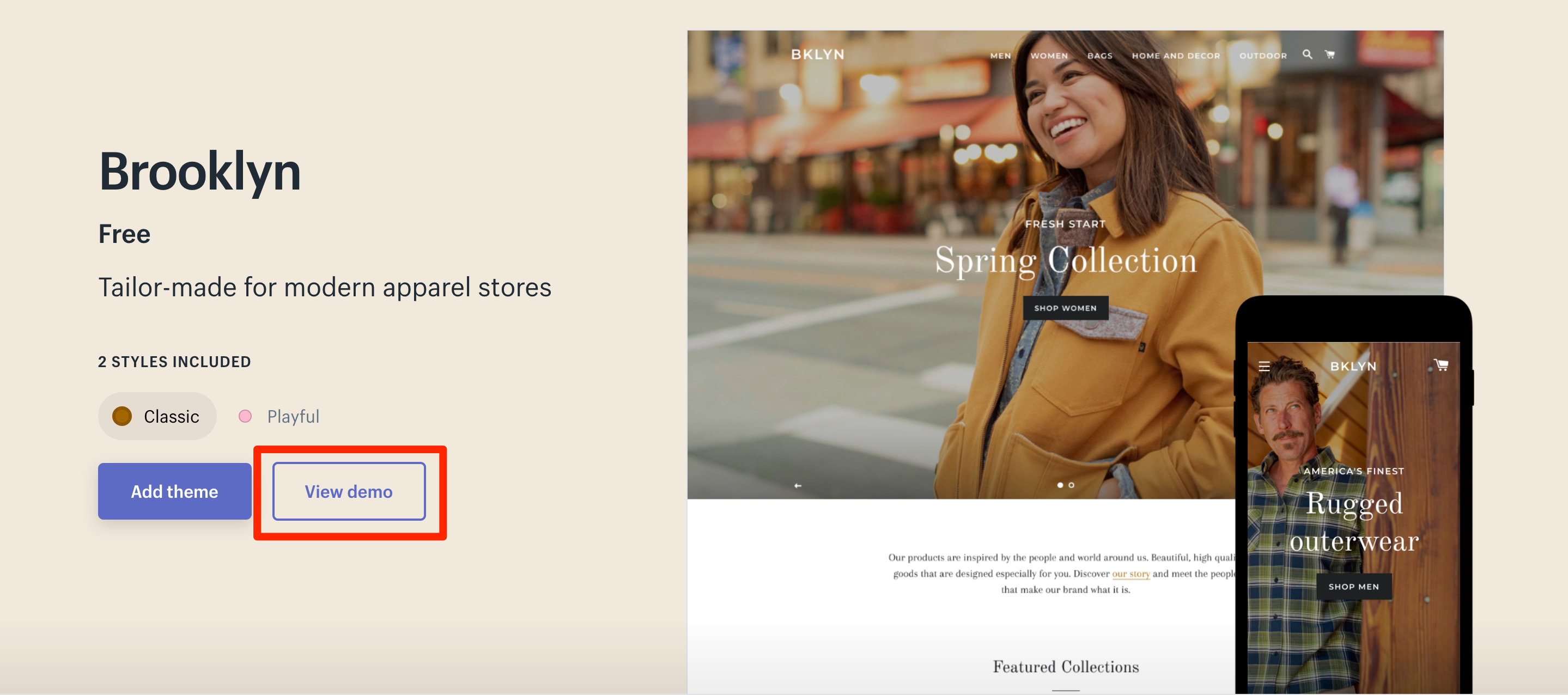
テーマをクリックし「View demo」を選択すると、デモンストレーションを見ることができます。
デモンストレーションを見ながら、自分が販売する商品やサイトの世界観とマッチするかを検討してみてください。

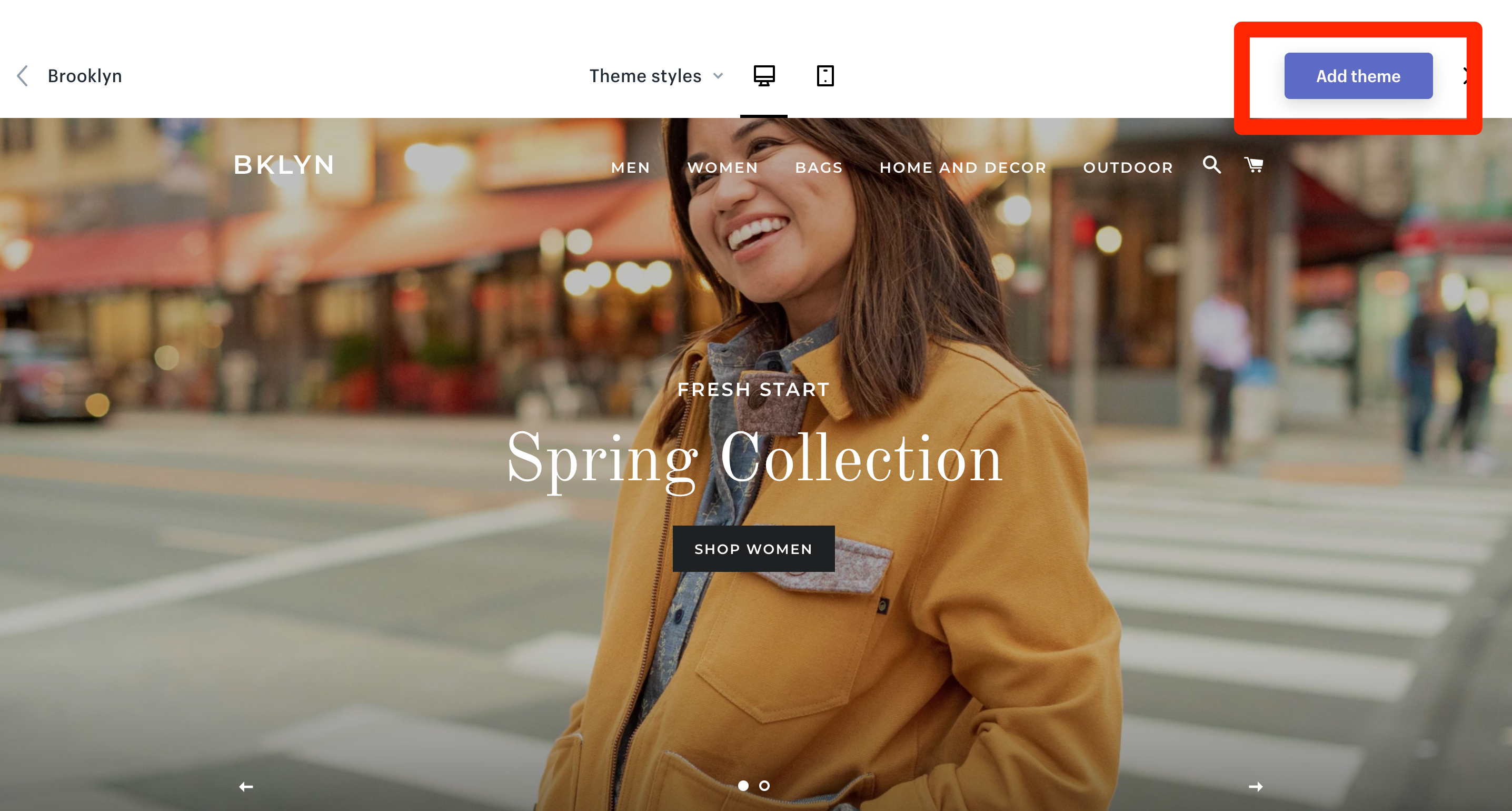
選択するテーマを決めたら「Add theme」をクリックしてください。
テーマをカスタマイズする

次にテーマをカスタマイズします。
テーマをカスタマイズすることによって、他のECサイトと差別化したり高いデザイン性を演出することができます。
【操作方法】
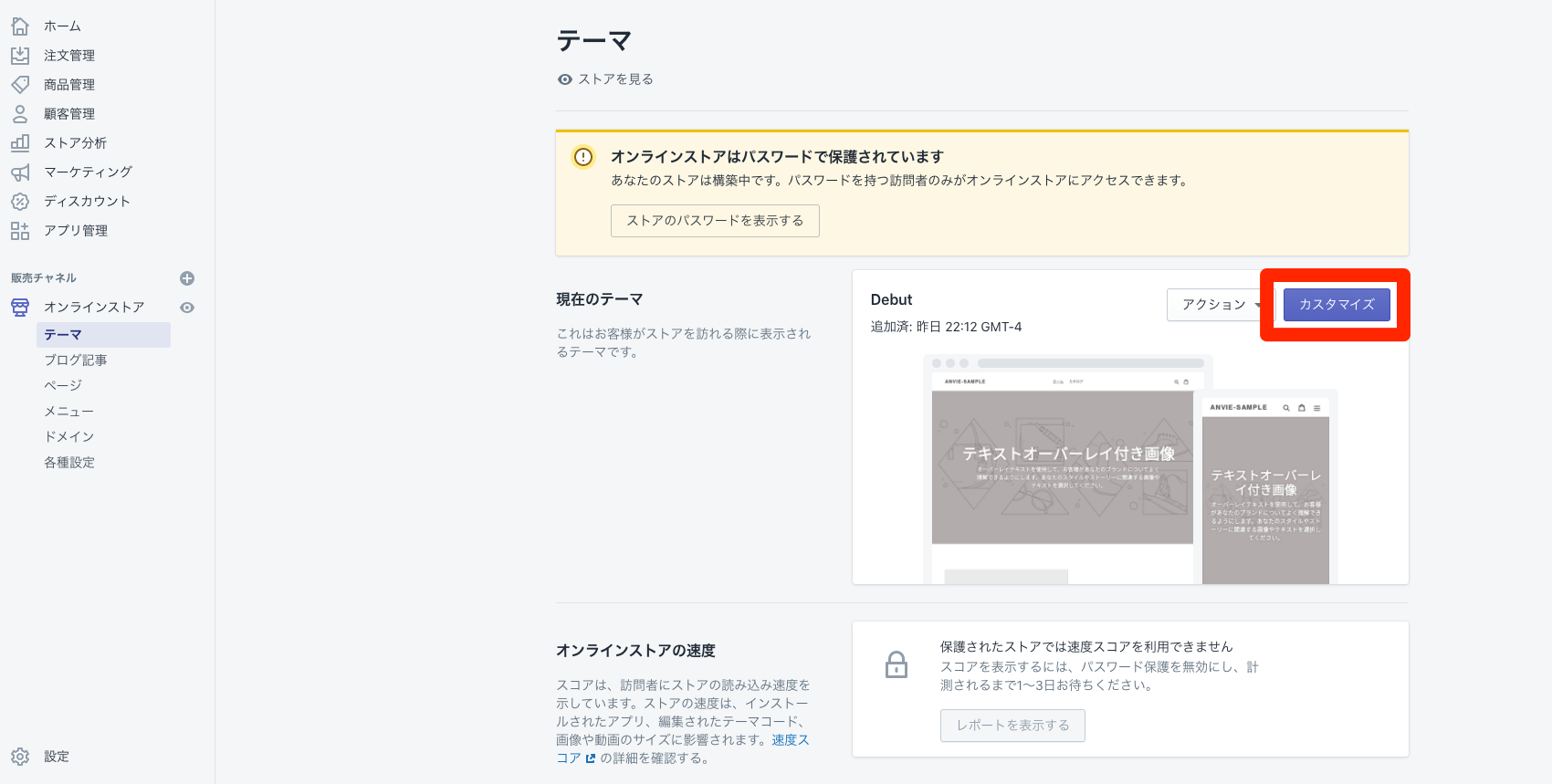
オンラインストア>テーマ>カスタマイズ

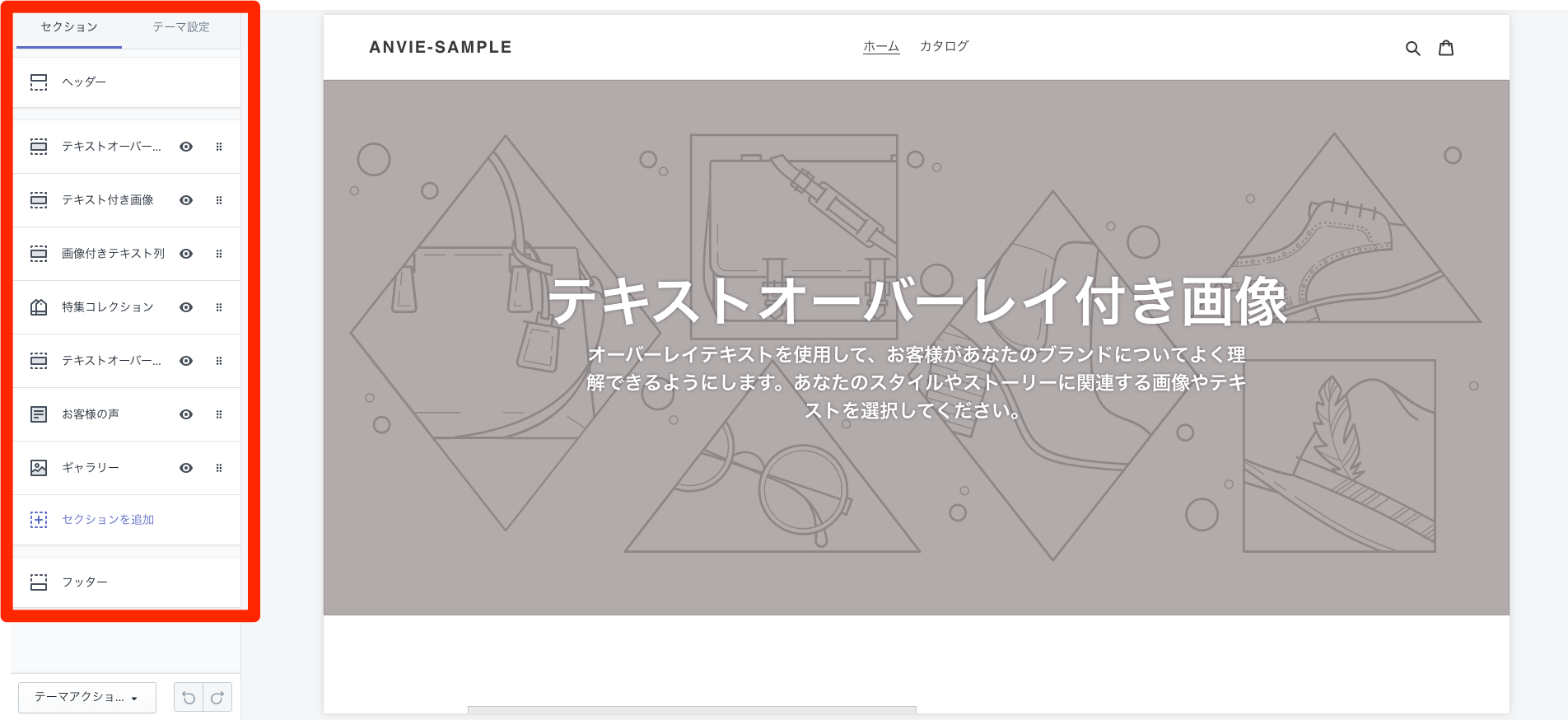
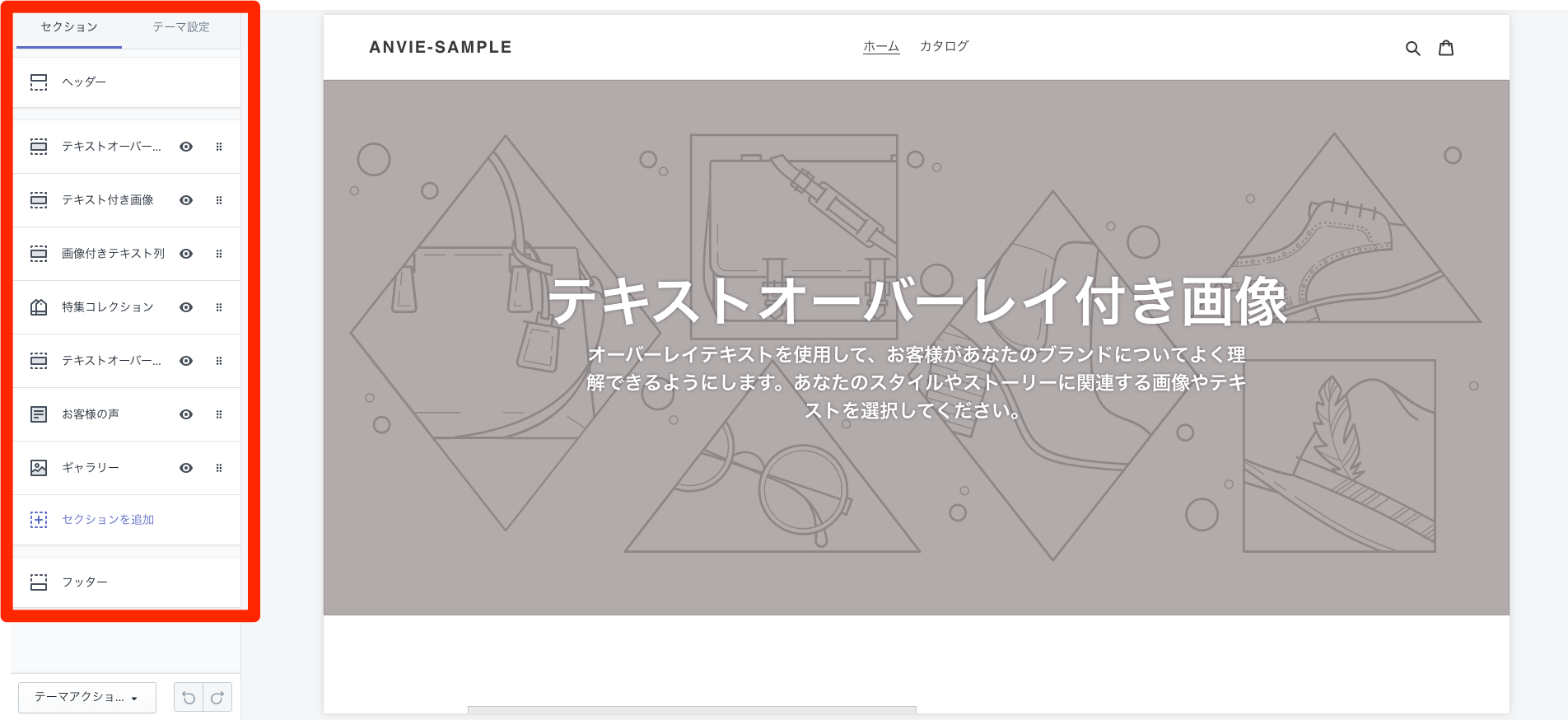
カスタマイズをクリックすると、このような画面が表示されます。
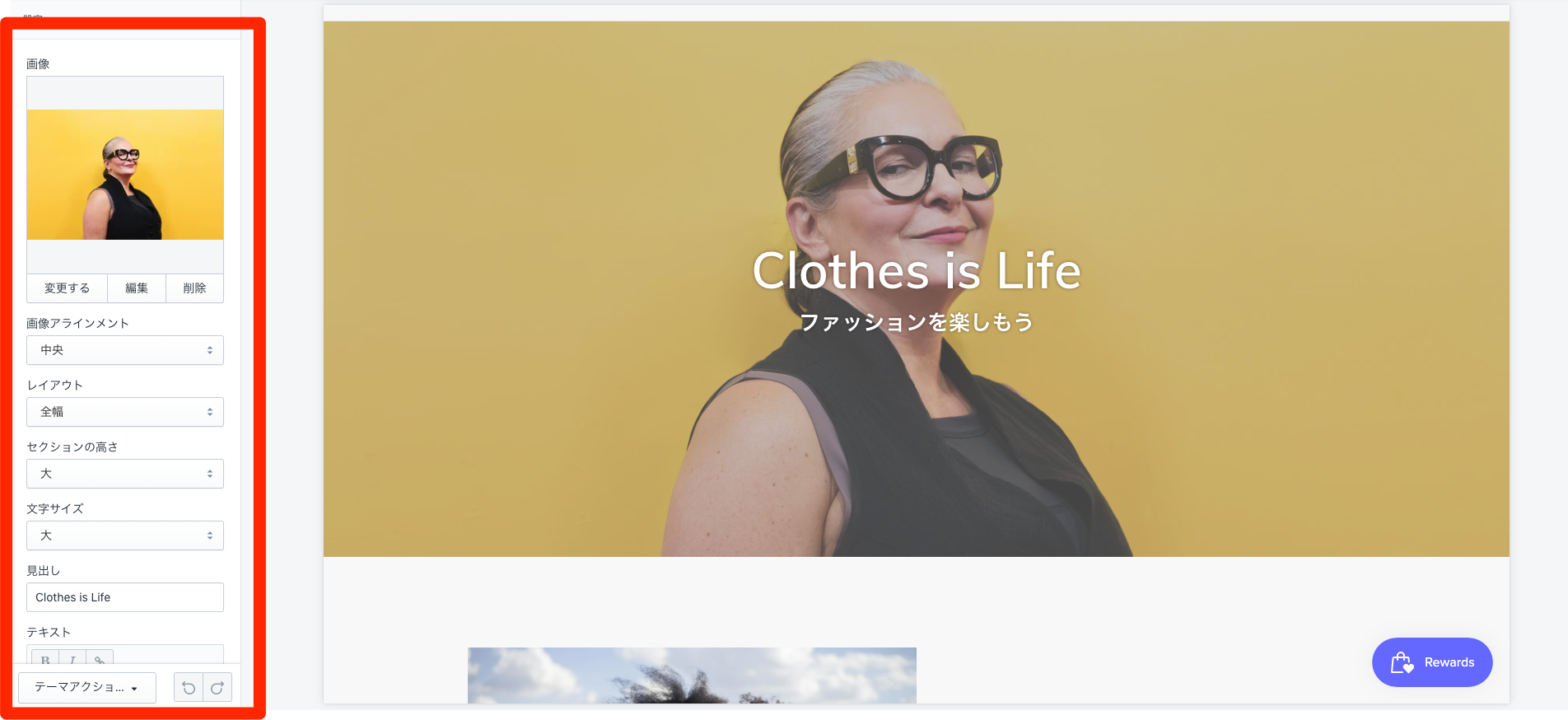
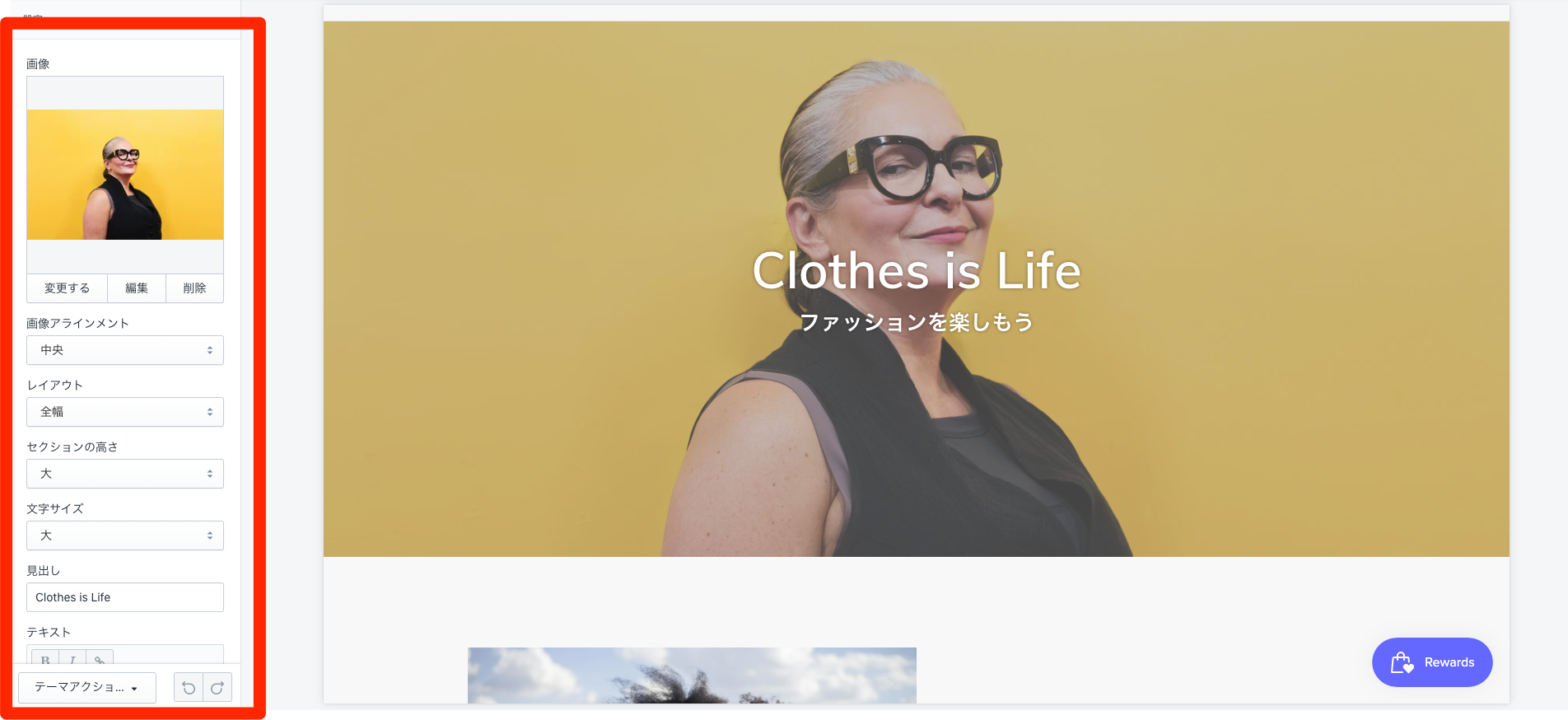
例えば、セクションのテキストーオーバー部分の画像や見出し、テキストを変更するとTOP画面が以下のように変更できます。

【操作方法】
セクション>テキストオーバー>画像選択>見出し入力>テキスト入力

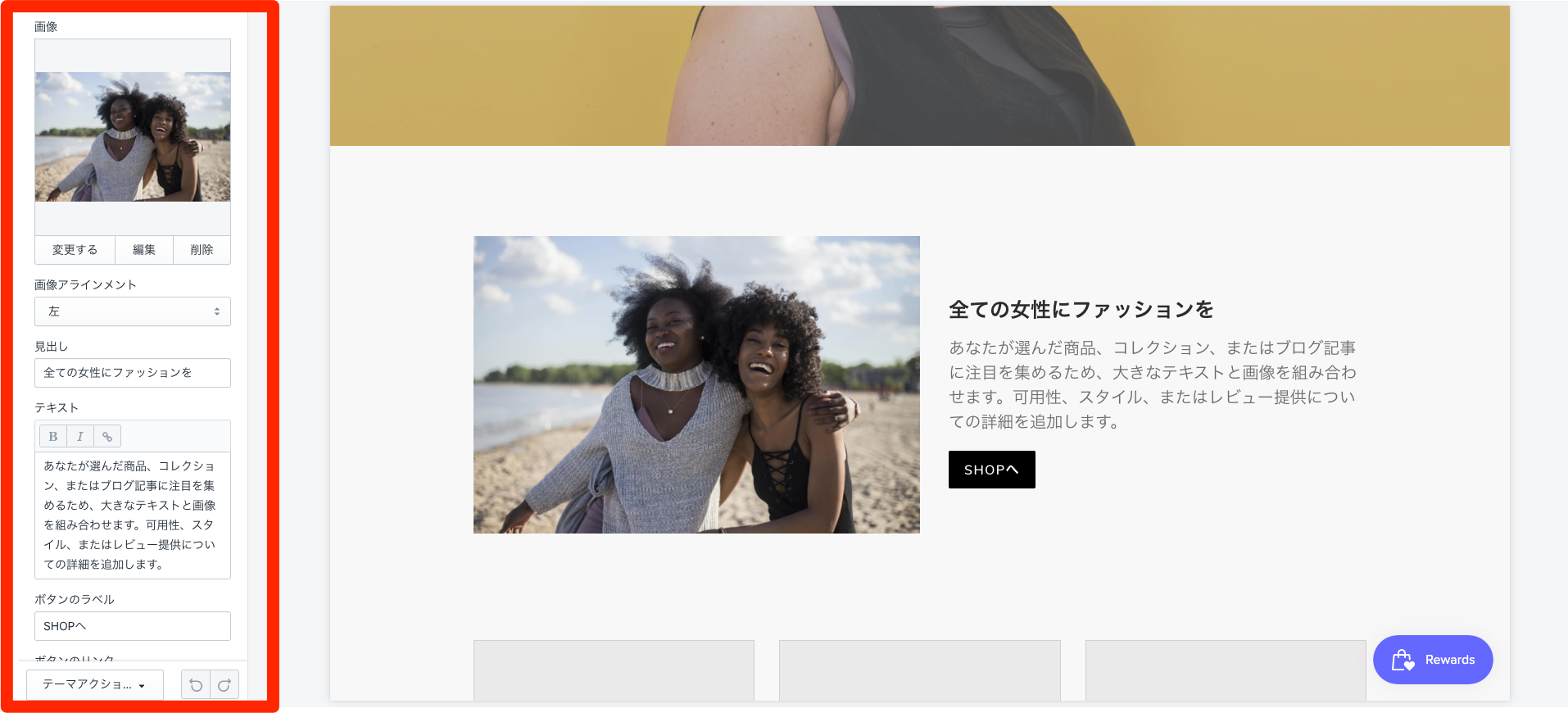
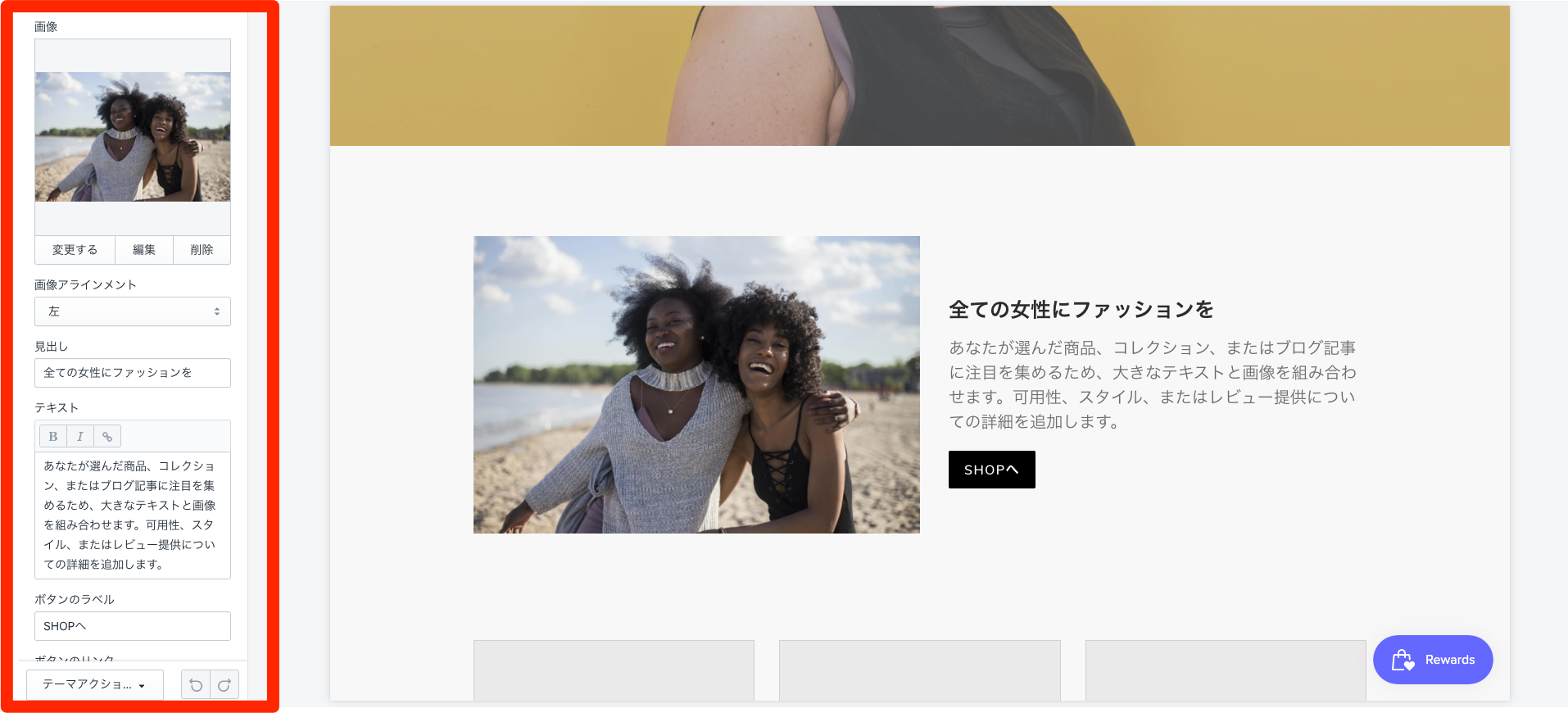
上画像のように「テキスト付き画像」を入れることも可能です。
他にも、おすすめ商品やお客様の声なども表示可能なので、自分好みにセクションを追加するのがおすすめです!
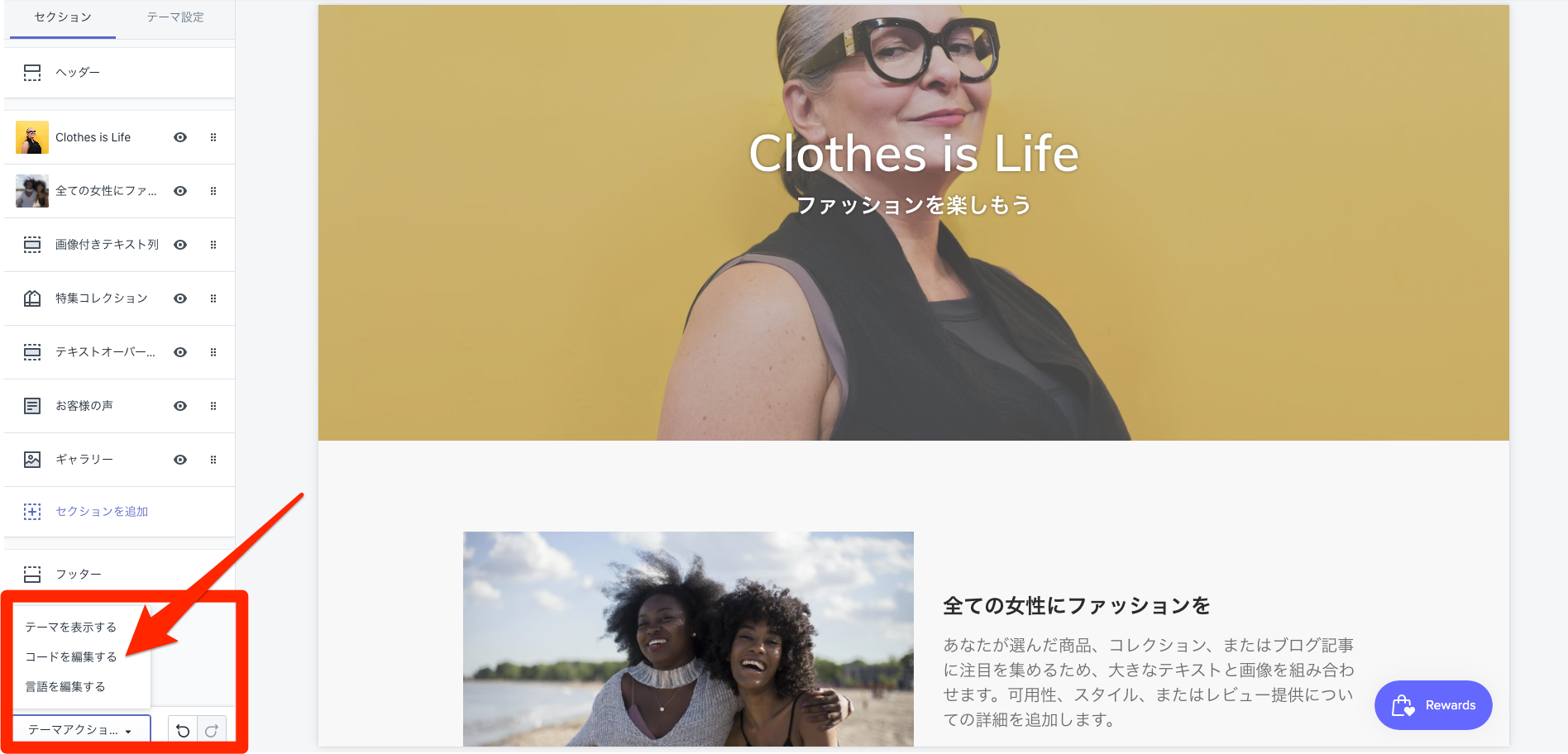
セクション追加や削除、並び替えはボタン1つで簡単に行えるので、�いろいろ触ってみながら調整していくのがおすすめ!
セクションを追加するとプレビュー画面が見れるので、調整しながらオリジナリティ溢れるサイトデザインに仕上げてみてください。

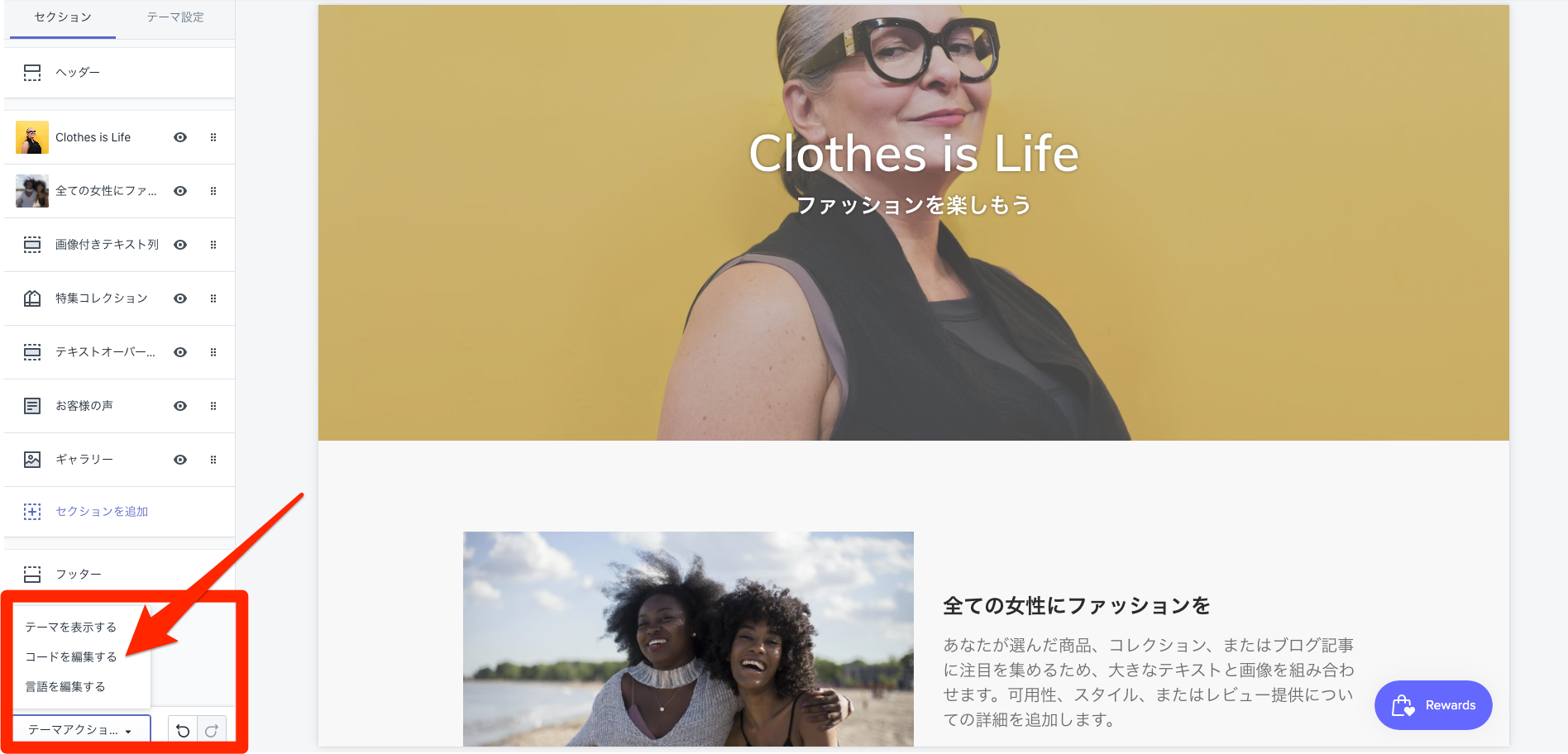
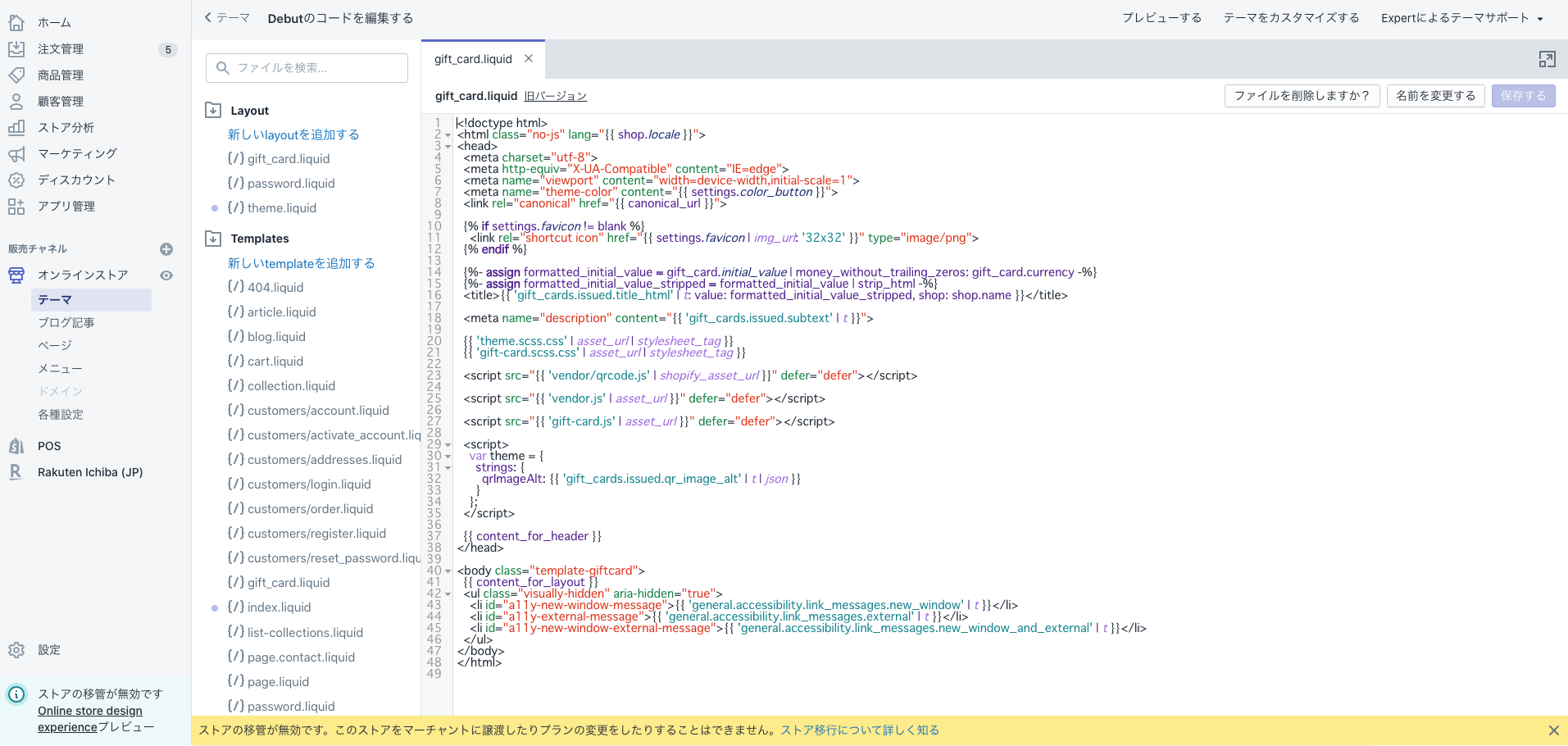
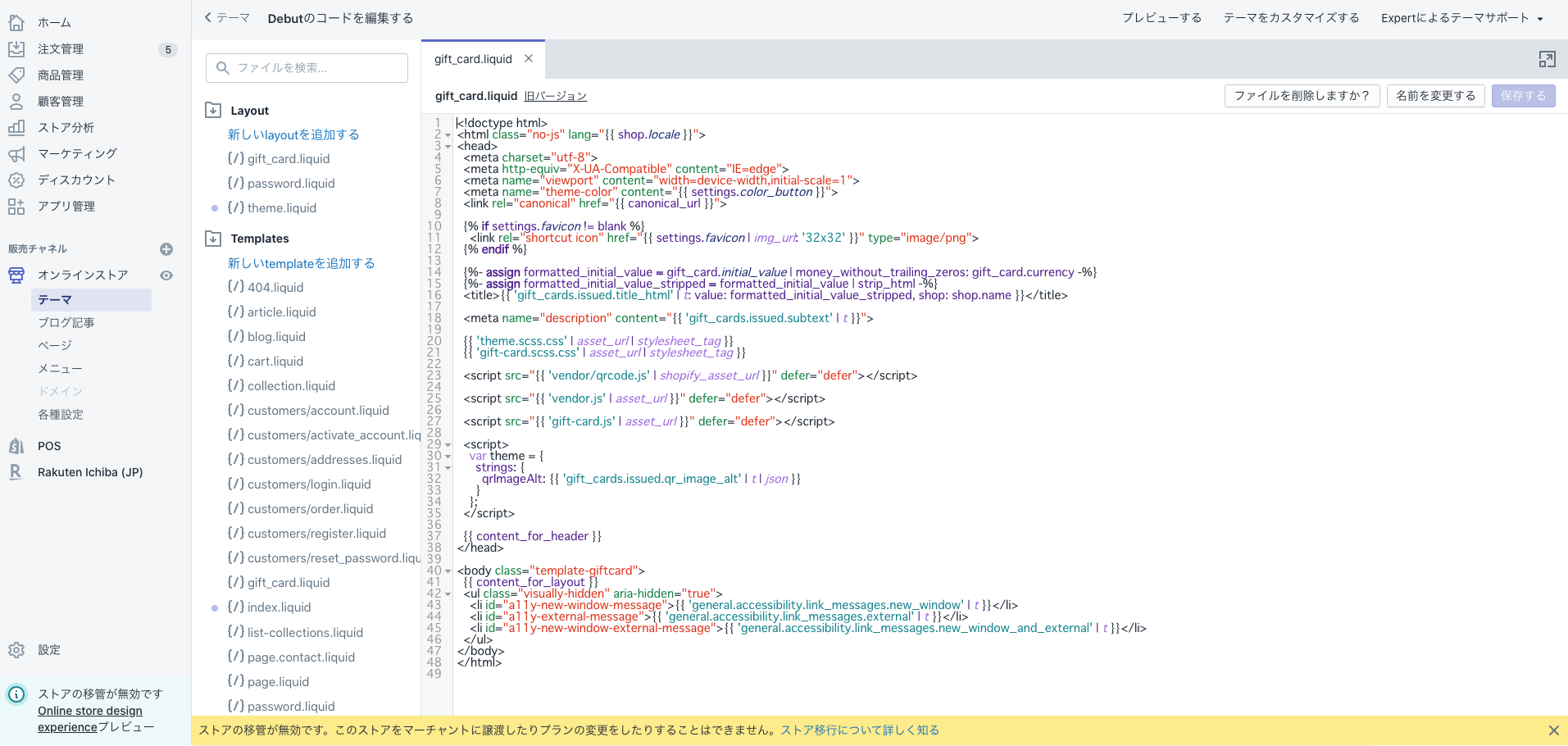
Shopifyテーマはコードを編集することができます。
もしHTML・CSSの知識があれば、よりオリジナリティ溢れるサイトデザインや商品ページ作成が可能です。

コードを編集する画面では、Shopifyテーマを全て変更することが可能です。左側にディレクトリ、右側には開いているファイルとコードが表示されます。
ただ、こちらを誤って操作するとストアが動かなくなる可能性がありますので、HTML/CSSの知識がある方のみ操作してください。
もちろんコードを編集しなくても十分な高いデザイン性と自由度がありますので、いじらなくても問題ありません!
商品登録

テーマのカスタマイズが終わったら、販売する商品の登録作業を行います。
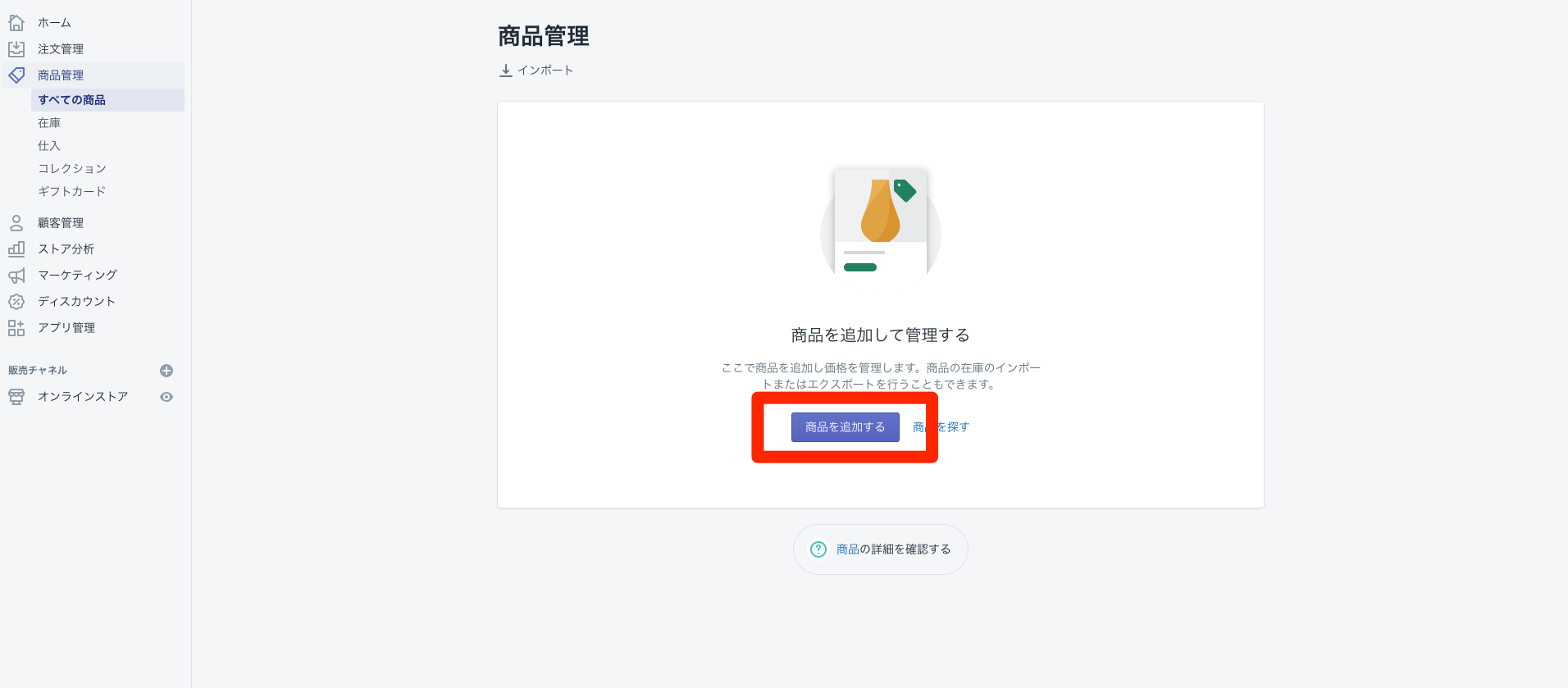
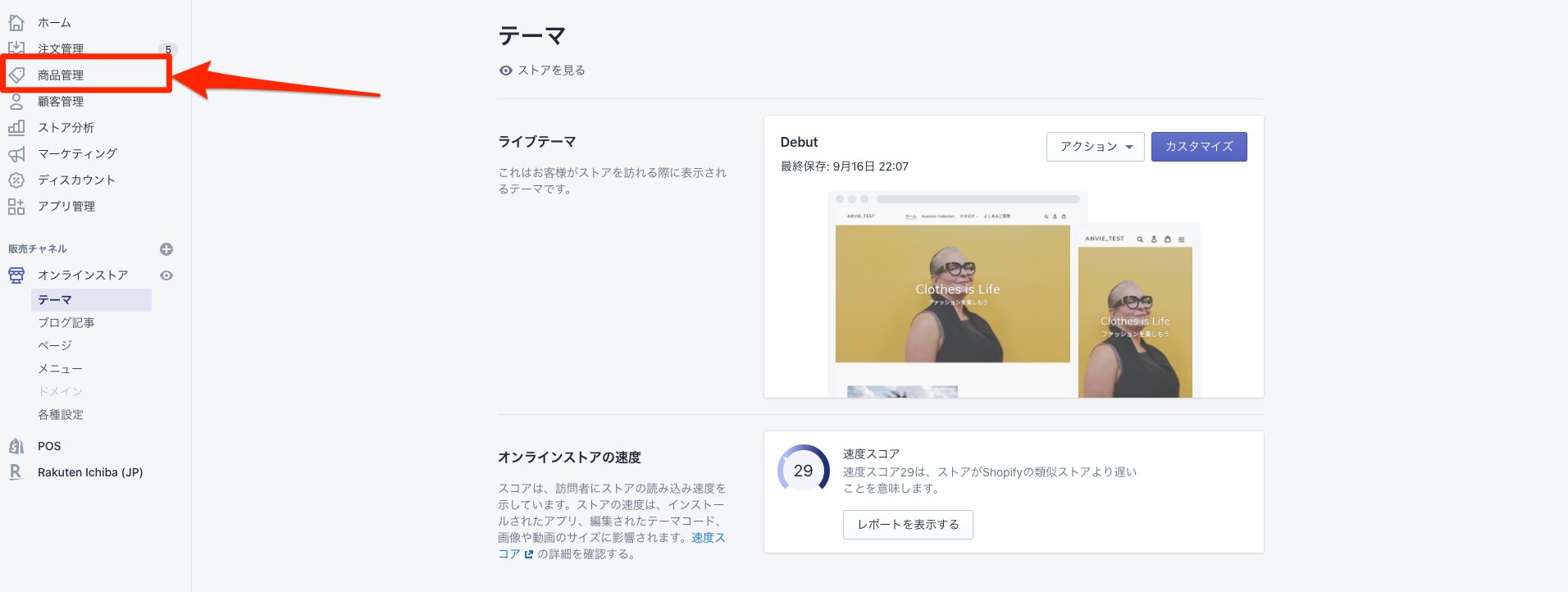
【操作方法】
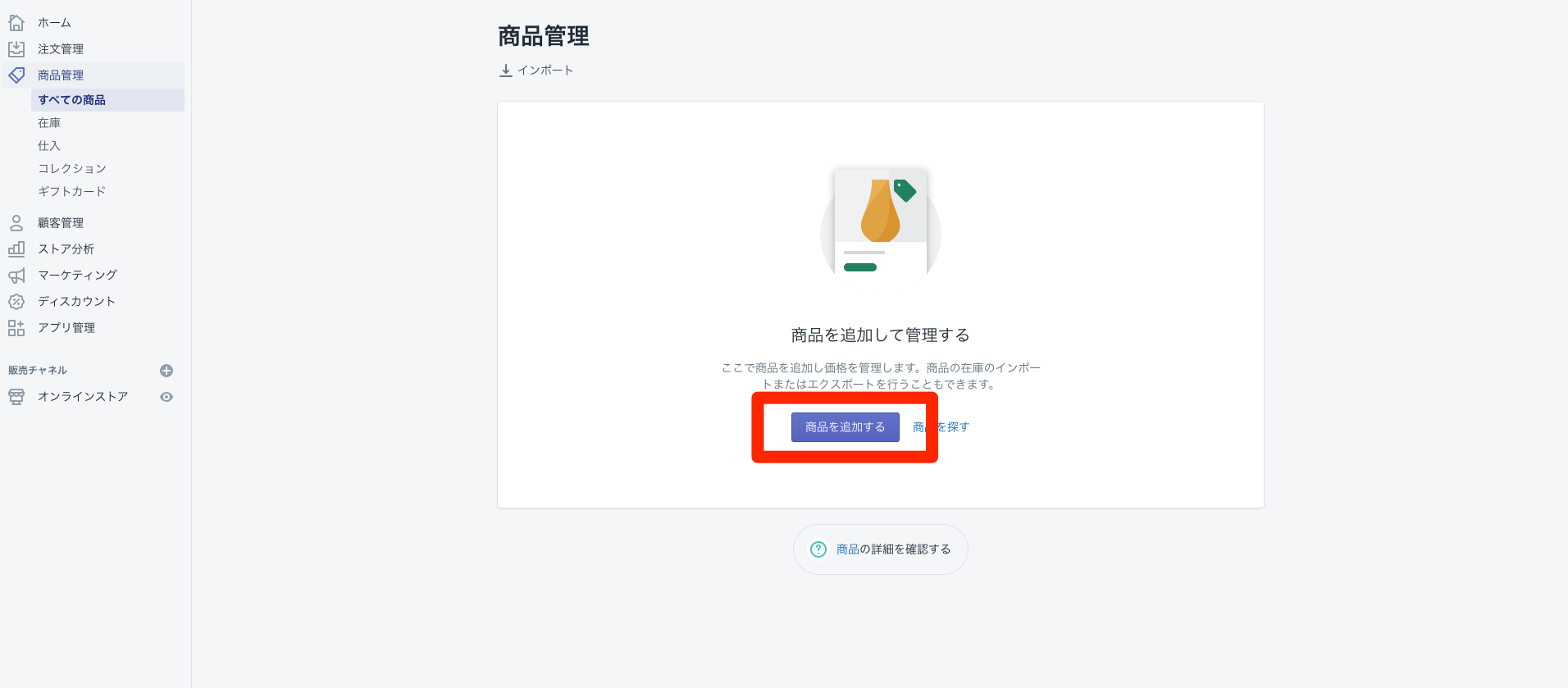
商品登録>商品を追加する

商品の登録方法は手動とCSV一括登録、アプリを使った登録の3種類あります。今回は、手動での登録をご解説します。
商品登録で必要な項目は以下になります。それぞれ一つづつ、詳細を説明していきます。
1、商品名
2、商品説明
3、商品画像
4、商品価格
5、在庫(数量・SKU・JANコード)
6、配送(重量・カスタム設定)
7、バリエーション
8、ページタイトル・ディスクリプション
9、販売チャネル
10、分類(商品タイプ・販売元)
11、コレクション / タグ
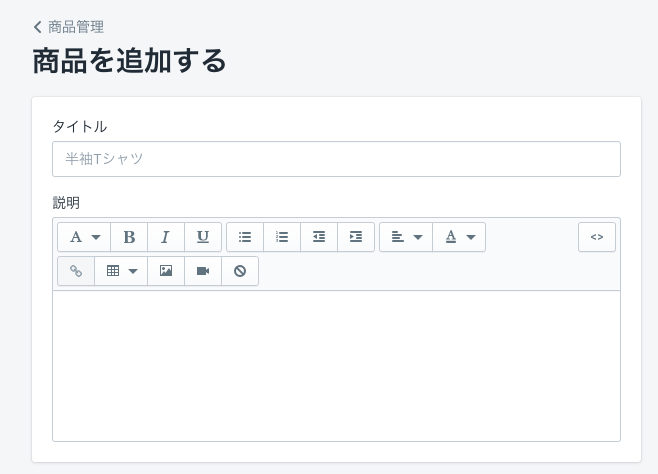
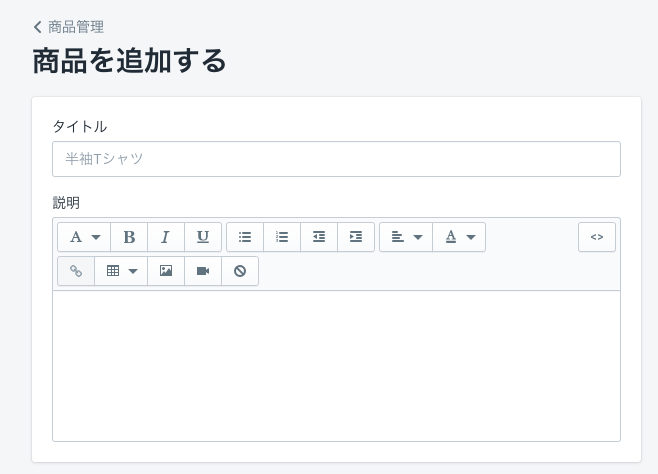
タイトル(商品名)

商品のタイトルです。最も重要とされていて、商品名やブランド名を簡潔に伝えるのも良いですが、キャッチーな文言を追加して目を魅かせるのもGoodです◎担当者のセンスや、サイトの世界観に合わせて入力していきましょう。
商品説明
次は商品説明を記入していきます。
商品の素材や特徴など、お客さんが商品をイメージしやすいような内容にしましょう。
太文字機能やカラー変更、画像追加も可能なので、商品製作の背景や商品に対する思いなどをブログのように綴ってもよさそうです◎
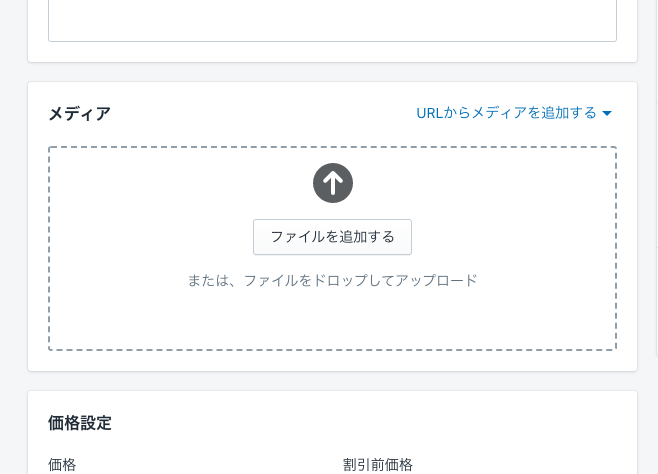
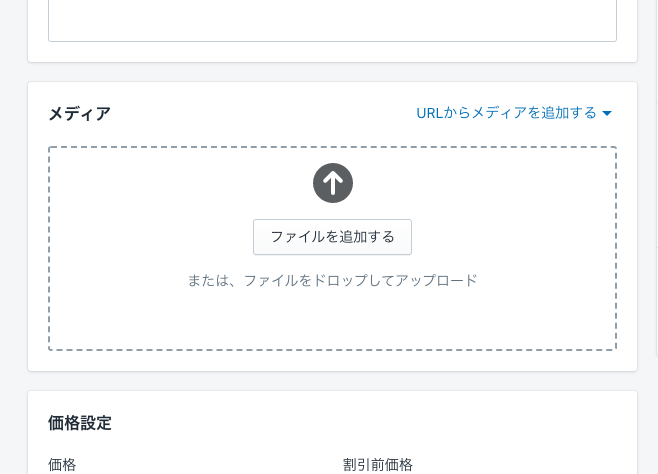
商品画像

商品画像を設定します。画像フォーマットはJPEGまたはJPG
プログレッシブJPEG、PNG、GIFが設定可能です。
おすすめサイズについては、shopifyテーマごとに変わってくるので、各shopifyテーマをご確認ください。
このようにShopifyテーマによって商品ページがどのように表示されるのかが決まってくるので、
shopifyテーマを選択するときは、トップページのデザインだけでなく商品ページのデザインやレイアウトがどうなっているかも確認しておくと良さそうです。
商品価格

次に商品価格を設定します。
商品設定の「価格」には、販売する商品の価格を記入します。
商品設定の「割引前価格」は、割引表示をさせたい時に利用します。「割引前価格」に割引前の定価を入れると、セール表示になります。
「1アイテムあたりの費用」には仕入れ原価や送料などの原価を入力します。こちらを入力することで、収益レポートに反映されます。
「商品価格に税を適用する」は商品が税対象のものであれば、チェックを入れます。基本的にはチェックが入ると思います。
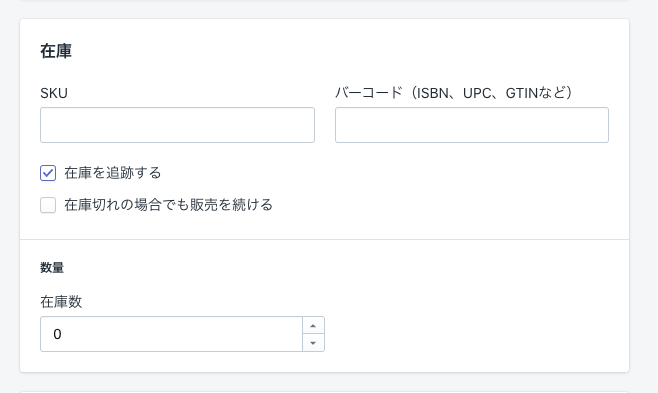
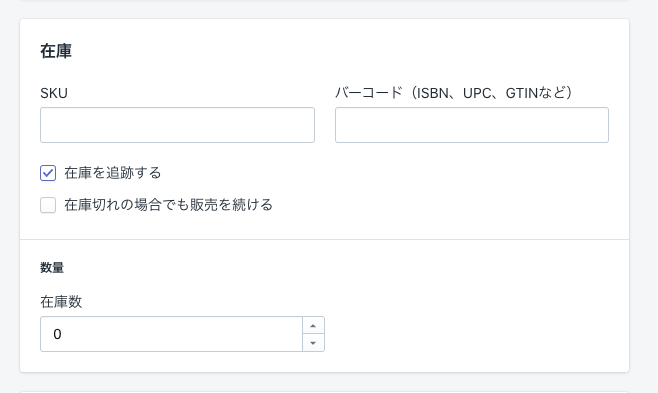
在庫(数量・SKU・JANコード)
 在庫(数量・SKU・JANコード)を設定します。
在庫(数量・SKU・JANコード)を設定します。
数量は在庫数を記入します。
SKU名は外部サービスと連携する場合に必要となりますので、該当以外の場合は入力の必要はありません。SKU名を記入する場合は、重複しないよう注意しましょう。
バーコードも任意となっており、必要な人は記入しておきましょう。
「在庫を追跡する」は基本的にチェックを入れておくのがオススメです。「在庫切れの場合でも販売を続ける」は任意でのチェックとなります。
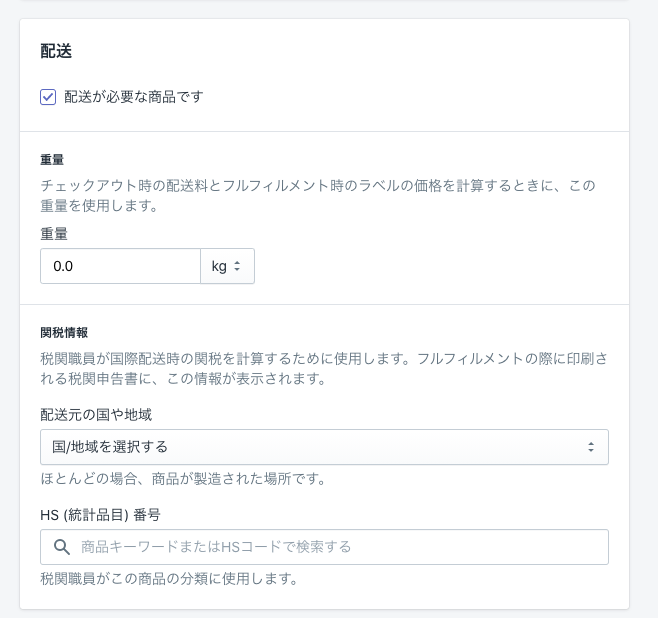
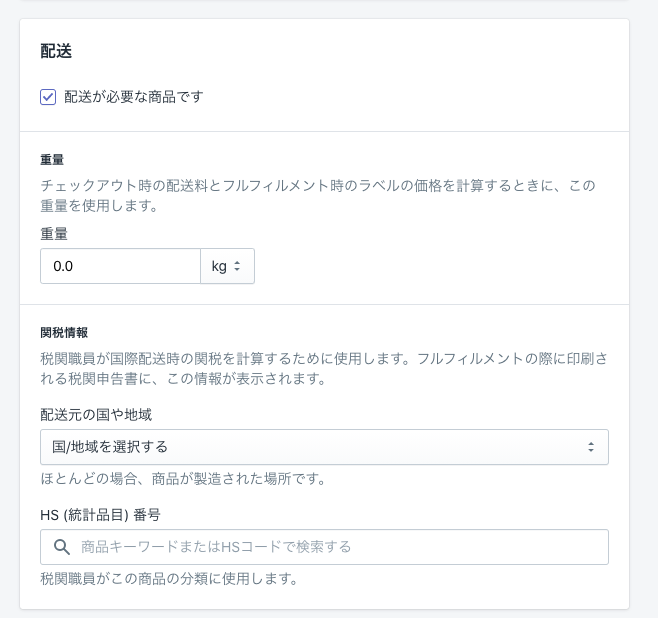
配送(重量・カスタム設定)

「配送が必要な商品です」は物販の場合はチェックを入れます。サービスを販売する場合にはチェックは必要ありません。
「重量」は、重量によって配送方法や送料を分ける場合は入力します。
「関税情報」は国内での販売ではれば入力の必要はありません。越境EC(=海外販売)であれば入力しましょう。
「カスタム情報」は国内販売であれば記入する必要はありません。もし海外へ商品を送る場合には関税計算に使用されるので登録しましょう。
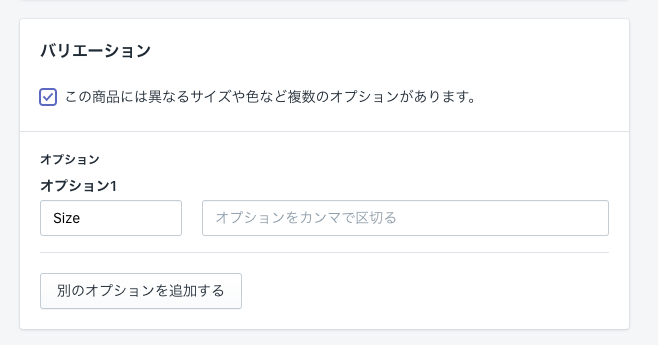
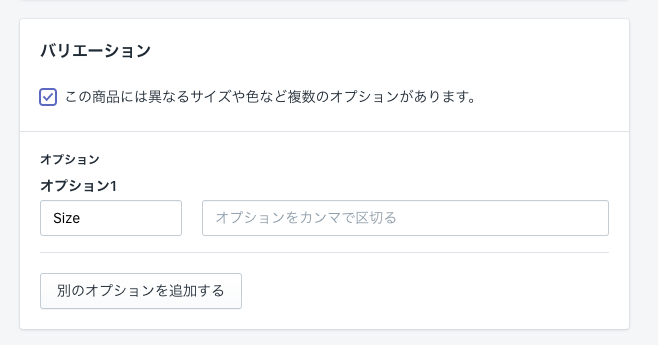
バリエーション

バリエーションを登録すると、1つの商品に対して、カラーバリエーションやサイズ違いのアイテムを表示することが可能です。
バリエーション画像を設定しておくことにより、お客さんが商品を選択した際に自動的に画像が切り替わるようになっております。
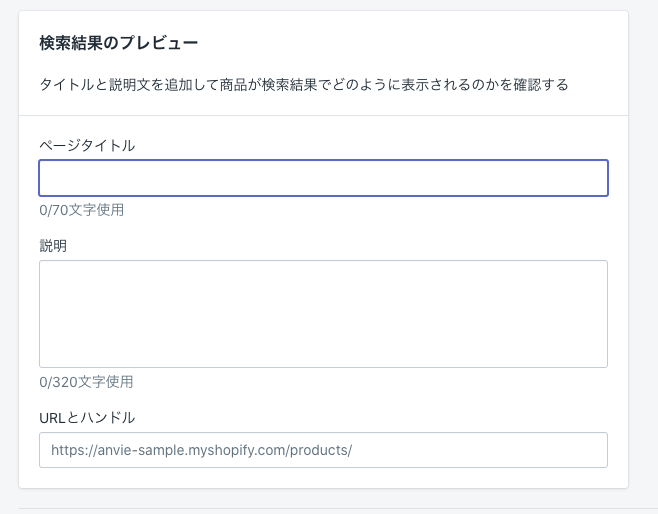
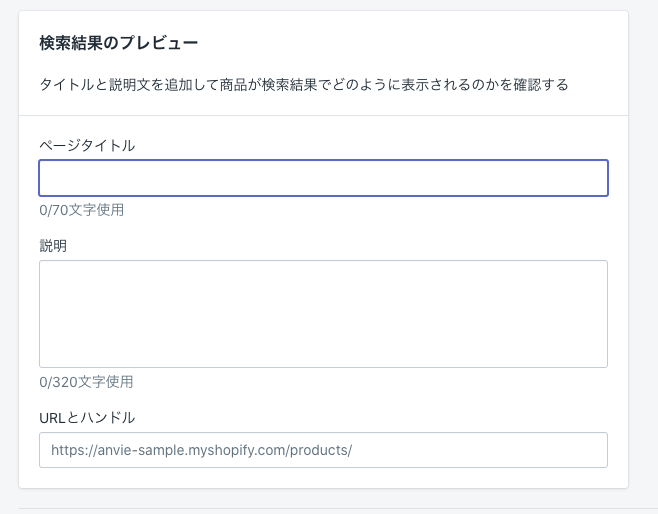
ページタイトル・ディスクリプション

ページタイトルとディスクリプション・URLを設定することで、SEO対策を行うことができます。
ページタイトルや説明文はわかりやすく、URLは短めになるように心がけましょう。
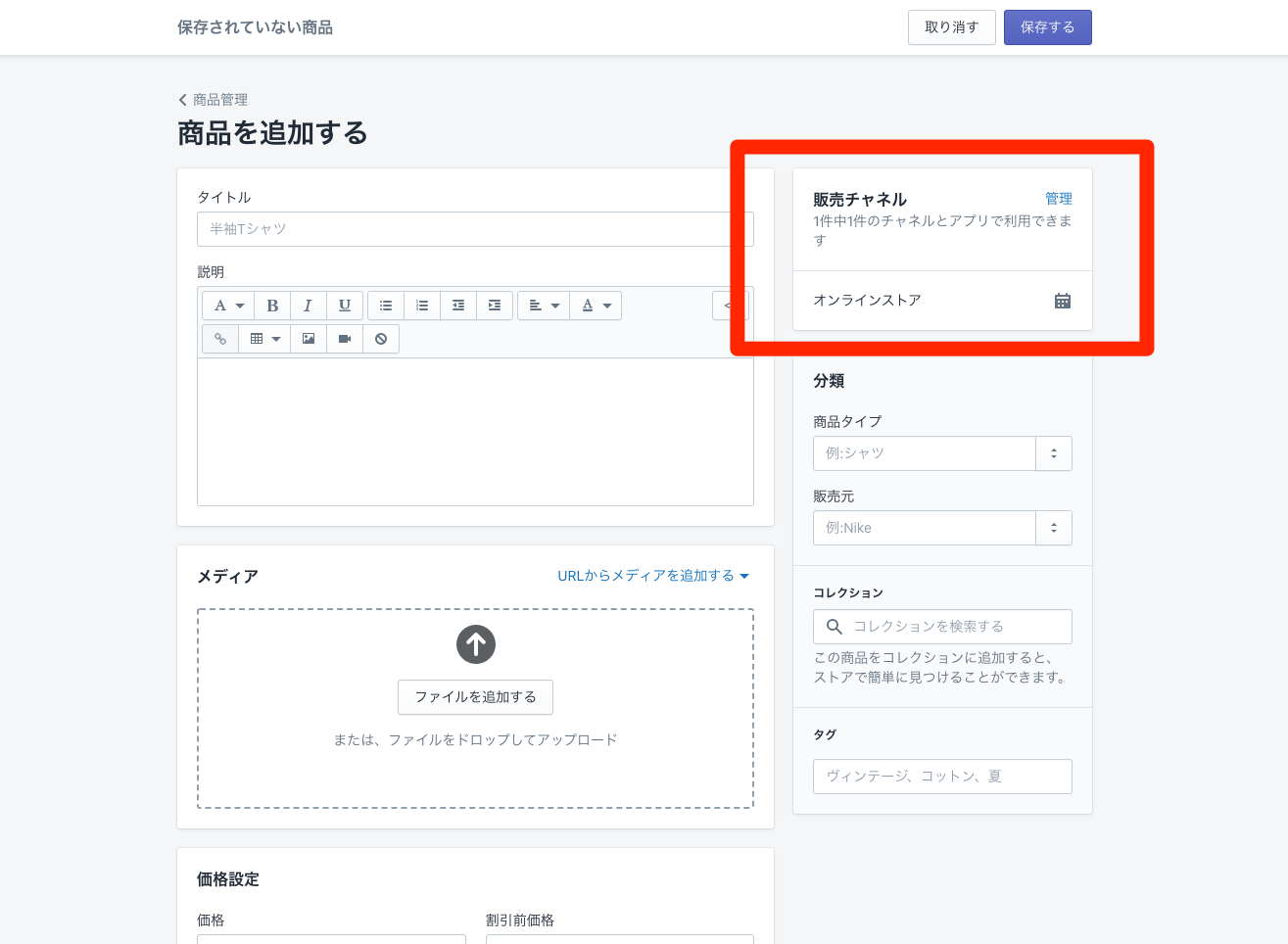
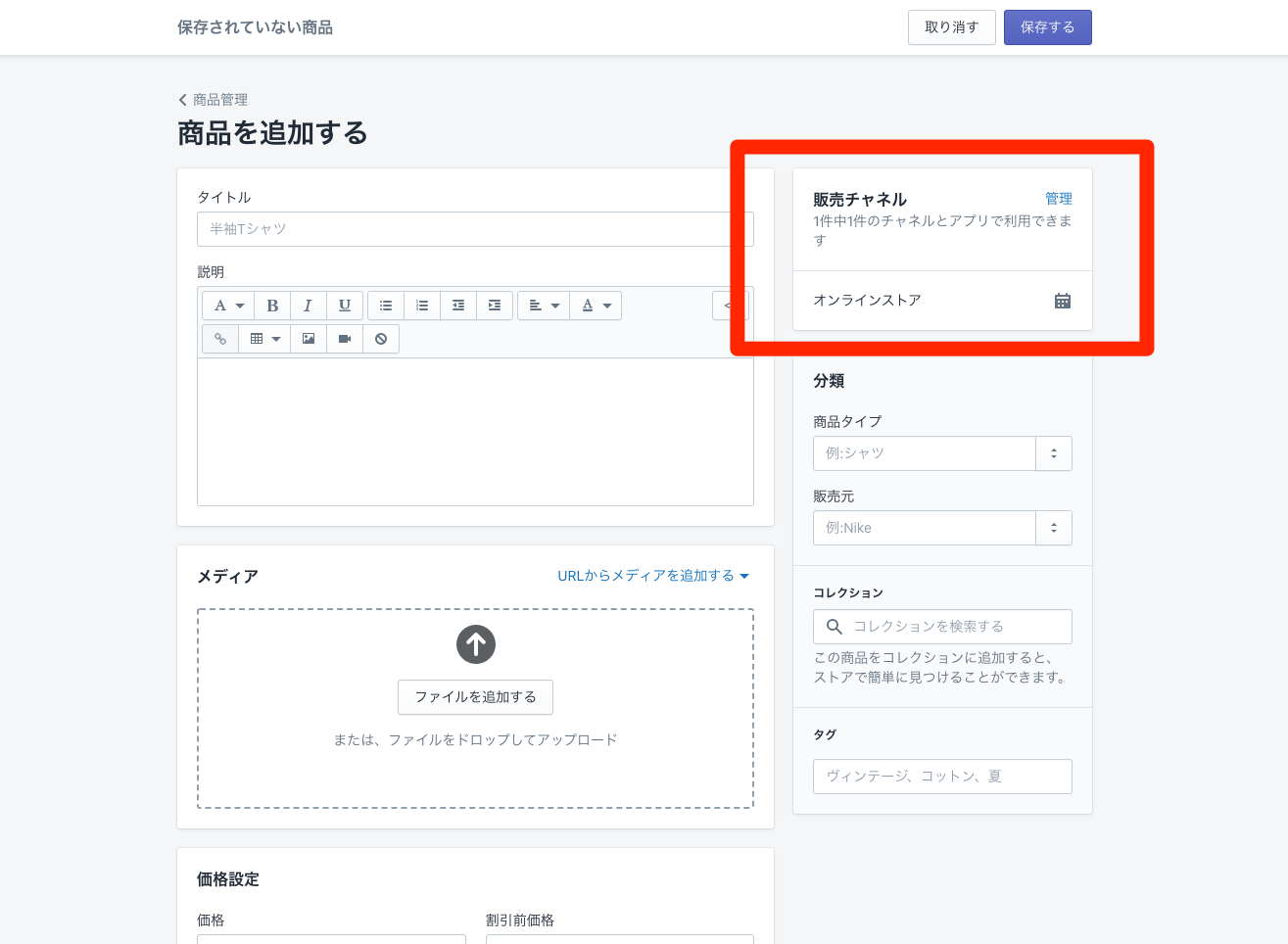
販売チャネル


Shopify管理画面の「販売チャネル」で連携した販売先の中で、チャネルを選択することができます。
基本的には連携しているチャネル全てにチェックを入れておいた方が良いです。
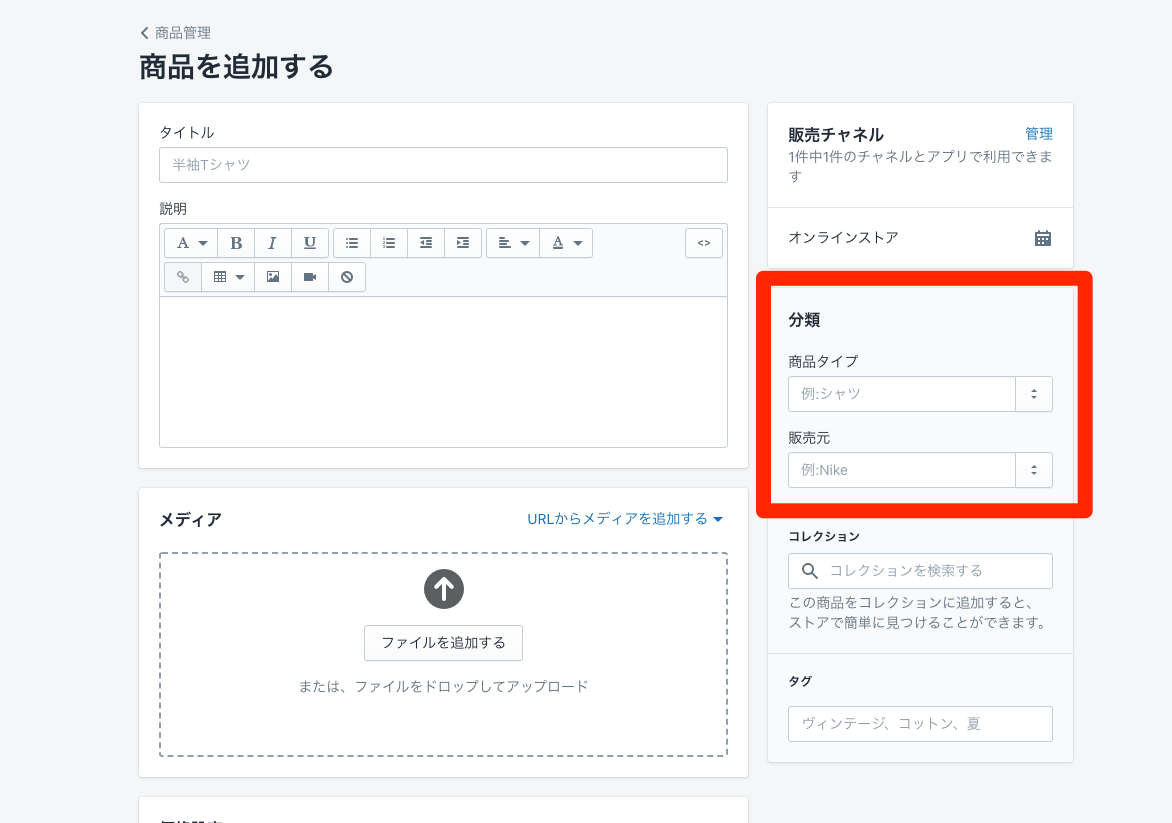
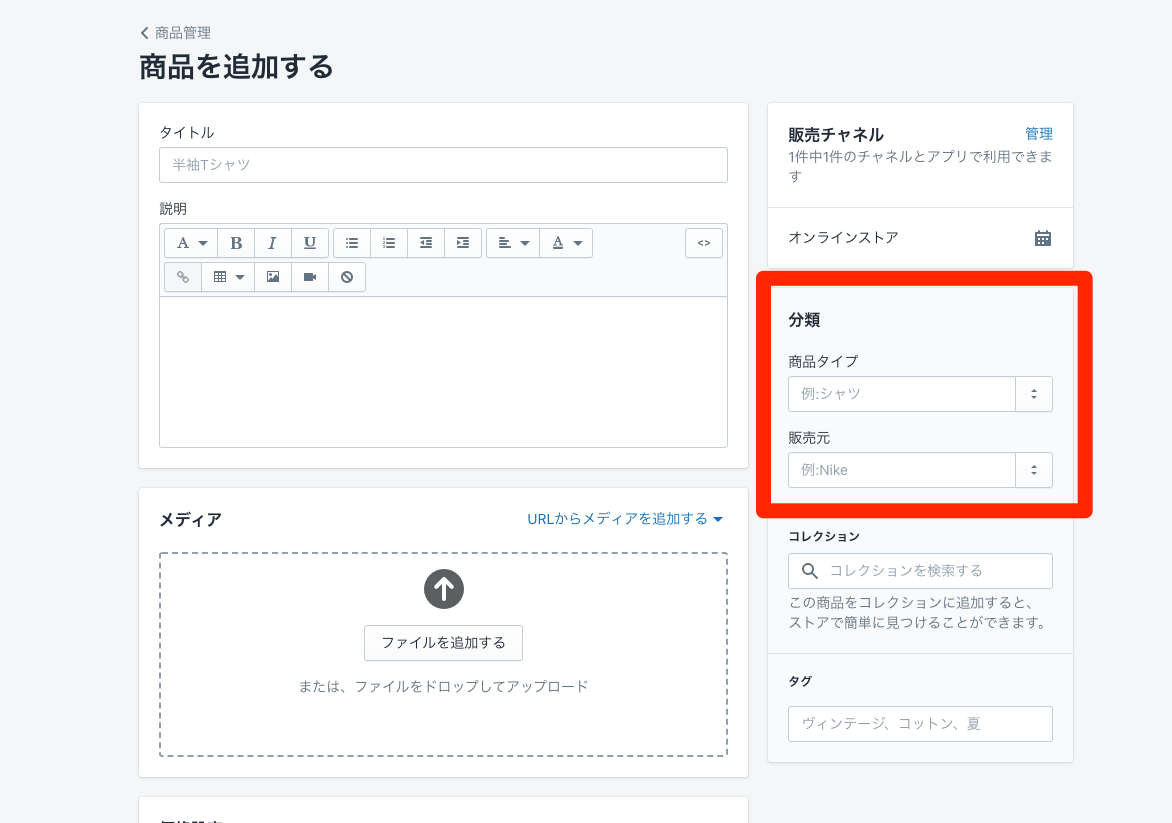
分類

商品タイプを設定します。商品タイプを設定しておくと、メニュー設定でカテゴリ別の設定をすることが可能です。
販売元についてはストア名を登録しましょう。
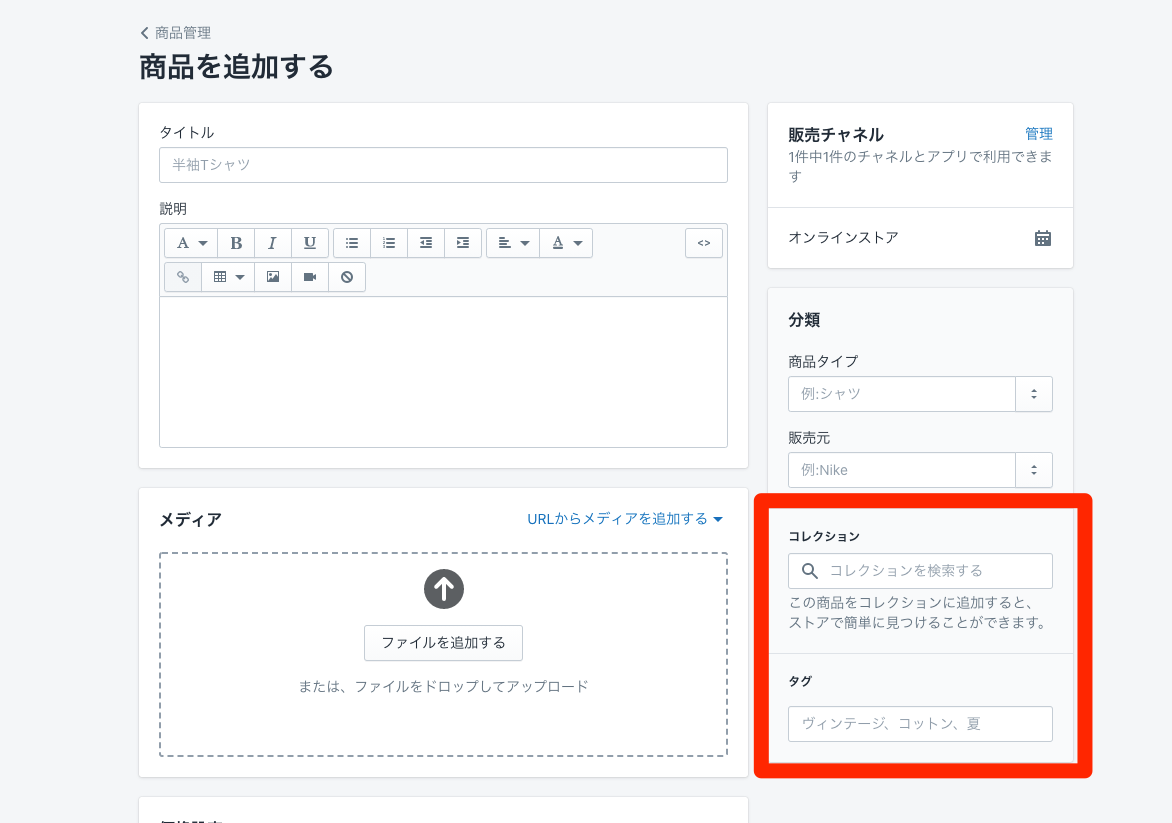
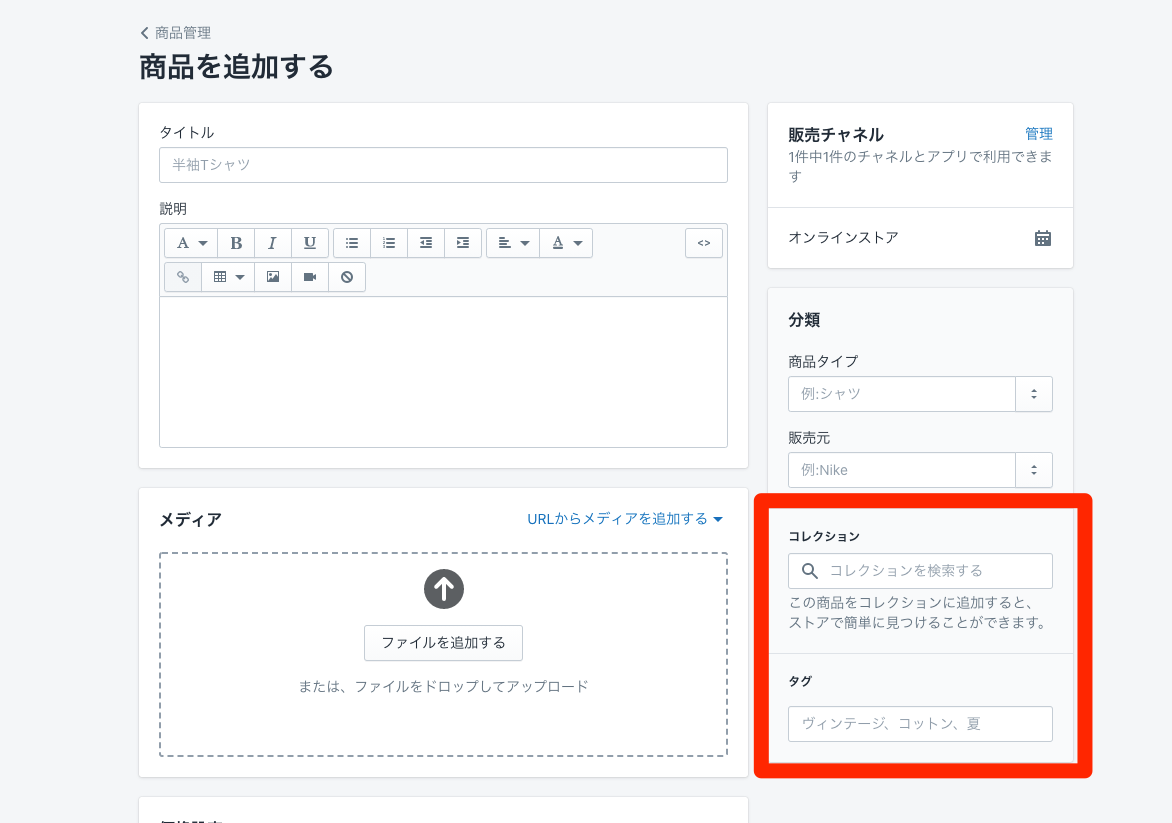
コレクション / タグ

コレクションを設定します。
コレクションの作成方法については、下記にて説明しているのでご確認ください。
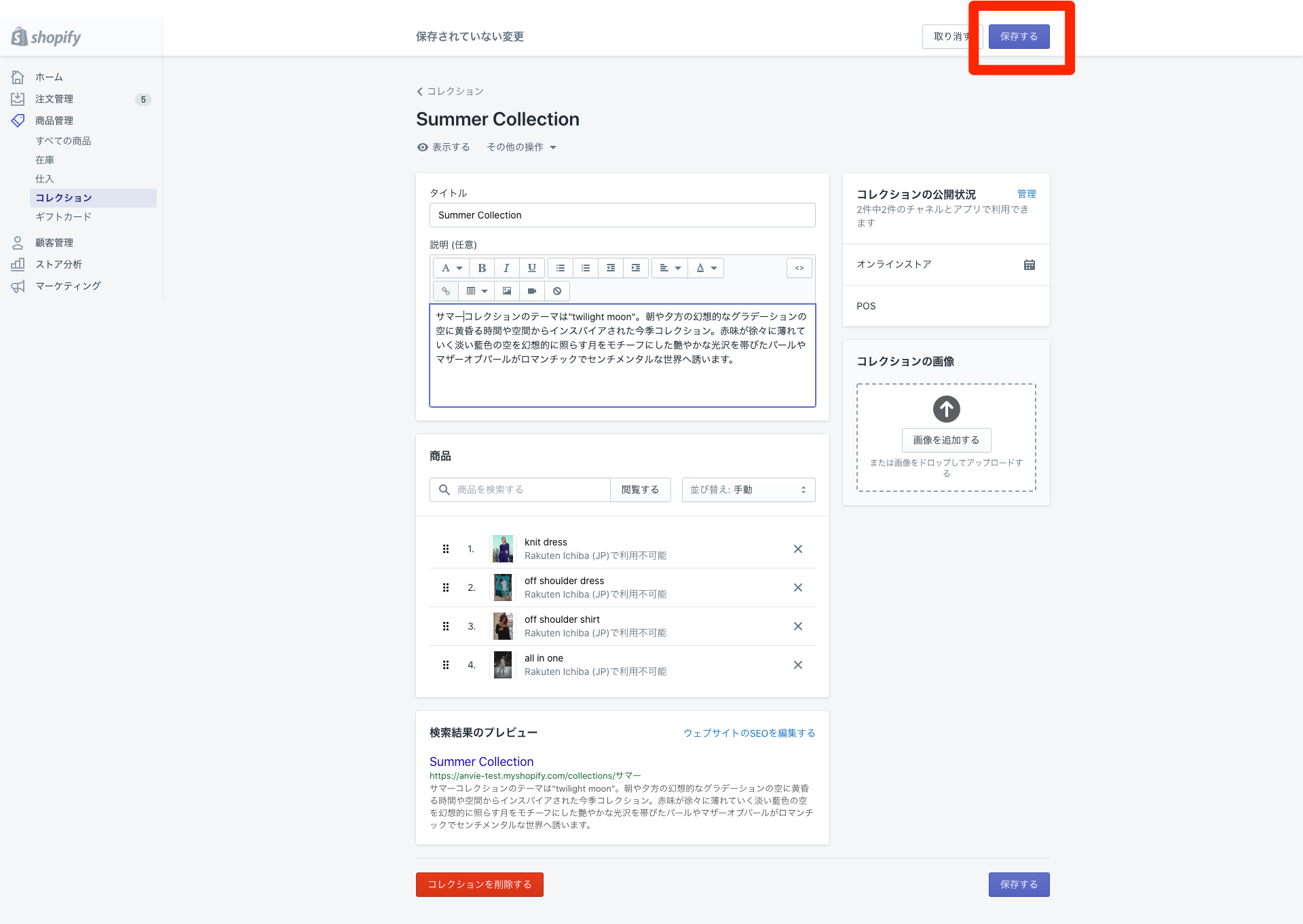
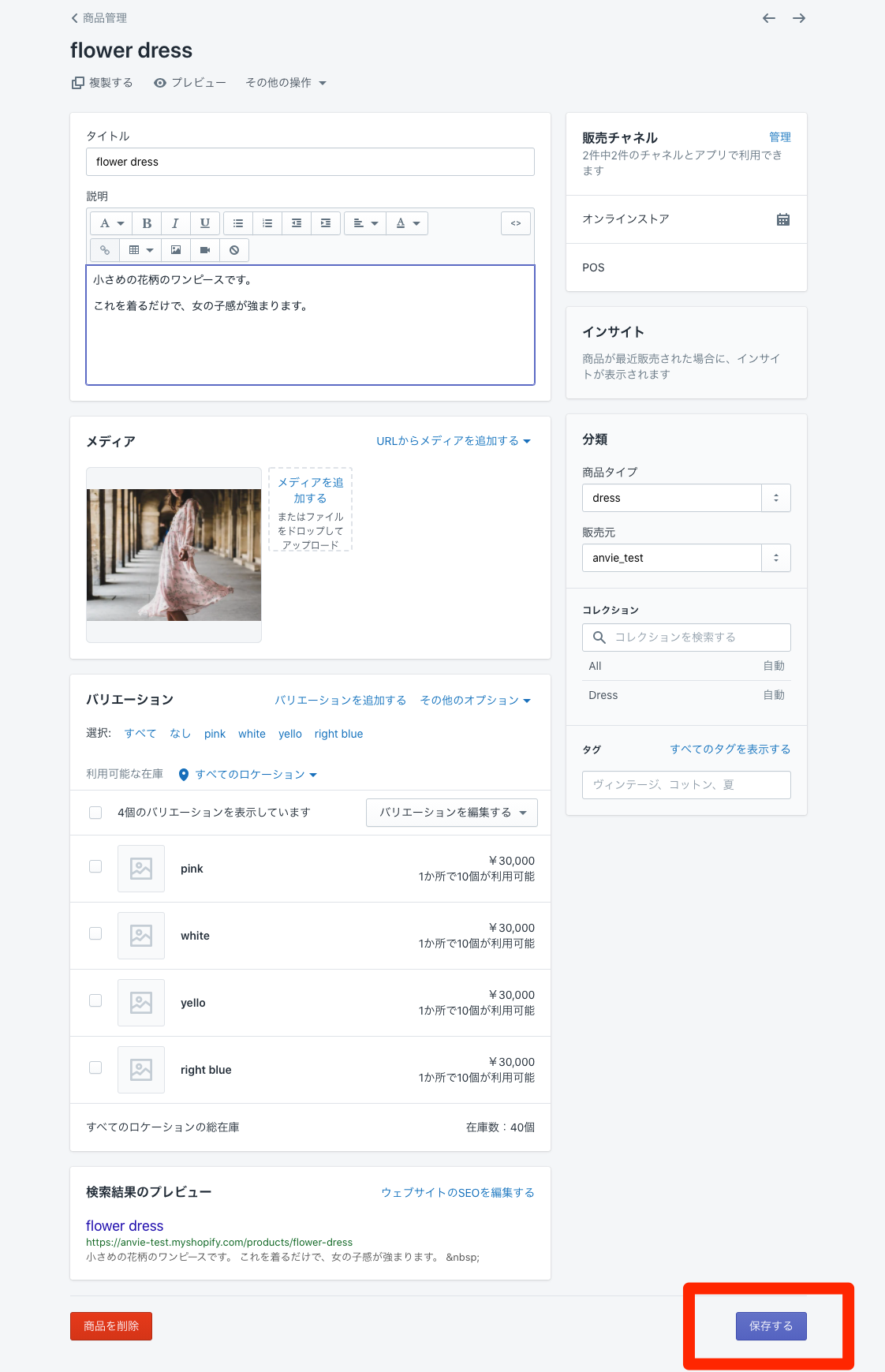
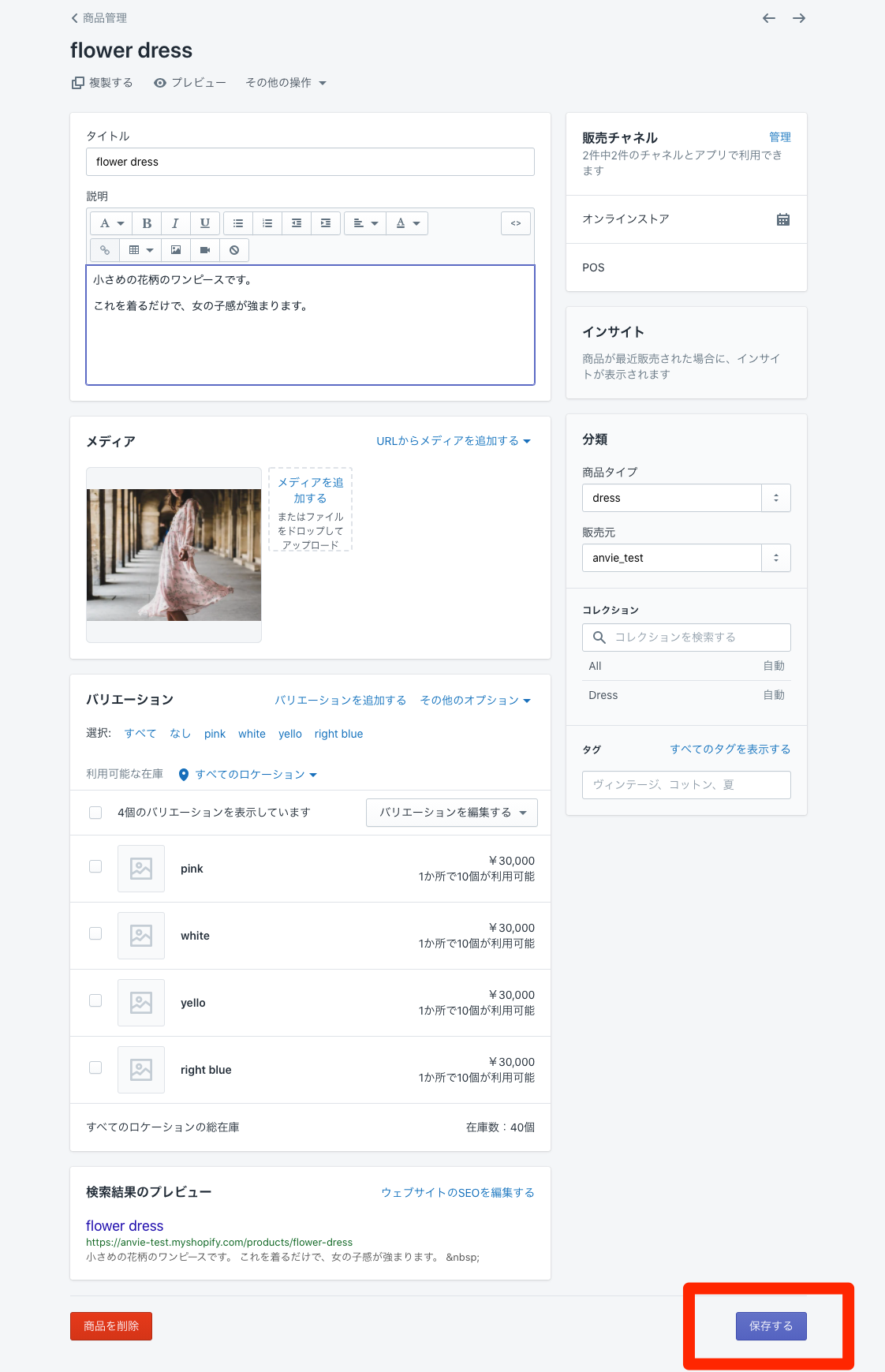
保存

全てを入力したら「保存」を押してください。
これで商品登録は完了しました!
コレクションの作成
続いて、コレクションの作成方法についてご説明します。
コレクションとは、オリジナルのルールで抽出した商品をまとめたものです。
例えば「スタッフおすすめ」というコレクションや、季節物のアイテムを集めた「サマーコレクション」などが作成できます。

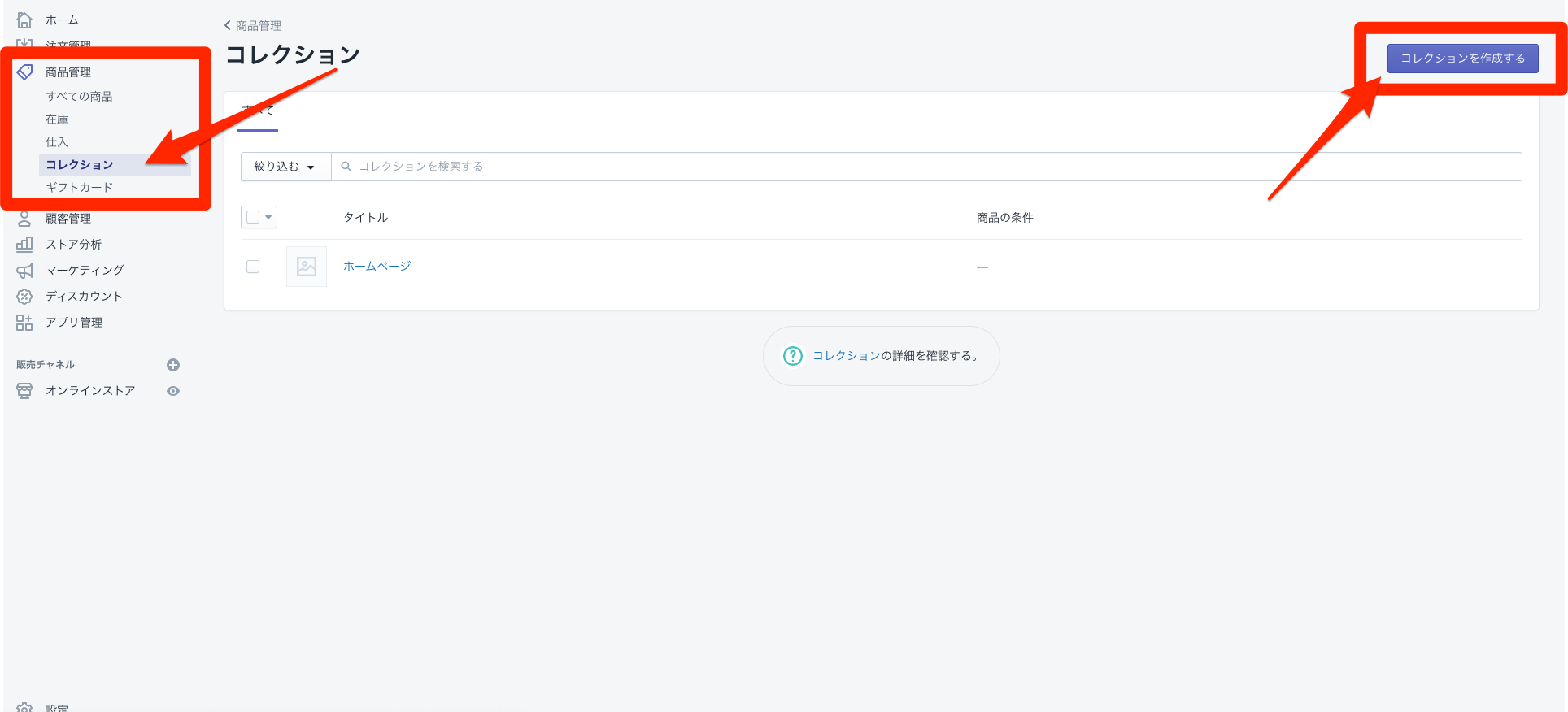
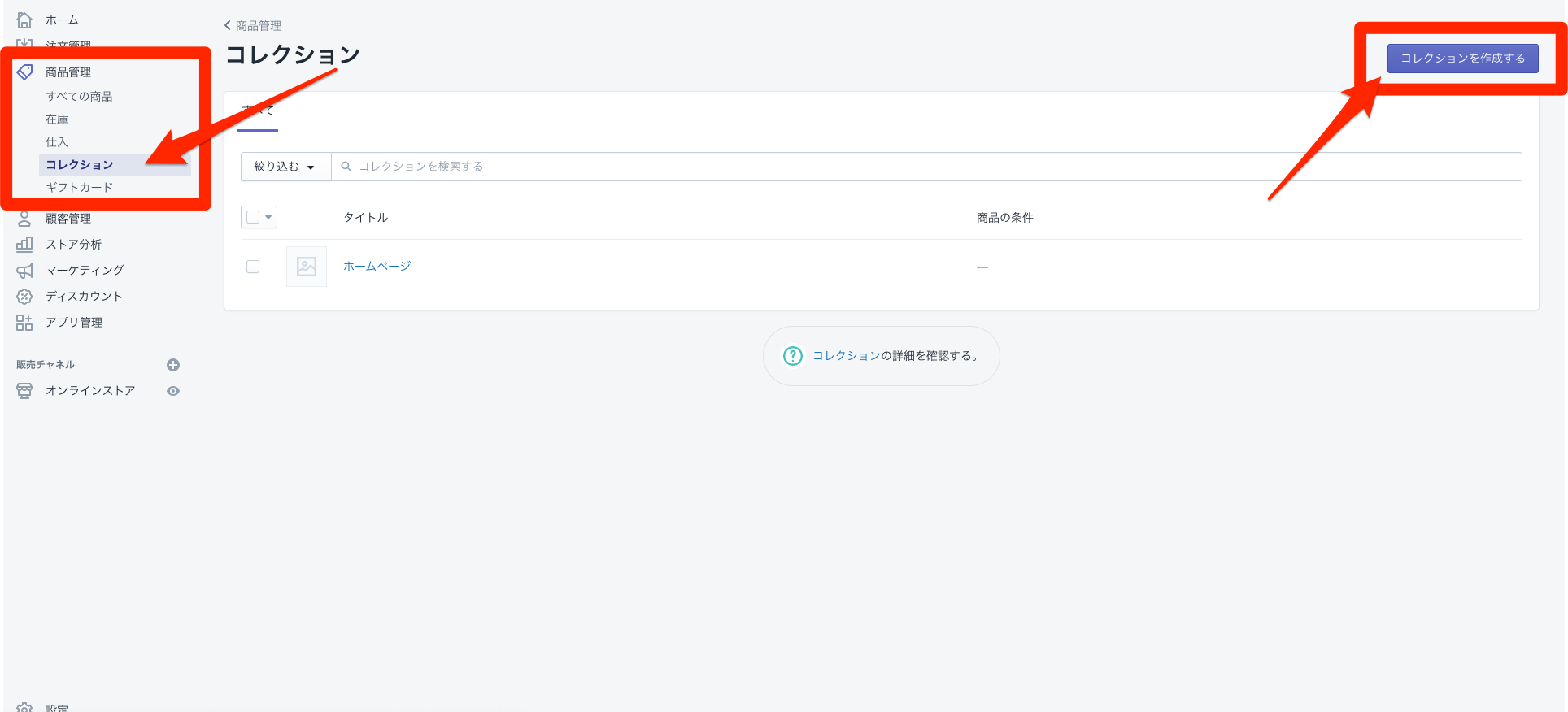
【操作方法】商品管理>コレクション>コレクションを作成する

続いて、コレクションの作成方法についてご説明します。
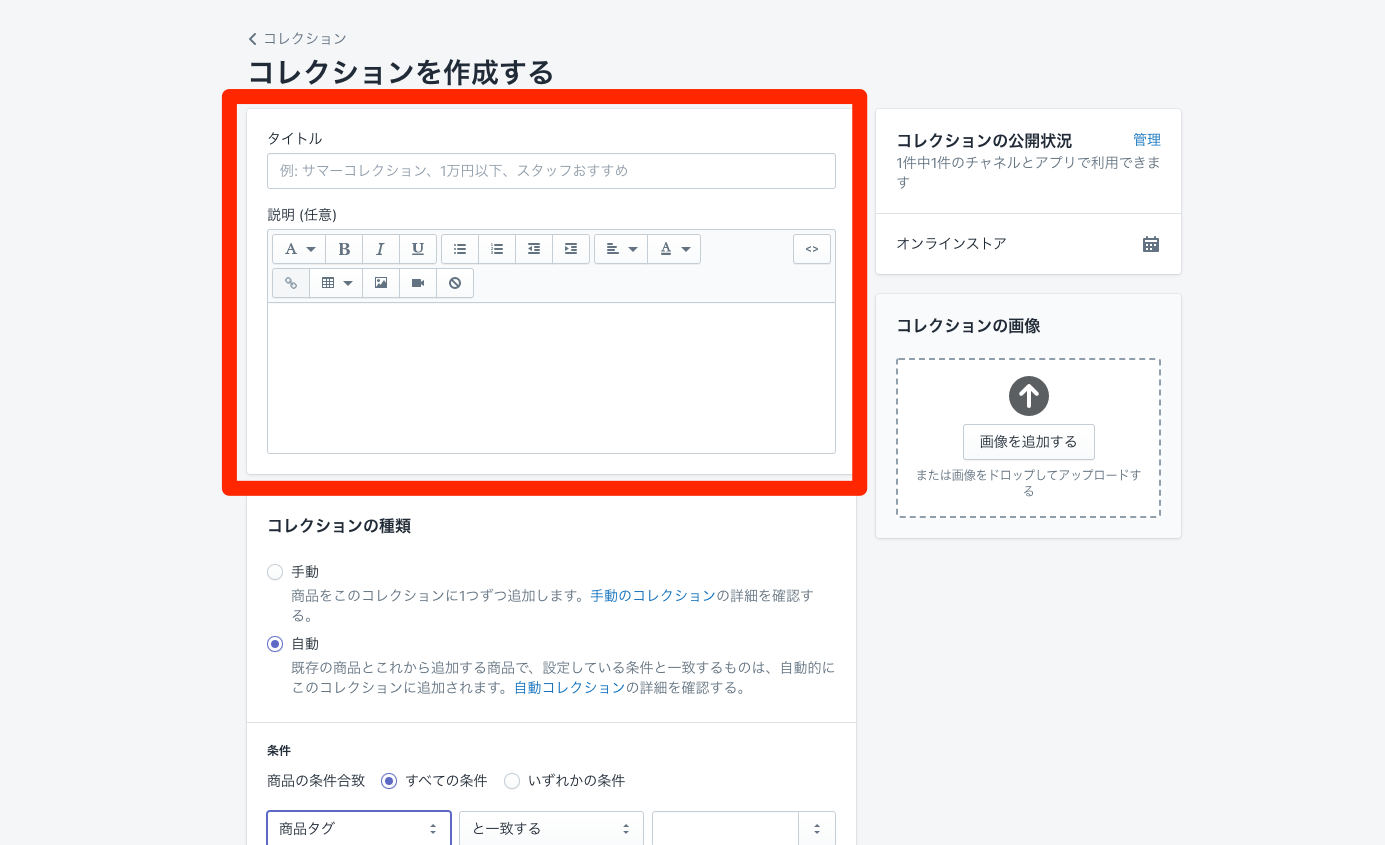
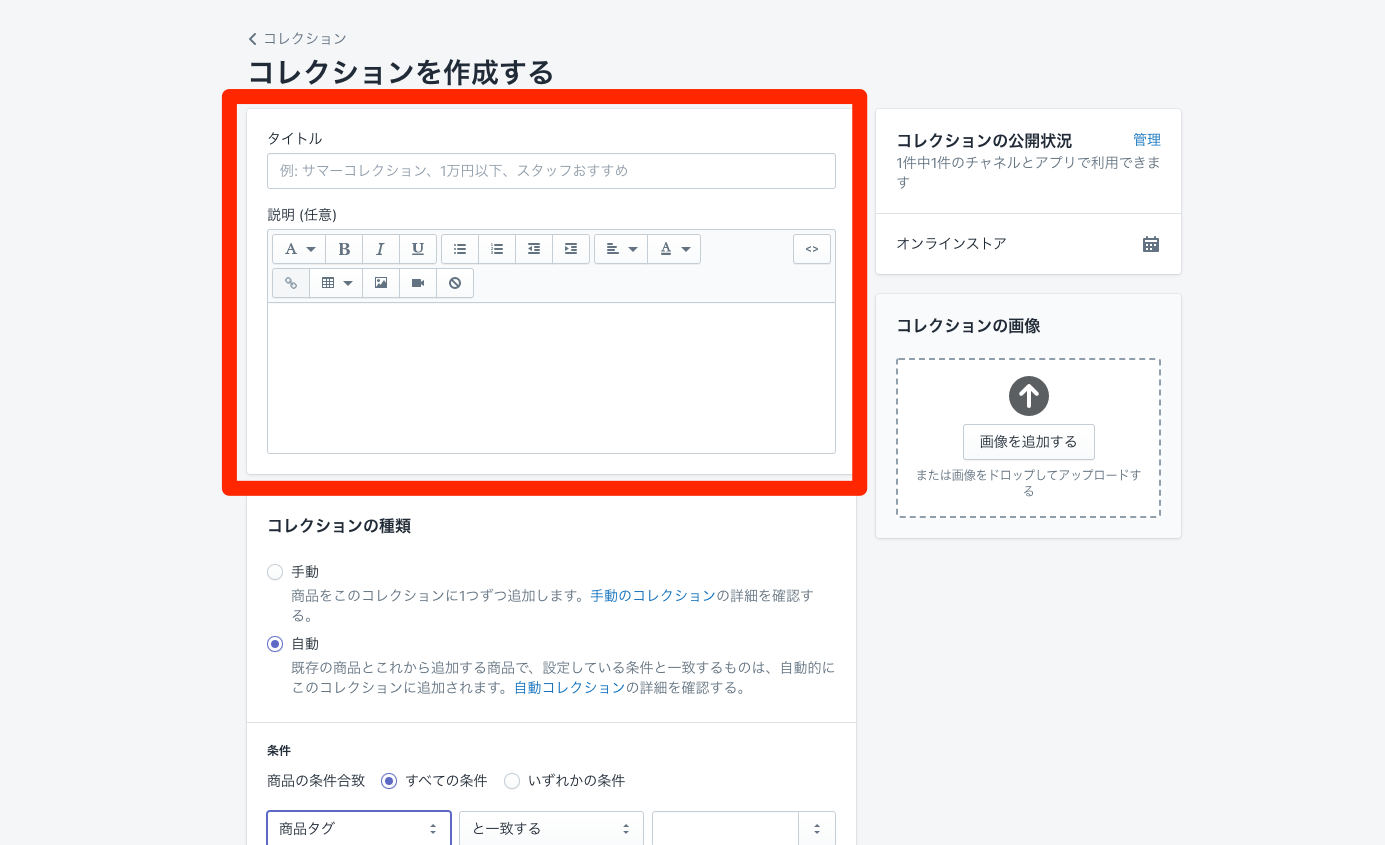
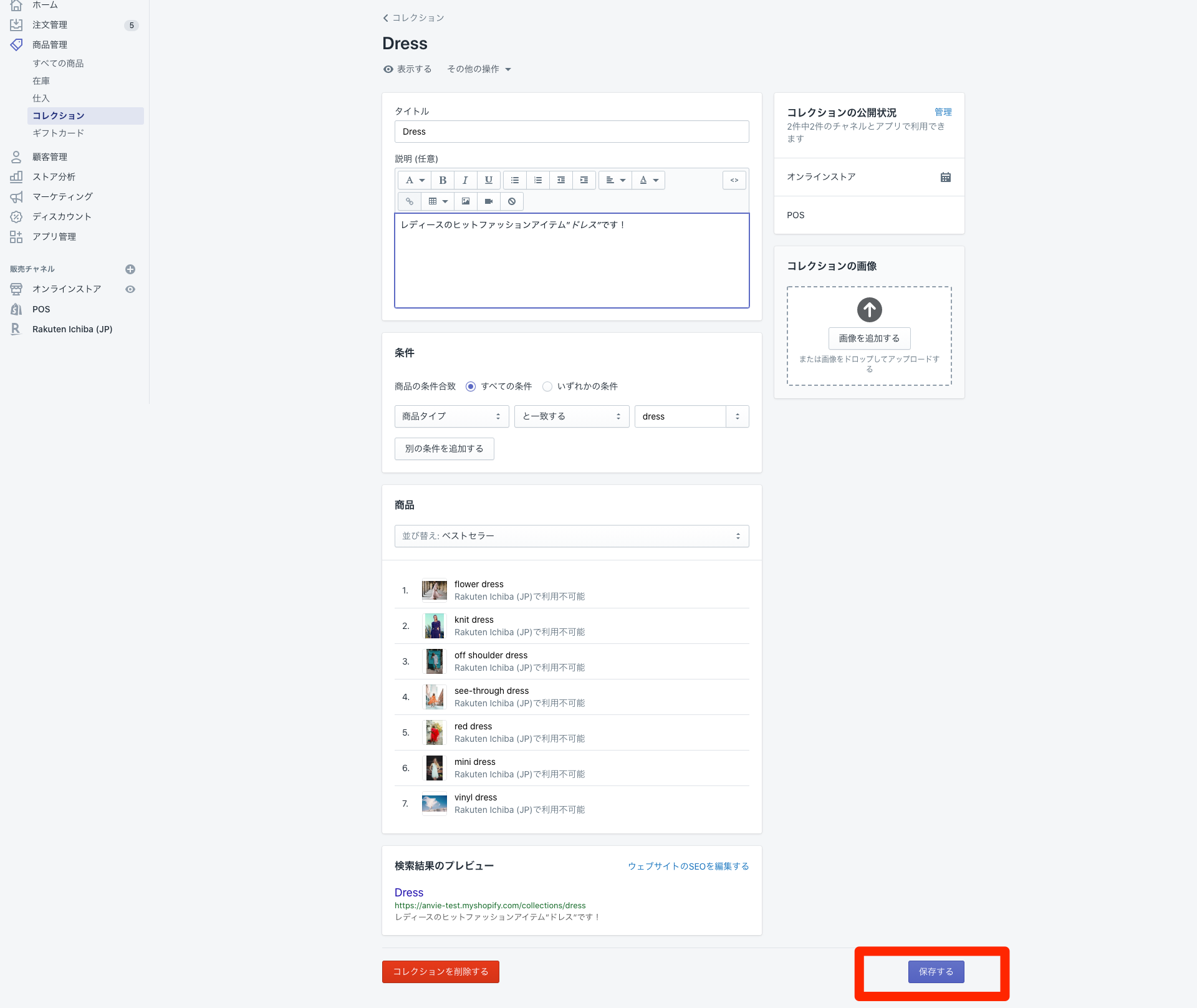
コレクションの名前と説明を記入します。
画像も入れたい場合は、コレクションの画像という部分に画像をドロッピングします。
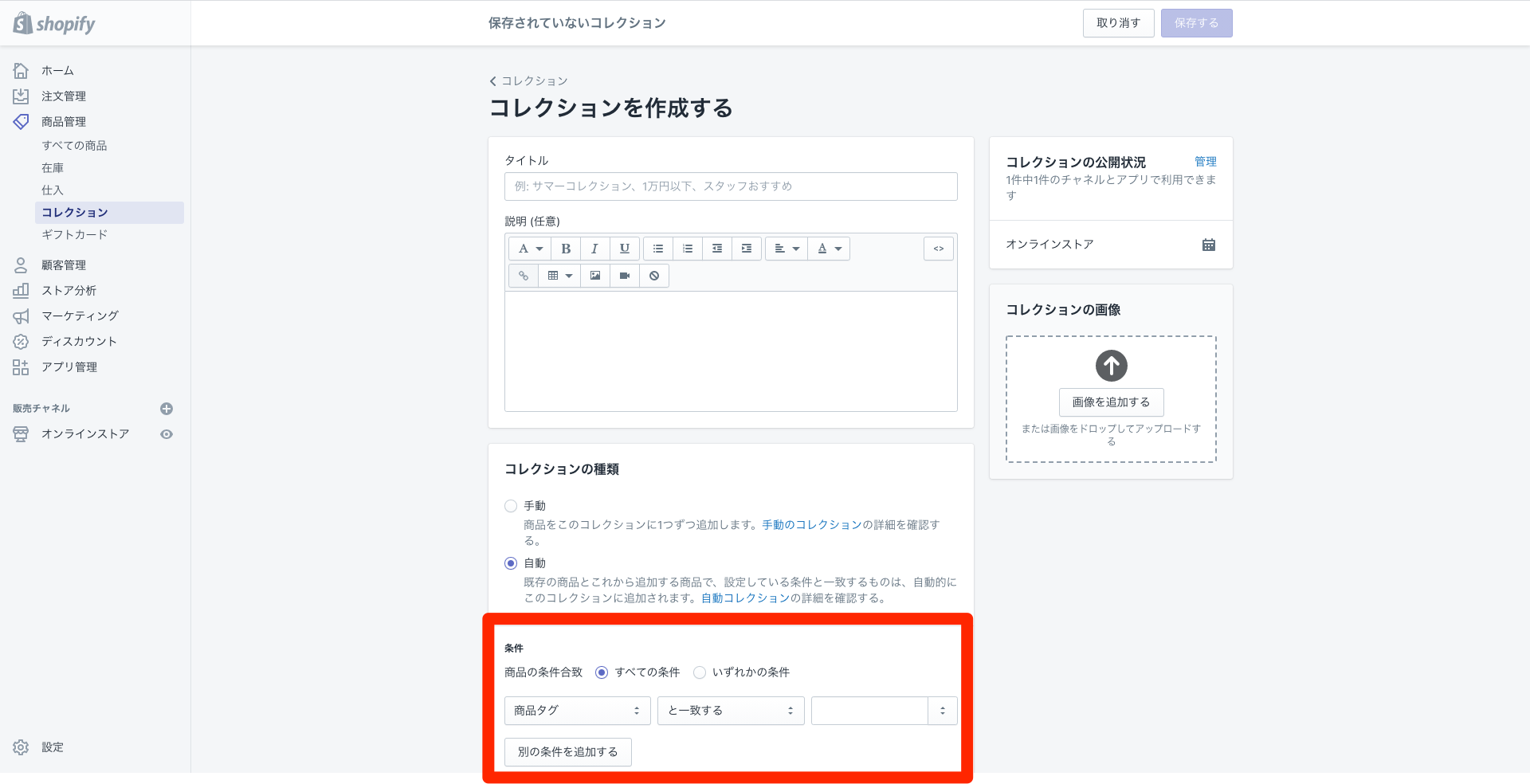
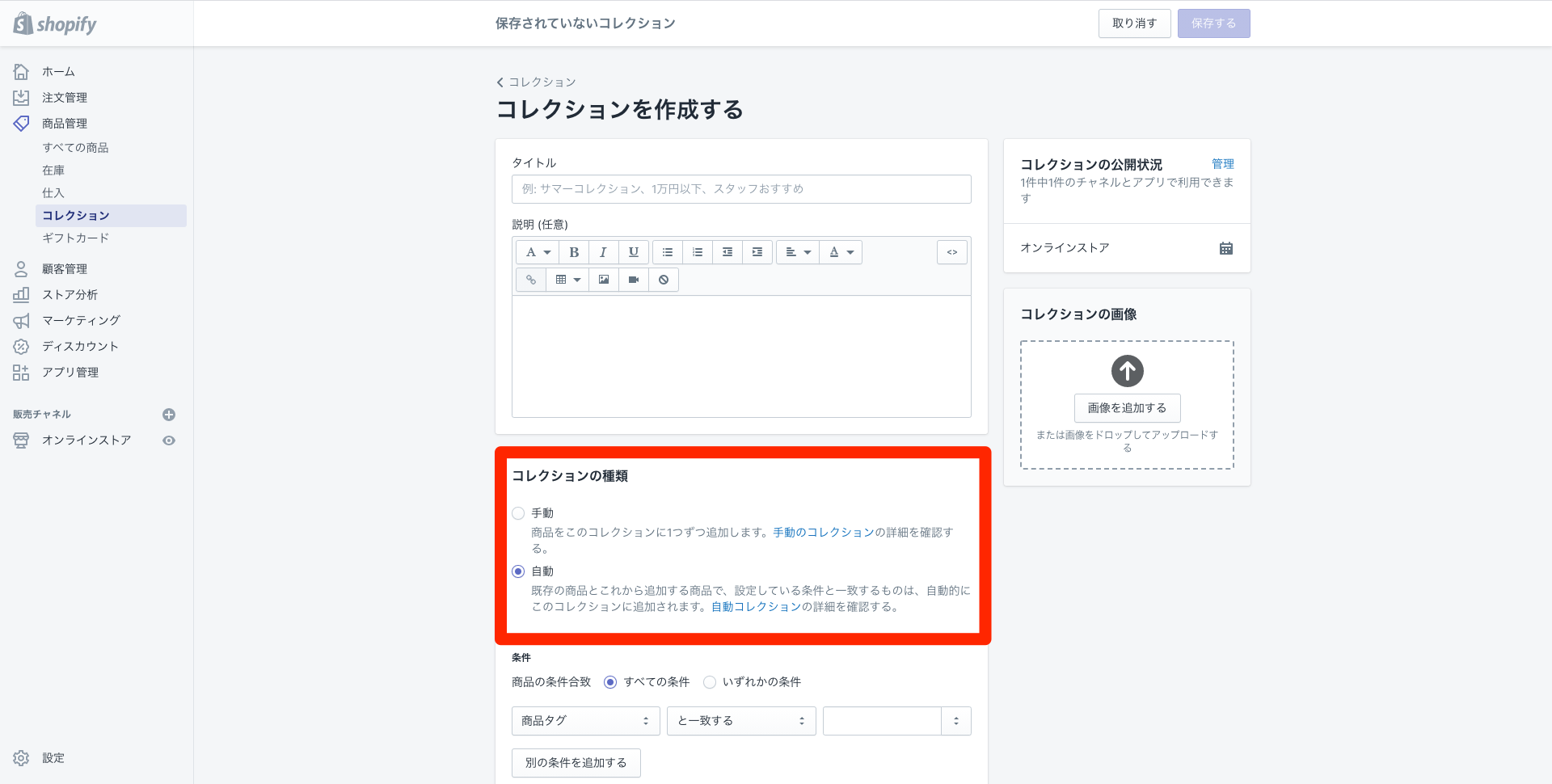
「コレクションの種類」にて、「手動」or「自動化」を選択できます。
「手動」は、自分で商品を1つずつ選んでコレクションを作成する設定。
「自動化」は、タグやカテゴリー、価格などの条件を指定して、その条件にもとづき自動で商品を分類する設定です。
設定を済ませ、「保存する」をクリックすればコレクションの完成です。

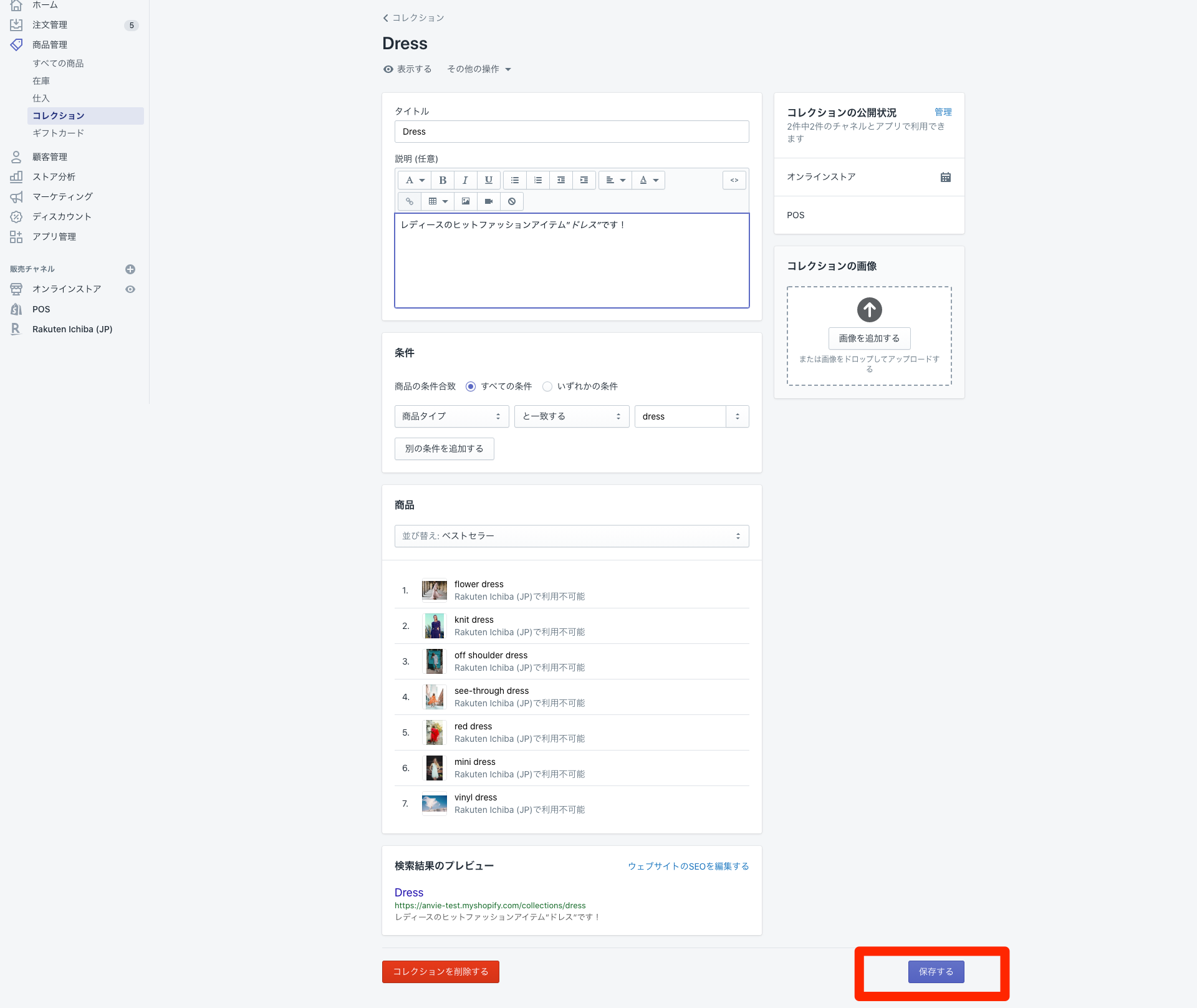
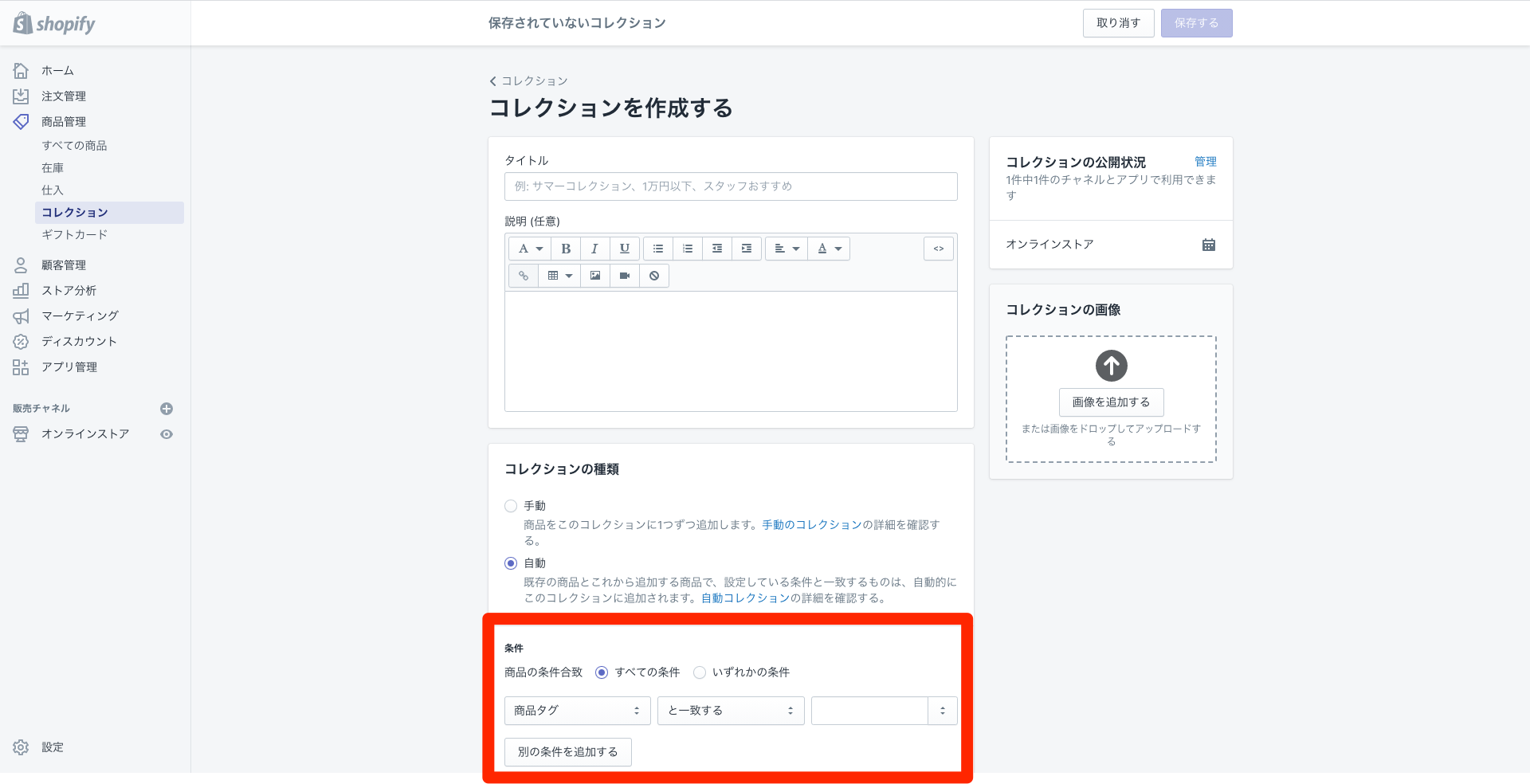
自動で設定する条件については細かい設定まで可能です。
コレクションを作成することで、サイトとしてオススメしたい商品が目立ちやすくなります。
商品数が多いサイトは設定するのがおすすめです!
<自動パターン>

自動の場合は、上記画像のように条件を入力すると勝手に追加されます。
表示順(並び替え)も変更することが可能です!
.png?width=1651&name=%E3%82%BF%E3%82%99%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%88%E3%82%99%20(2).png)
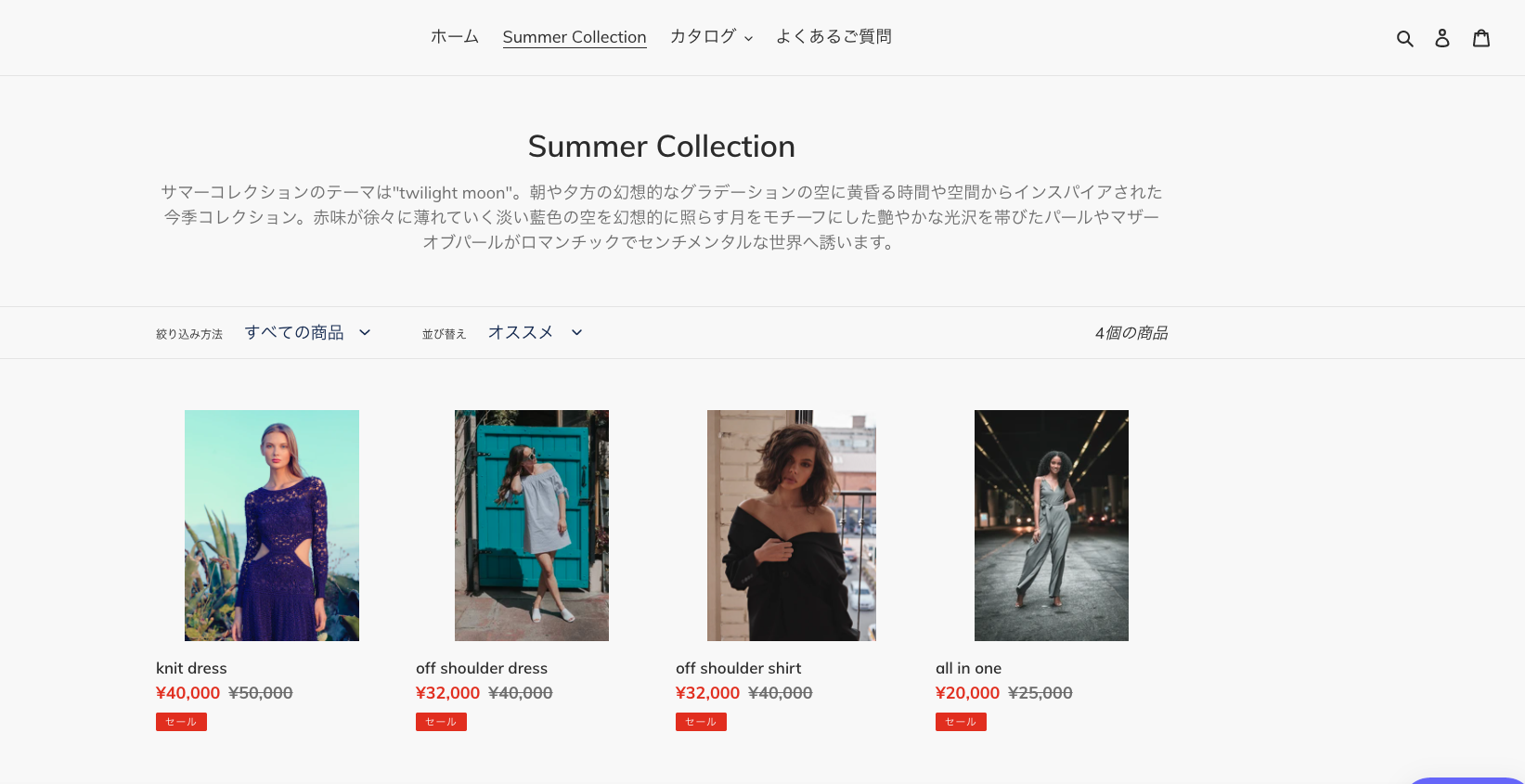
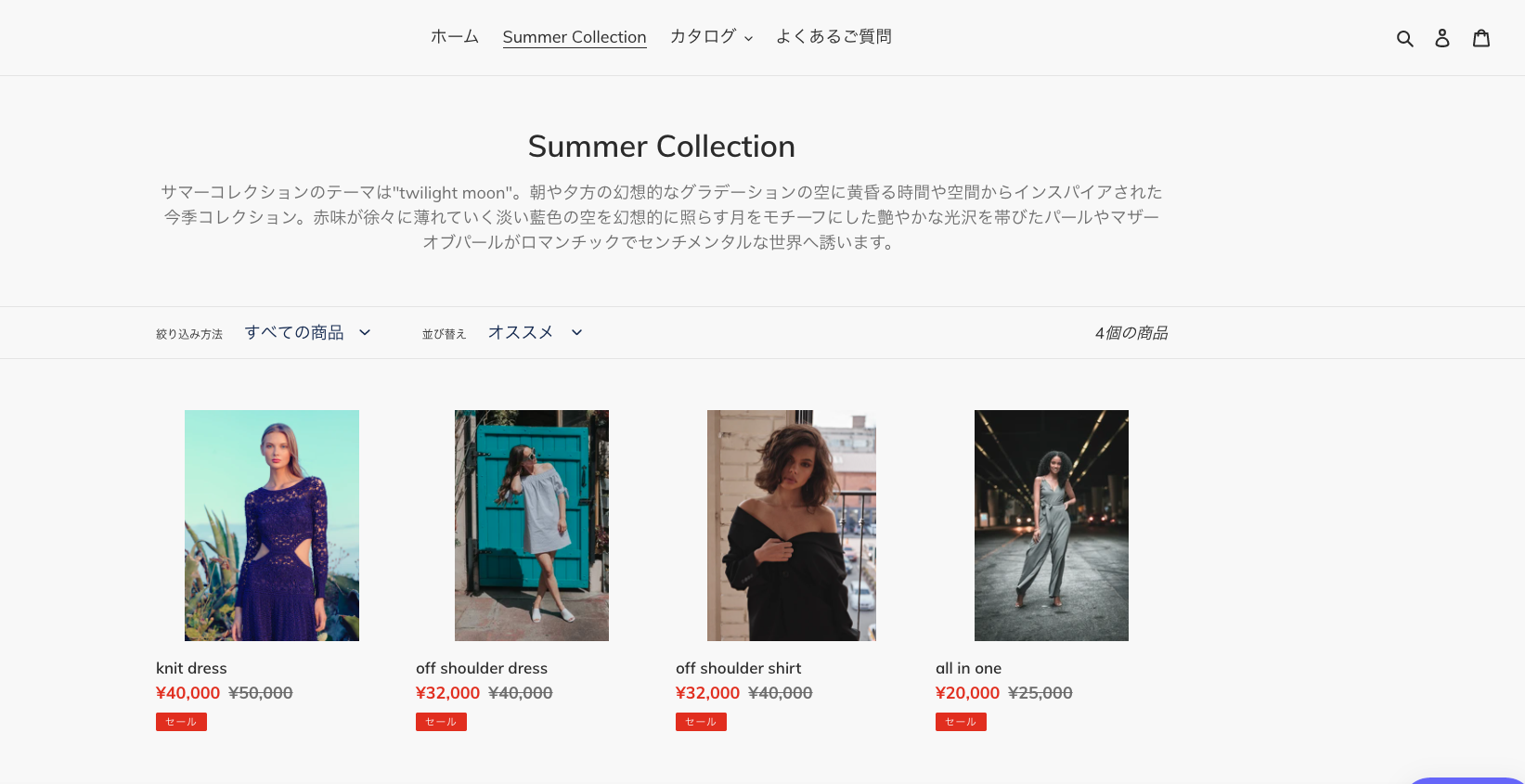
完成イメージは上記画像のようになります。
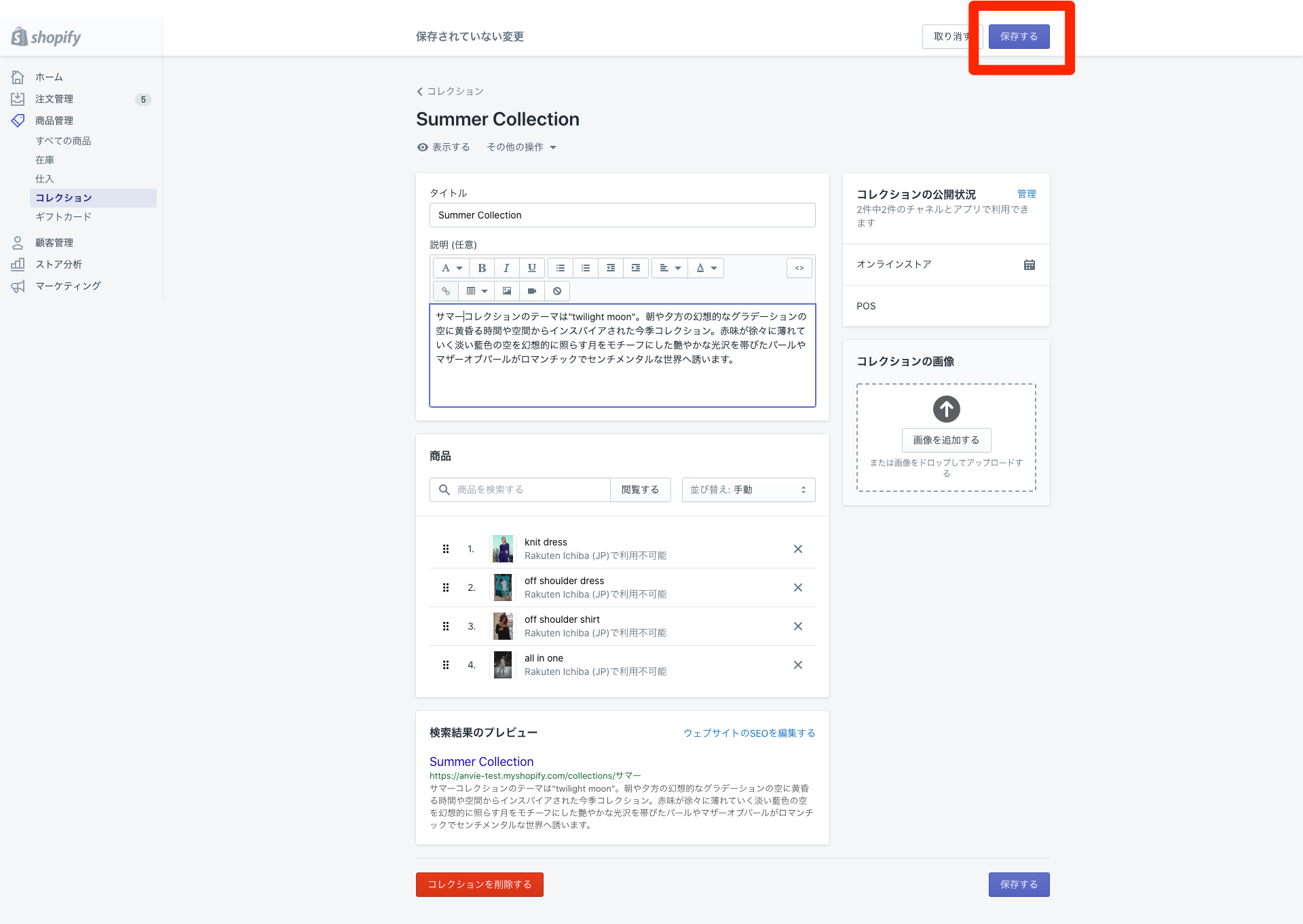
<手動パターン>

手動の場合は商品を検索し、手動で一つ一つ追加していきます。
こちらも表示順(並び替え)を変更することが可能です。

完成イメージは上記画像のようになります。
ページ作成

続いてページ作成方法についてご説明いたします。
�ページとは、商品ページ以外の「お問い合わせ」や「特定商取引法」、「運営会社概要」や「ブランドストーリー」などのオリジナルページのことを指します。
オリジナルページを作成し、フッターメニューやヘッターメニューに追加することが可能です。
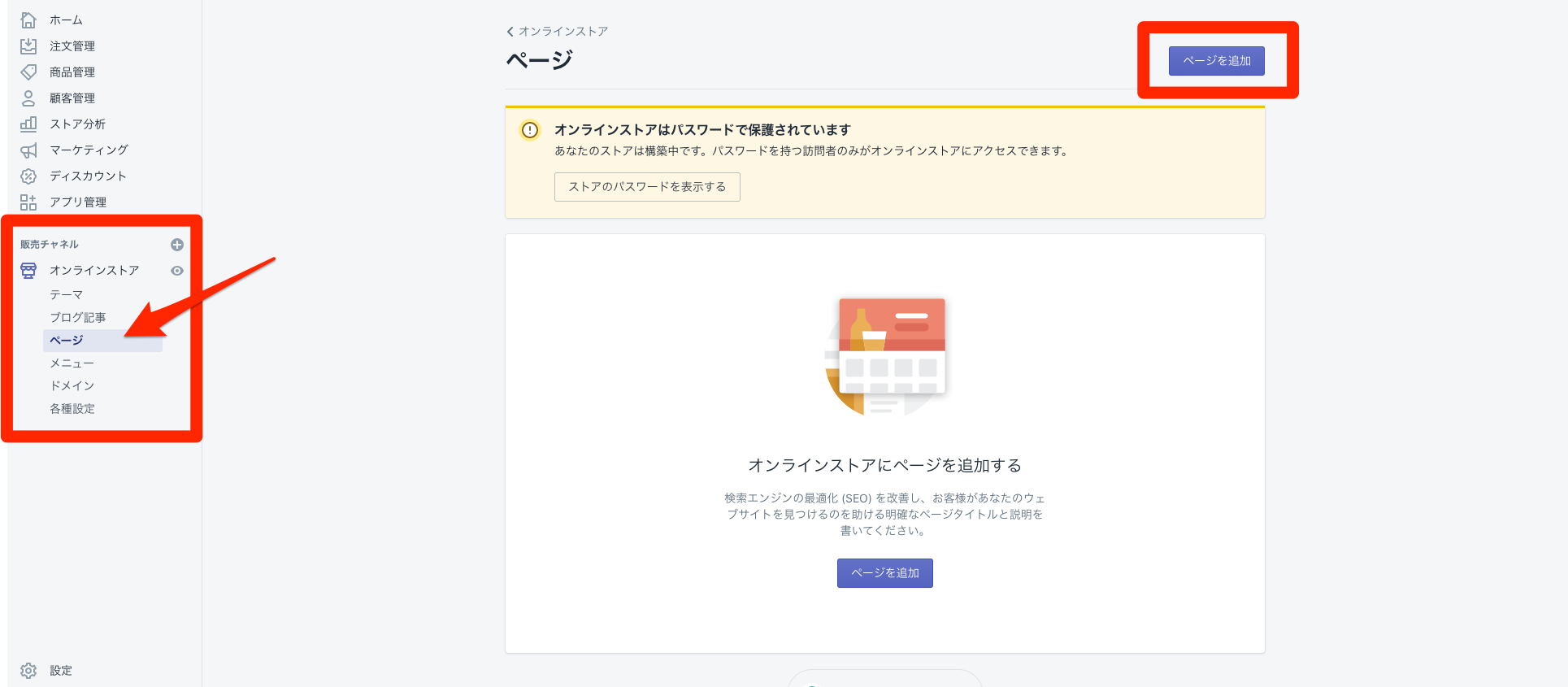
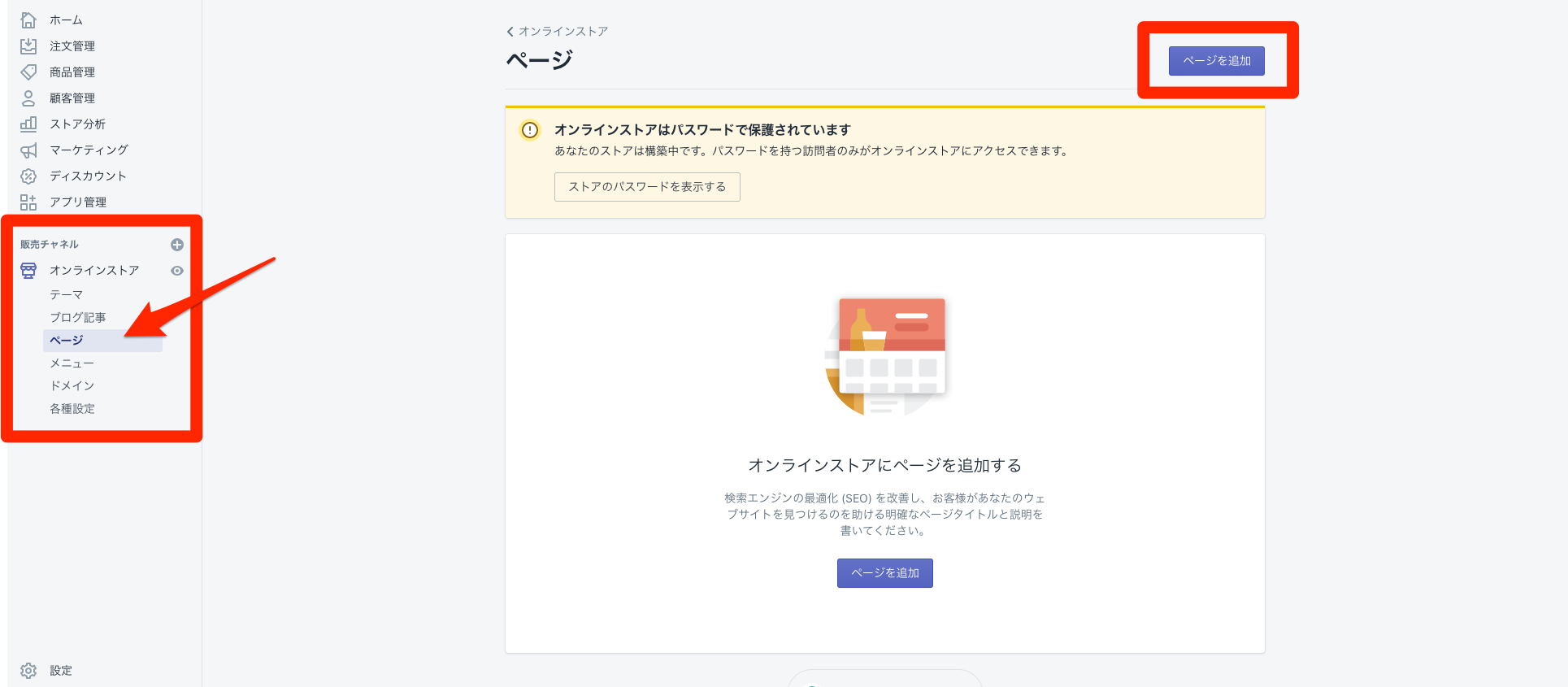
【操作方法】
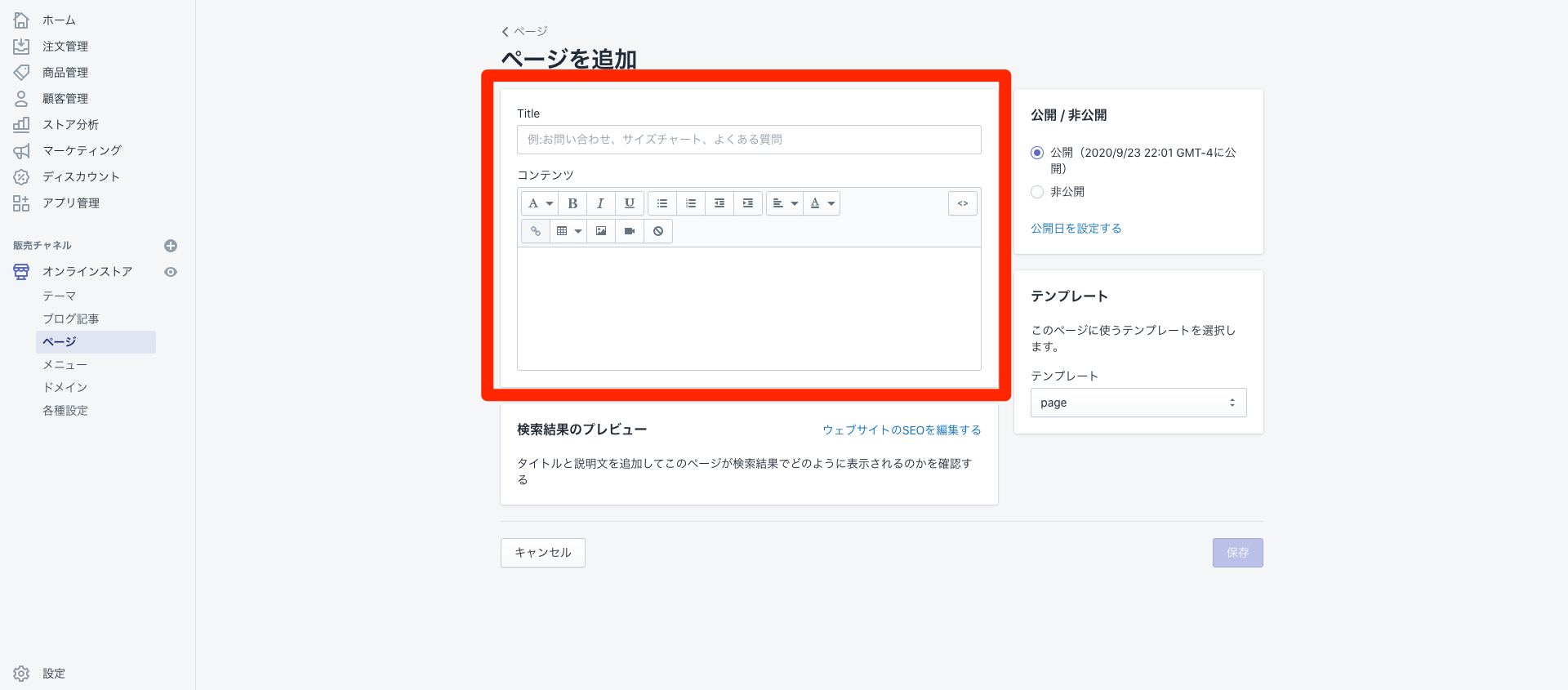
販売チャネル>ページ>ページを追加

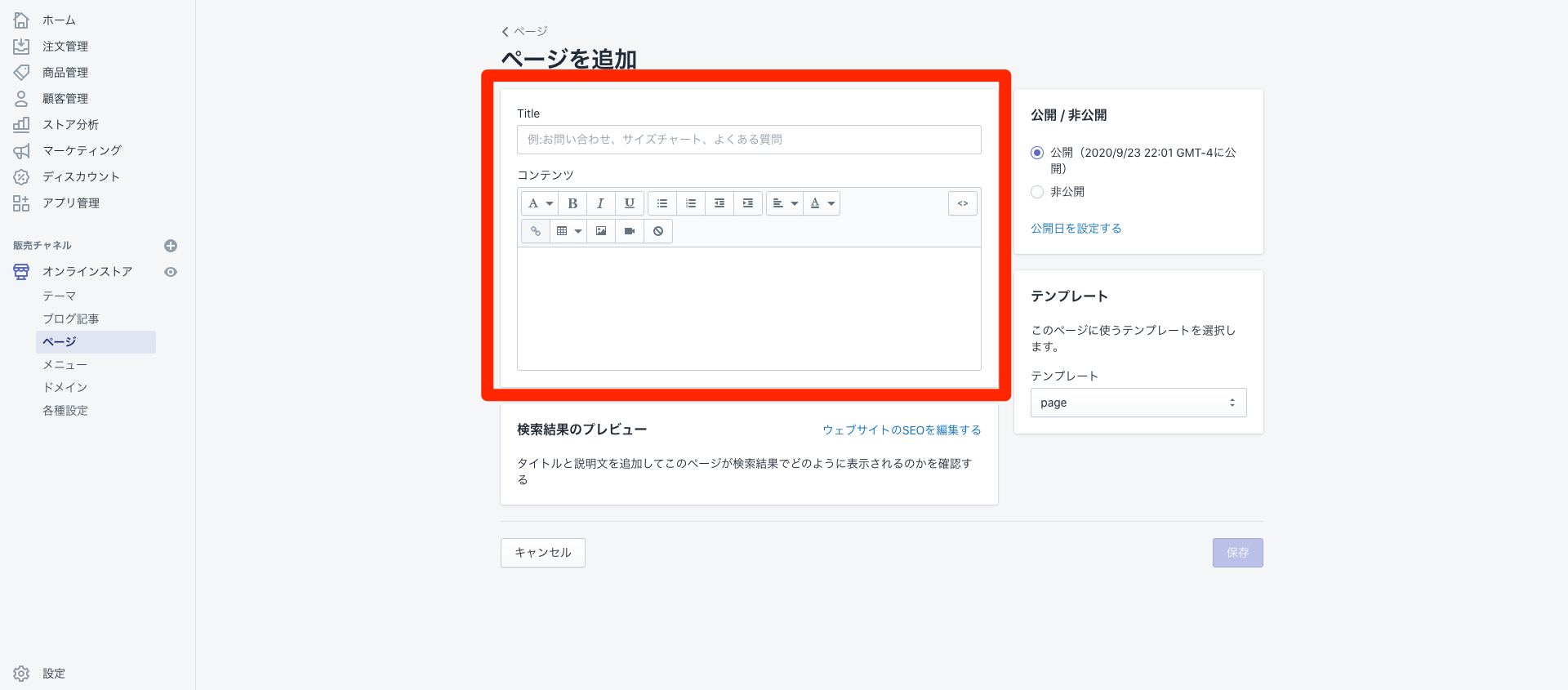
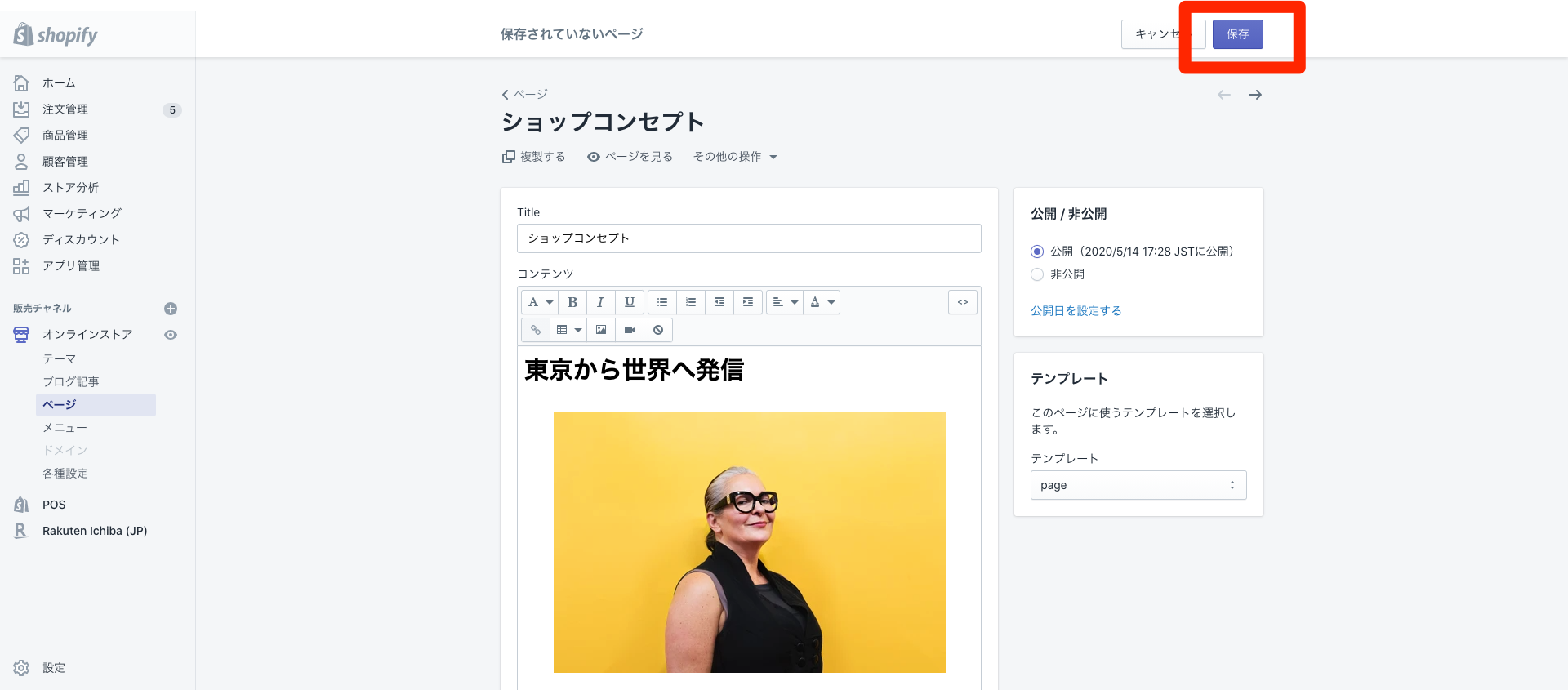
タイトルを記入し、ページの内容となるコンテンツを入力します。

コンテンツ内の操作はとても簡単で、ブログのような感覚で作成することが可能です。
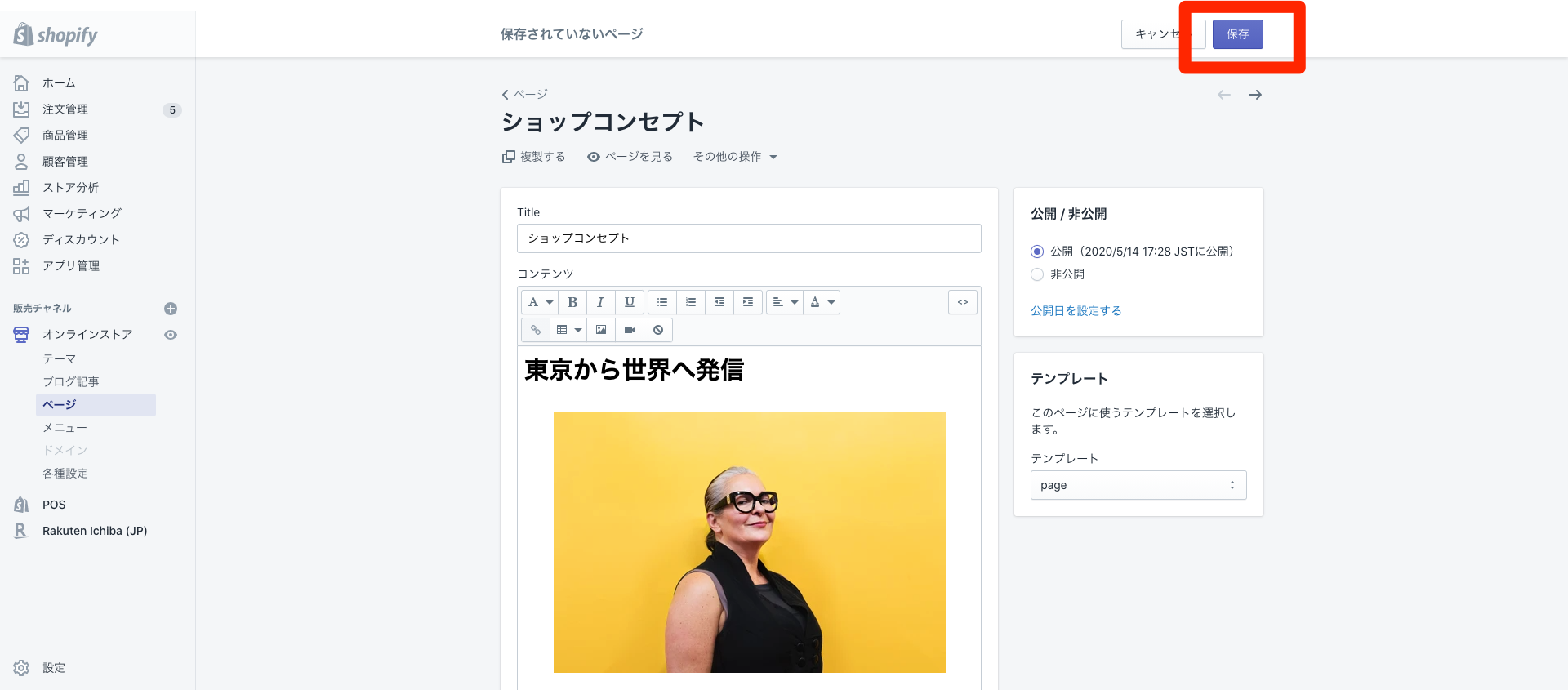
コンテンツの作成が完了したら「保存」をクリックしてください。
メニュー作成
ページを作成したら、該当ページに誘導するための導線(メニュー)を作成します。
メインメニュー(ヘッダーメニュー)、フッターメニュー、デフォルトのアイテム一覧などのメニューを作成します。
メニューには作成したページだけでなく、コレクションやブログも設定することが可能です。

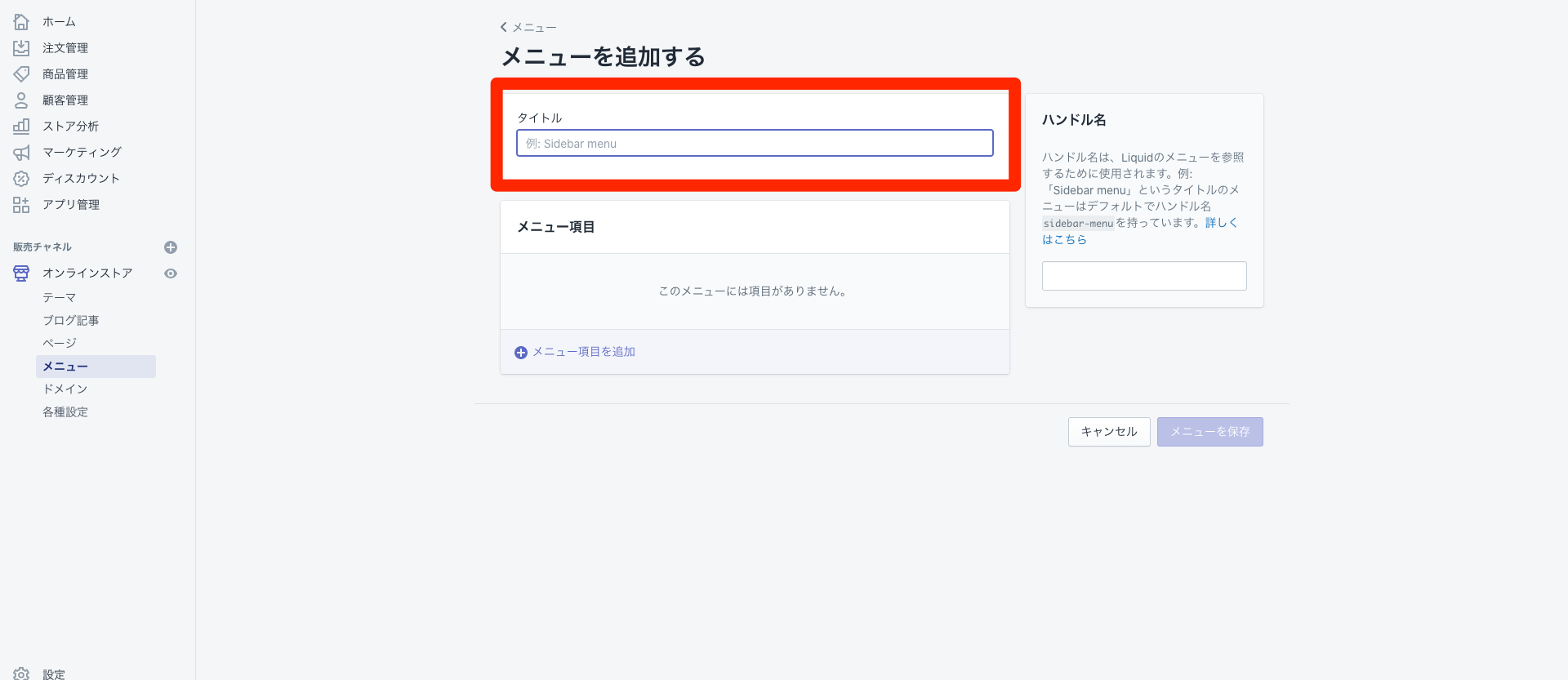
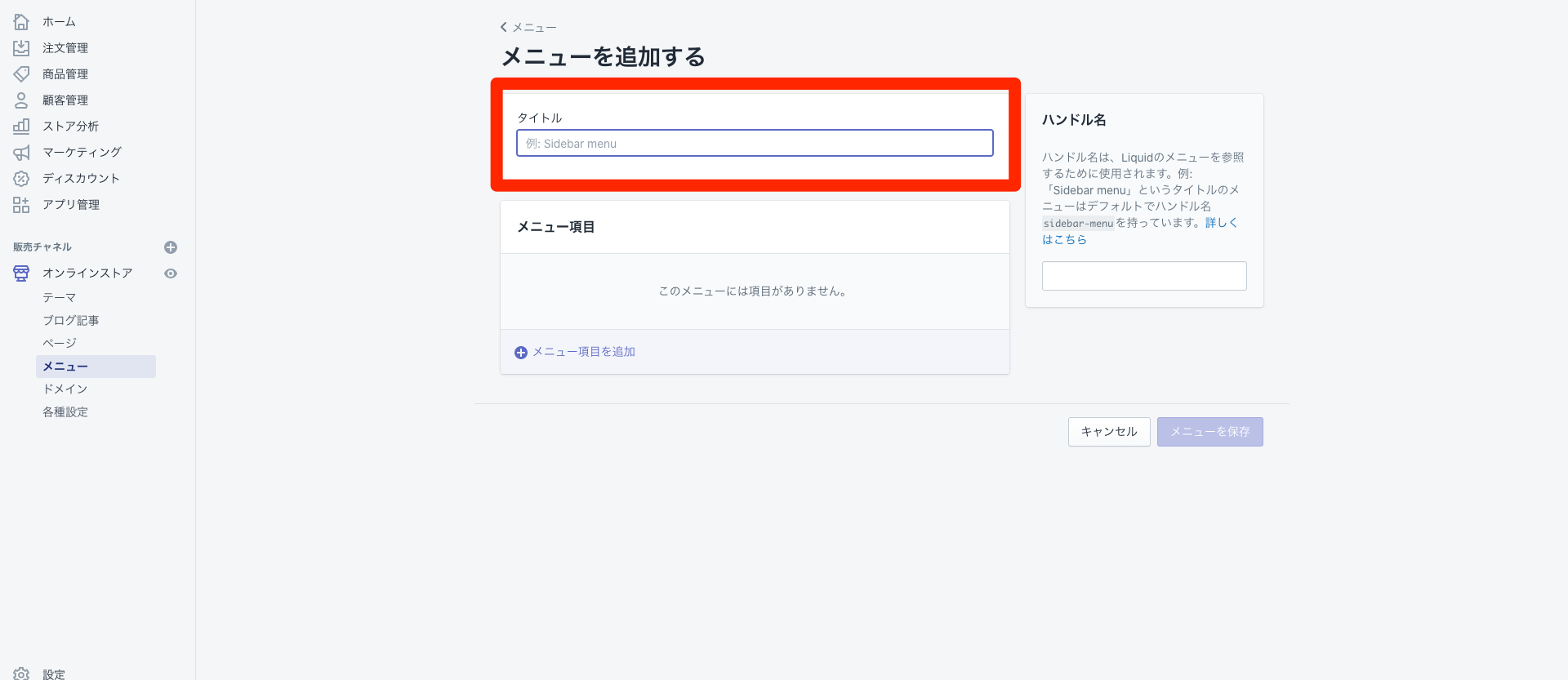
新規で作成する場合は、メニューのタイトルを記入します。

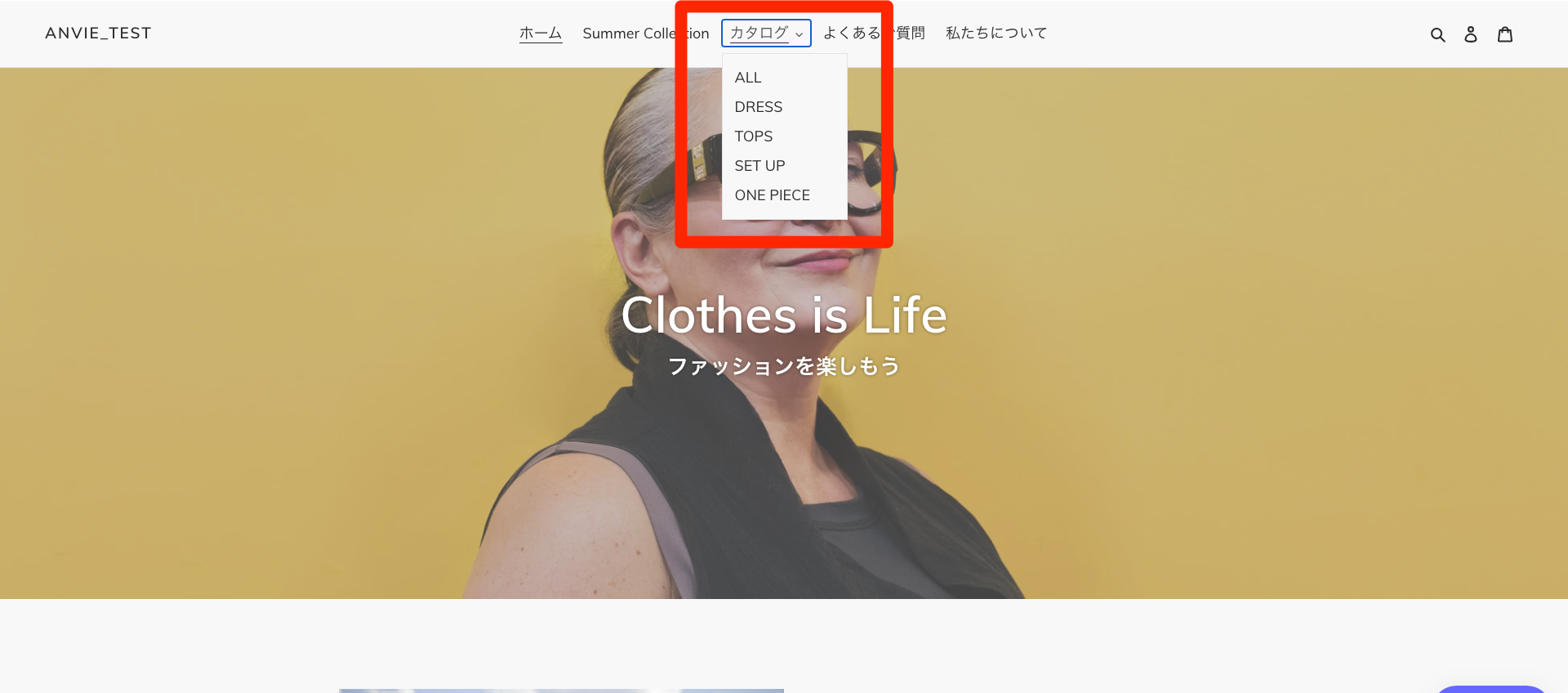
メニュー追加をクリックすると
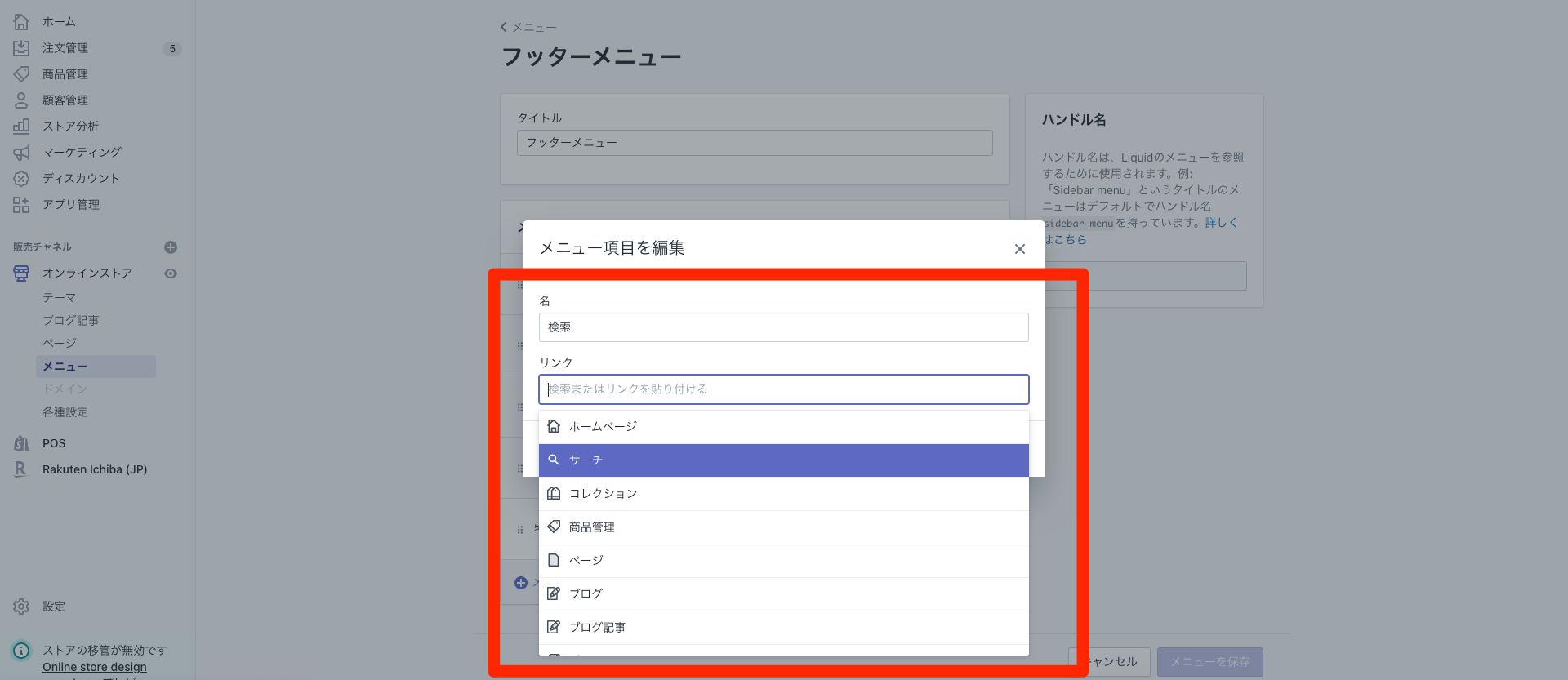
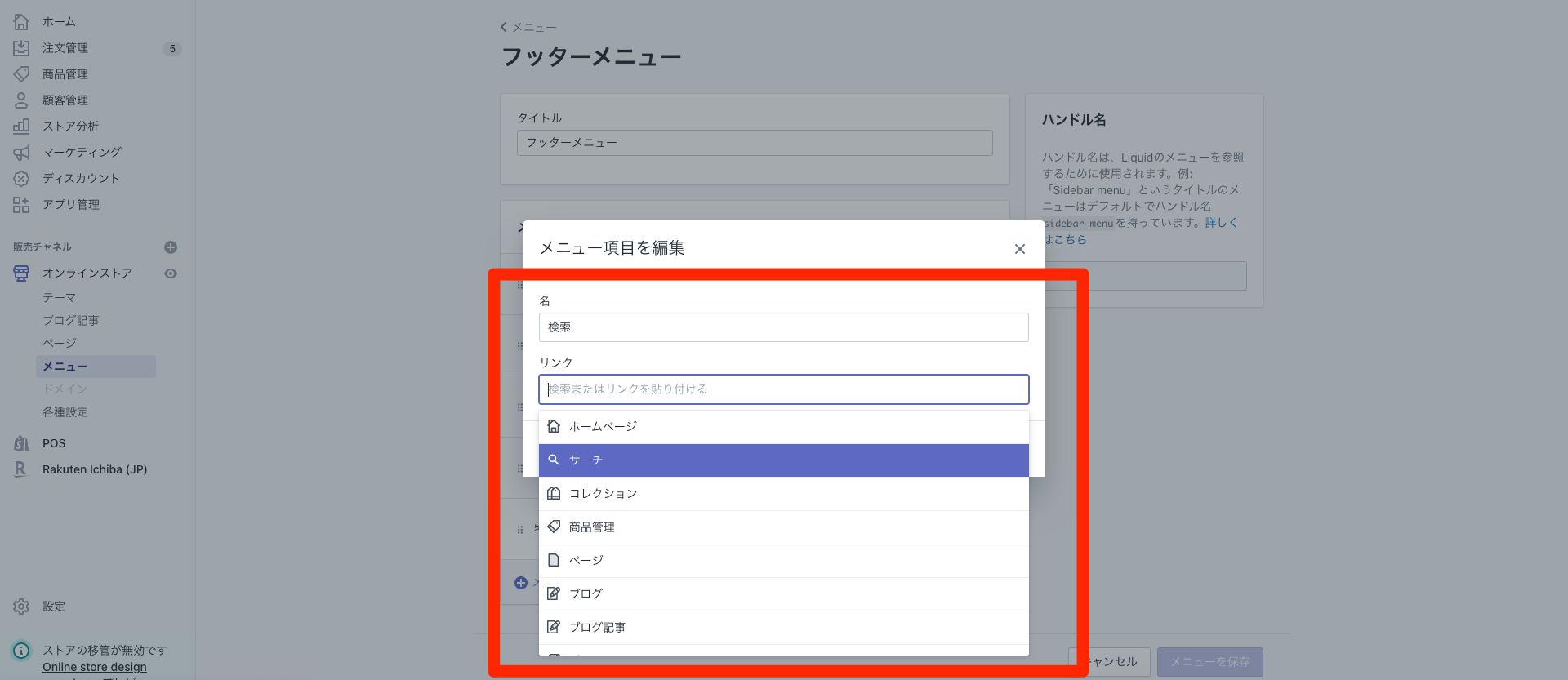
名前とリンク先が出てくるので、追加したいコンテンツのそれぞれのタイトル(表示名)を記入+リンク先を選択してください

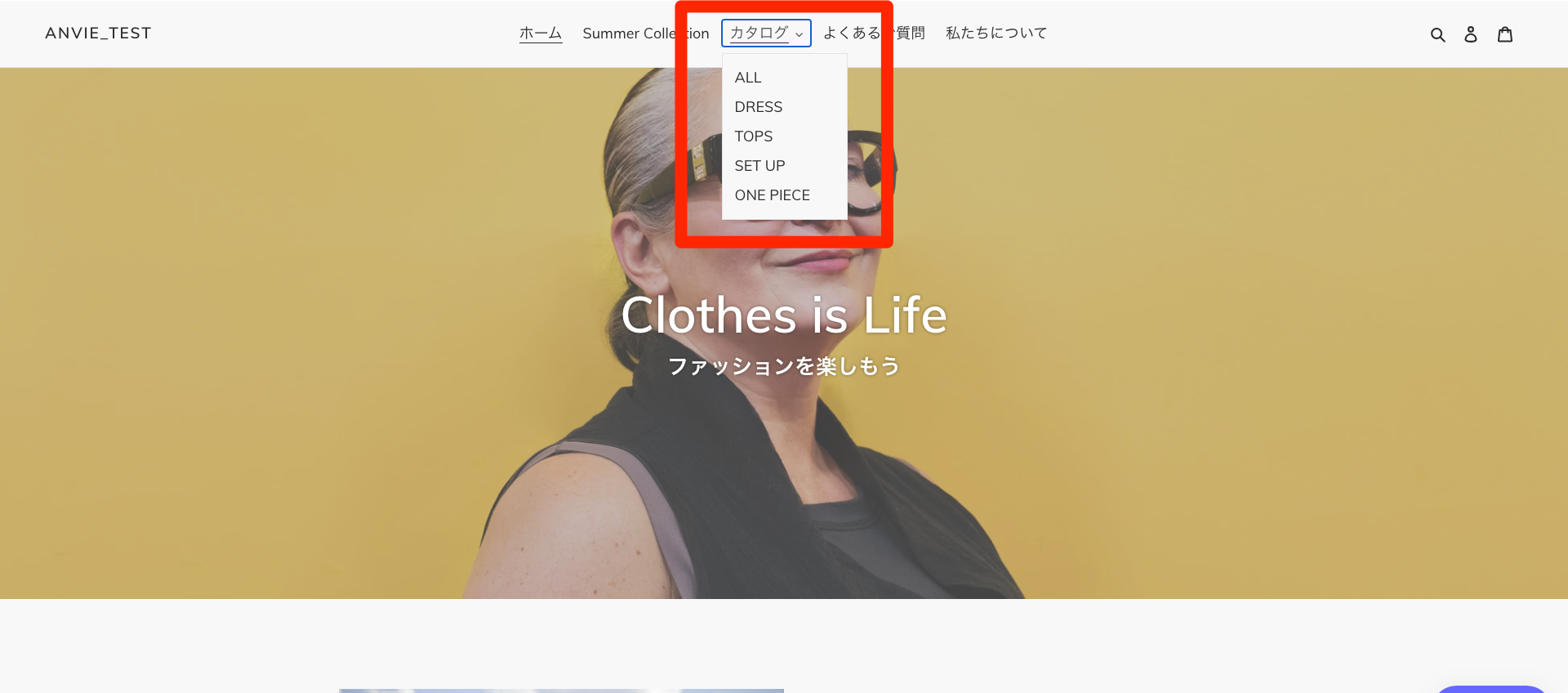
このようにプルダウンのメニューを作成することも可能です。
決済設定


決済方法を設定します。
shopifyでは、VISA/MASTER/AMEX/Apple pay/GooglePayが利用できるshopifypayments(ショッピファイペイメント)をはじめとして、paypal(ペイパル)、Amazonpay(アマゾンペイ)などが決済方法として選択できます。
決済手数料が低いshopifypaymentsを利用するのがおすすめです!
【操作方法】左下の設定>決済
配送と配達

続いては、配送と配達の設定をします。
【操作方法】左下の設定>配送と配達

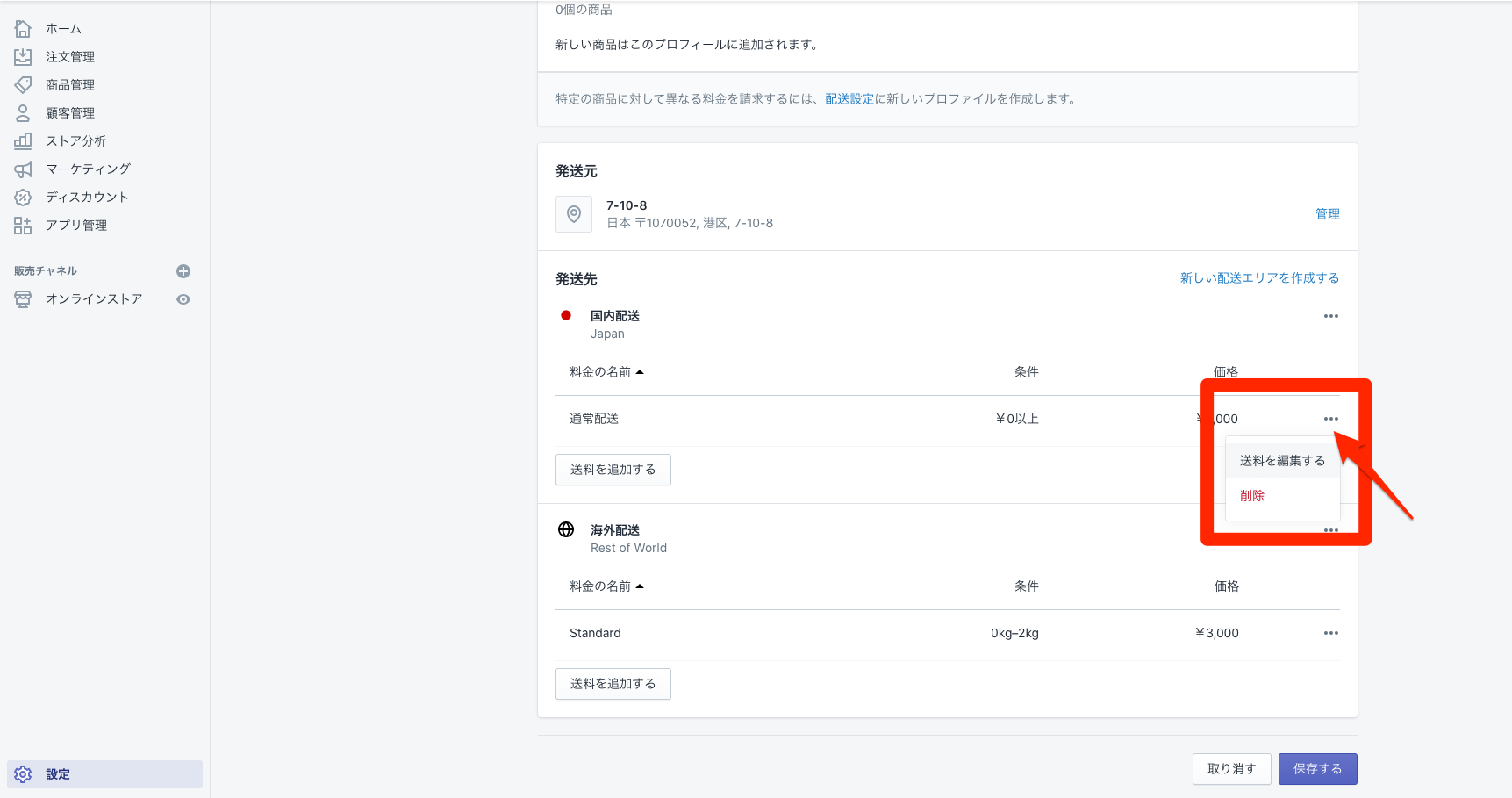
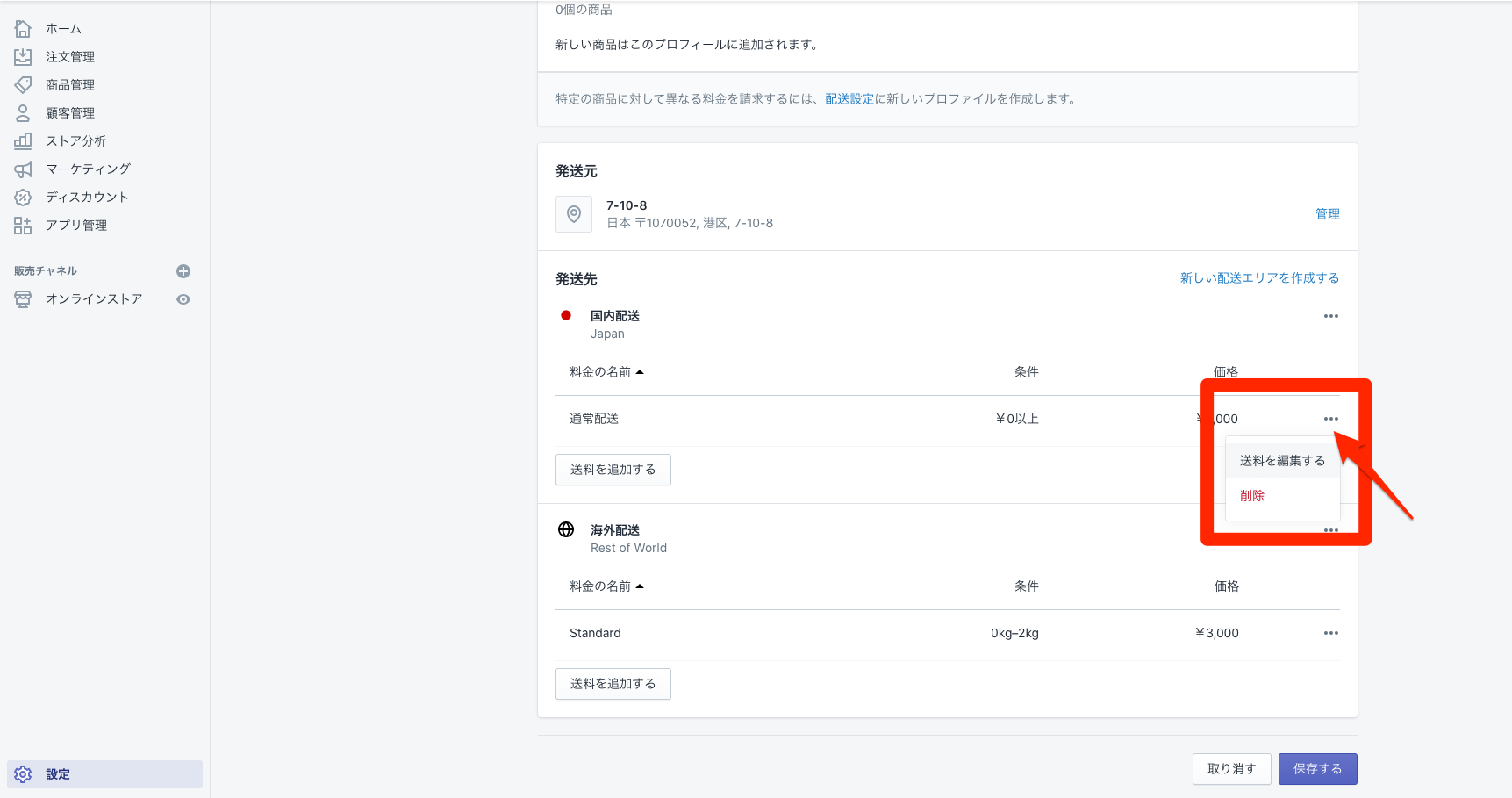
「送料を管理する」ボタンをクリックすると送料が変更できます。

初期設定では「国内発送」が、全国一律¥1,000で設定されています。
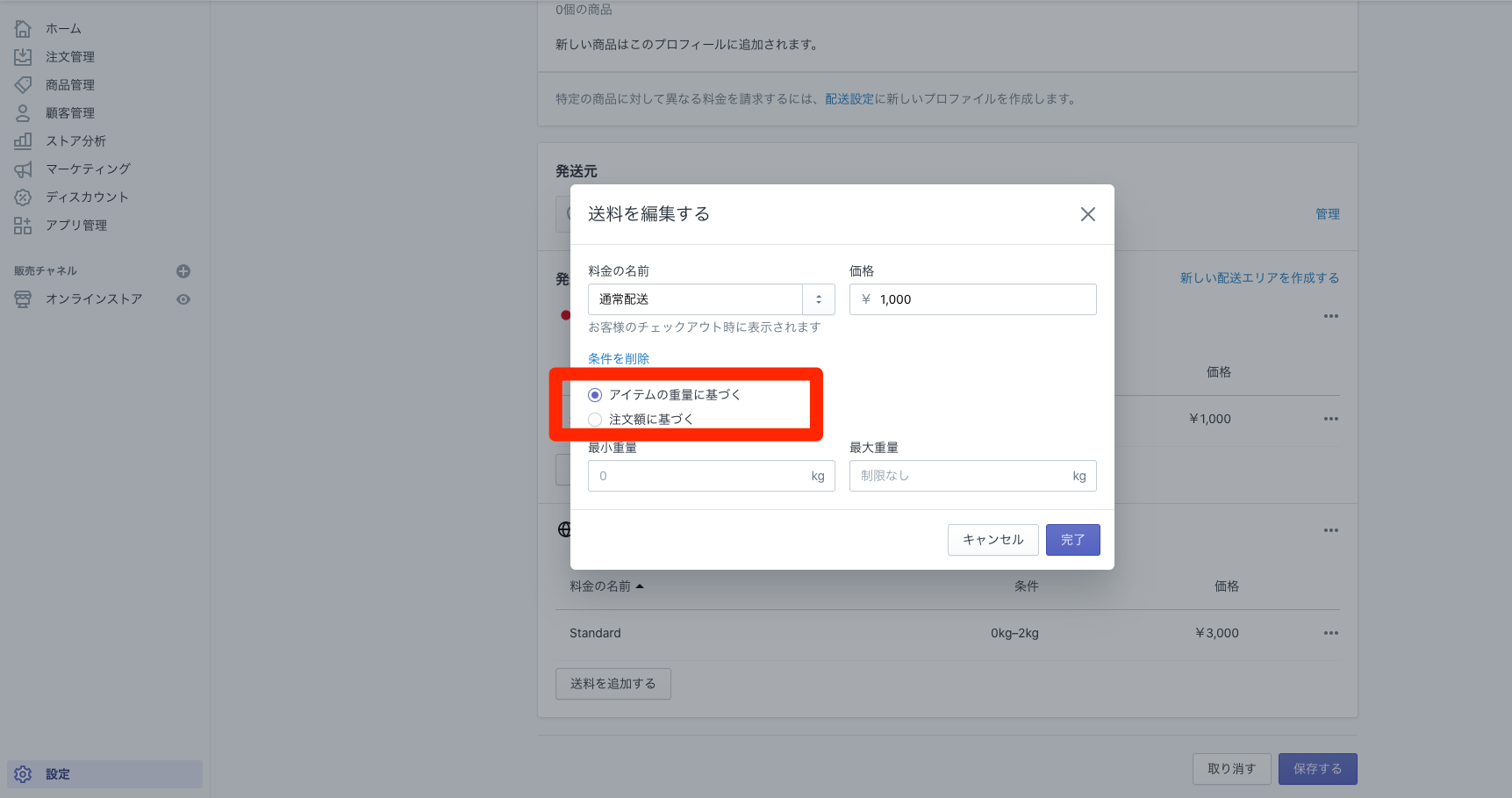
配達地域によって送料を変更したい場合や越境EC(海外発想が必要な場合)は「送料を編集する」から、地域を変更することが可能です。

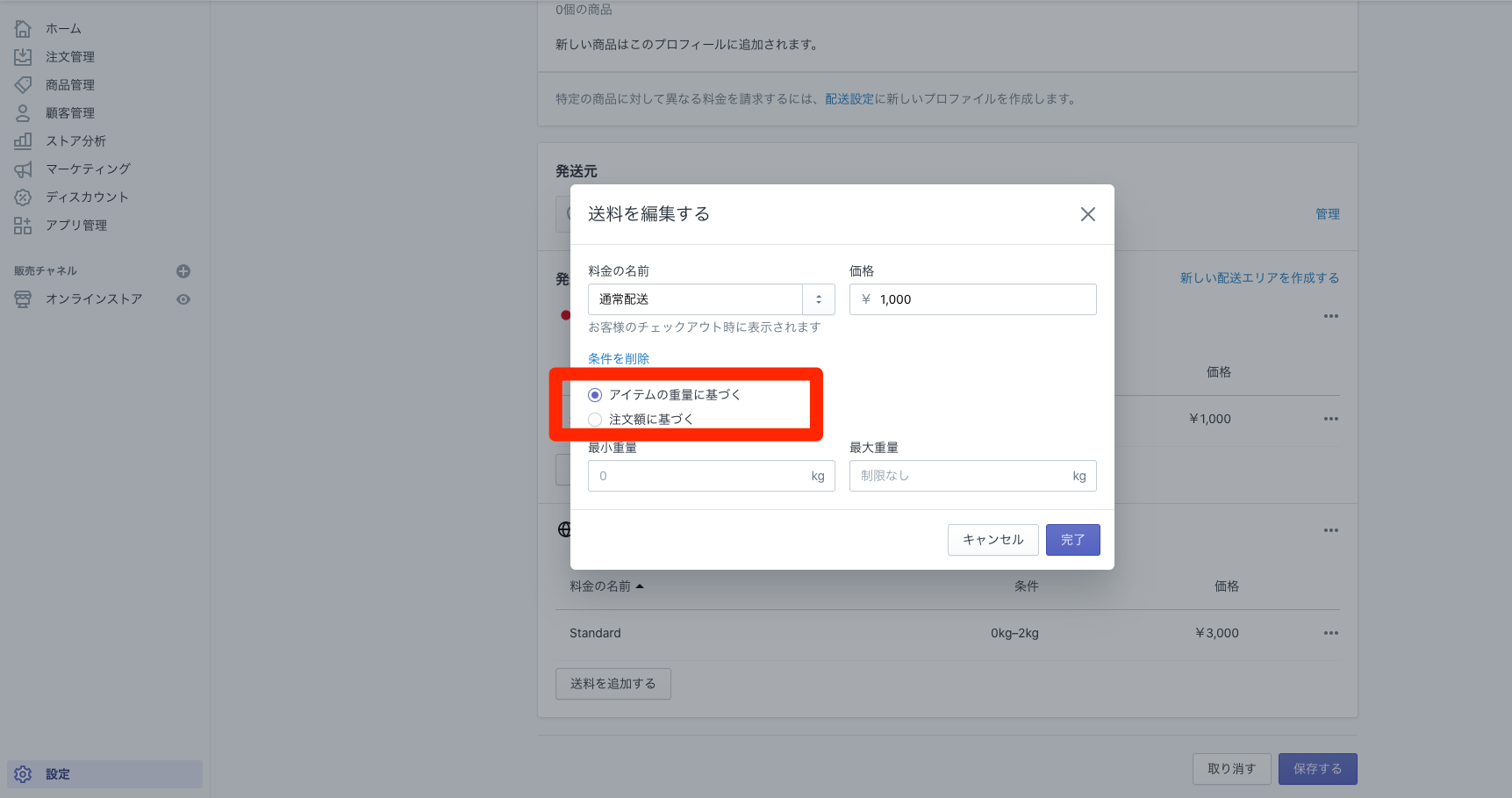
アイテムの重量や注文額に基づいて、送料を設定することができます。
重量で分ける場合は商品詳細に重量を設定することが必須になります。





















 在庫(数量・SKU・JANコード)を設定します。
在庫(数量・SKU・JANコード)を設定します。












.png?width=1651&name=%E3%82%BF%E3%82%99%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%88%E3%82%99%20(2).png)